詳細解讀Angular有關報錯404問題
- 亚连原創
- 2018-06-08 16:30:362410瀏覽
本篇文章主要介紹了詳解Angular調試技巧之報錯404(not found),現在分享給大家,也給大家做個參考。
序言
放假期間,學生忙著充電,學習「全端開發」的不在少數,我時常收到讀者的回饋,在調試《全棧開發之道》一書的實例時,遇到困惑。儘管會遇到各種各樣的問題,但總體來講,可以歸結為一個技術點,那就是-- Angular的調試。
寫Angular 程式碼並不難,難的是偵錯Angular程式碼。對於Angular新手來說,調試Angular需要一個過程,並在這個過程中不斷累積經驗,一看到報錯,就能八九不離十猜出問題出在什麼地方。
這篇文章,我們先來從常見的Angular調試技巧講起,如果遇到404 (not found)報錯,怎麼辦?
模擬一個調試場景
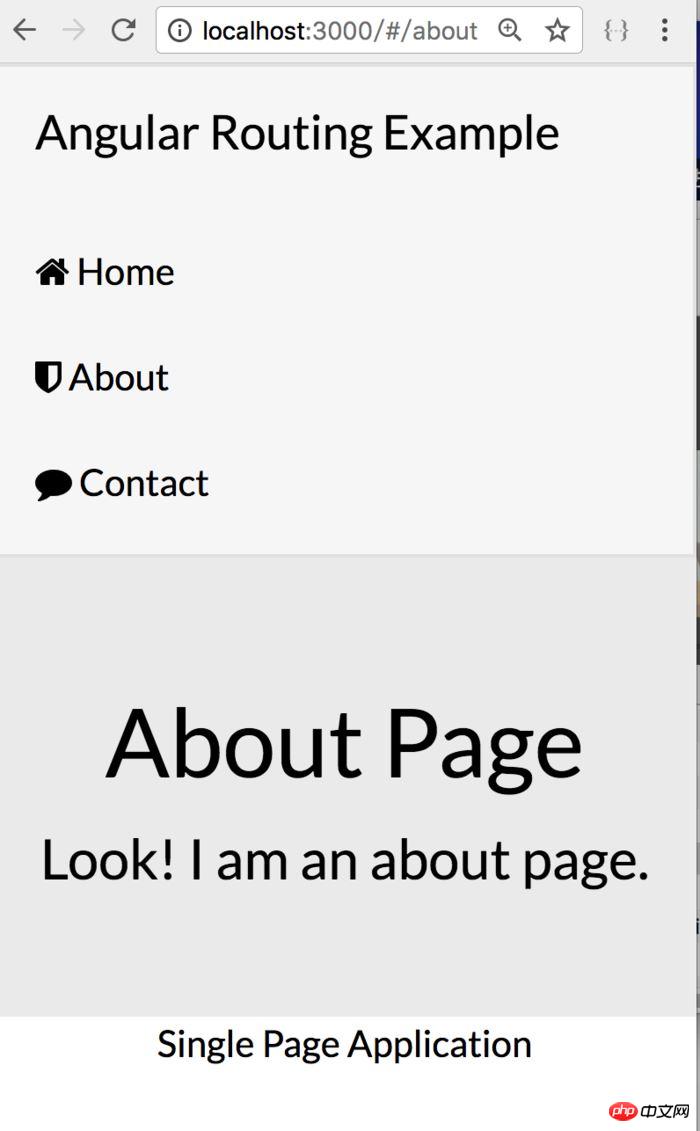
《全棧開發之道》一書的實例6.3.3 章節-單頁應用的實現,要實現這樣的一個效果,如圖所示:

