在微信小程式中如何實作圖片預覽功能
- 亚连原創
- 2018-06-08 15:51:473058瀏覽
這篇文章主要為大家詳細介紹了微信小程式實現圖片預覽功能,具有一定的參考價值,有興趣的夥伴們可以參考一下
本文為大家分享了微信小程式實現圖片預覽的具體程式碼,供大家參考,具體內容如下
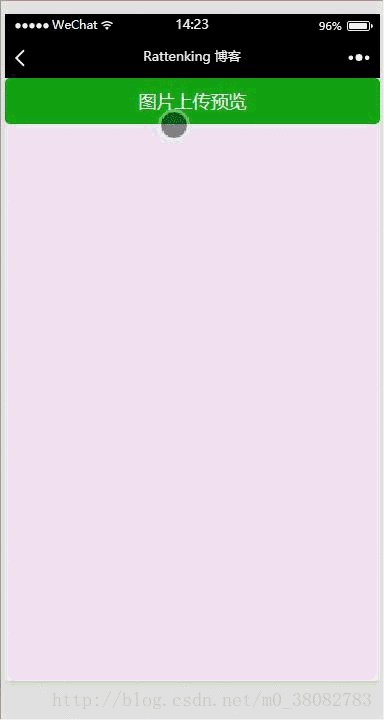
效果圖

原則
使用wx.chooseImage選擇本機圖片;
使用wx.previewImage預覽圖片。
WXML
<view>
<button bindtap="previewImage" type="primary">图片上传预览</button>
<view class="tui-content">
<image class="tui-preview-img" wx:for="{{previewImageArr}}" bindtap="changePreview" src="{{item}}" src="{{item}}"></image>
</view>
</view>WXSS
#page{background-color: #efeff4;}
.tui-preview-img{
width: 200rpx;
height: 120rpx;
}JS
Page({
data: {
previewImageArr:[]
},
previewImage(e){
var self = this;
wx.chooseImage({
count:8,
success(res) {
var tempFilePaths = res.tempFilePaths;
self.setData({ previewImageArr: tempFilePaths});
}
})
},
changePreview(e){
var self = this;
wx.previewImage({
current: e.currentTarget.dataset.src,
urls: self.data.previewImageArr
})
}
})注意
#wx .previewImage的參數current和urls必須是http連結。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在微信小程式中如何實作圖片預覽功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