單頁面應用程式效果
當點擊Home、About 、 Contact 時,下方的內容會相應地發生變化,而不需要頁面發送一個新的請求。單一頁面應用程式就是在一個頁面內自動發生變化,也不用來回地跳到新的頁面,使用者體驗大大提升。
為了實現這樣的單一頁面應用,書中創建了html檔案(index.html、home.html、about.html、contact.html), 還有一個myapp.js 用於router 和controller,並創建了應用程式的入口server.js
按照書上的教程,一步步完成程式碼的輸入, 直到最後執行node server.js 時,發現點擊Home、About、Contact 按鈕時,下方的內容沒有改變。程式碼是沒有問題的,這又是怎麼回事?
調試技巧
友情提示:
在偵錯 Angular時,一定要用 Chrome 瀏覽器。這一點很容易理解,Angular 是Google 家,Chrome 也是Google 家的,毫無疑問,Chrome 對自家的產品是支援的最好的。
在終端機視窗執行node server.js
在Chrome 瀏覽器中,輸入:http://localhost:3000
#此時,開啟Chrome 瀏覽器的開發工具, 如果是Wiindows 系統,用F12鍵; 如果是Mac 系統,用Option Command I ,這裡的截圖以Mac 系統為例。

Angular 報錯提示
先來看第一行錯誤,很多時候,第二行錯誤是第一行引起的;如果第一個錯誤解決了,下面的報錯會自動消失。
http://localhost:3000/myapp.js 404 (Not Found)
在網路術語中,404 的意思是,你要要求的檔案不存在。這在傳統的開發環境中,例如C、Java,即便文件找不見,也不會出現 404 錯誤。再看接下來的提示 Not Found, 意思是沒找。
報錯排查方法
遇到這種報錯,排查的方法是,先看這個檔案是否存在,再看它的存取路徑是否正確。
(1)確認該檔案是否存在。檔案名稱必須嚴格一致,檔案名稱本身不用區分大小寫。例如: index.html 與 Index.html 是同一個文件, myapp.js 與 myApp.js 也是一回事。
(2)排查檔案的路徑。排查檔名是否正確,這事簡單; 而排查文件的路徑,就是一個技術活兒了。為什麼這麼說呢?這是因為,在AngularJS中,有一個靜態資源的概念。 myApp.js檔案分明是存在的,為何找不見呢?先來看引用myApp.js 的那行程式碼。
在index.html 的93f0f5c25f18dab9d176bd4f6de5d30e 標籤中:
<script src="myapp.js"></script>
#引用一個檔案時,要麼給出絕對路徑,要麼給出相對路徑,myapp.js 的檔案路徑是怎麼約定的呢?
這要看server.js 檔案是怎麼規定的路徑約定,程式碼如下:
app.use(express.static(path.join(__dirname, 'public')));
__dirname是一個路徑,它是指目前檔案(server.js)所在的路徑,而public 是__dirname的下一層目錄。 path.join 是一個規定的表單式,express.static 表示應用程式指定的 靜態資源存放的位置。
依照這個概念,上面的home.html 、 about.html、 contact.html、myapp.js 四個文件都是靜態資源文件,再來檢視這行程式碼:
<script src="myapp.js"></script>
程式碼這麼寫時,應用程式要在目前路徑的public 目錄遍歷myapp.js 檔案。讀到這裡,就明白報錯404 的原因所在了吧。
需要把這些靜態資源文件,統一放在public 資料夾下,如圖所示。

静态资源文件路径
进一步讨论
既然是路径惹的祸,那么能不能换一种思路,改一下静态资源路径的设置呢? 比如,修改server.js 文件的代码,如下:
app.use(express.static(path.join(__dirname, '/')));
这样一来,上面那四个文件就不用放到public了, 这种方法,虽然没有报错,问题是,这不是规范的做法。但凡稍微复杂一点的应用,都会用到大量的静态资源文件,如果不分配路径,将难以维护!
小结
掌握一门编程技术, 仅仅会编写代码是不够的。 评价一个人的编程水平,就看他的调试技能是否驾轻就熟。 后续,我要借助一些 Angular专用的调试工具,模拟一些出现bug的场景,看看如果快速发现root cause,并给出解决方案。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是詳細解讀Angular有關報錯404問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

