這次帶給大家JS做出數組遍歷方式匯總以及性能對比,JS做出數組遍歷方式匯總以及性能對比的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
這篇與上一篇JS幾種變數交換方式以及效能分析比較屬於同一個系列,本文繼續分析JS中幾種常用的數組遍歷方式以及各自的性能對比
起由
在上一次分析了JS幾種常用變量交換方式以及各自性能後,覺得這種方式挺好的,於是抽取了核心邏輯,封裝成了模板,打算拓展成一個系列,本文則是系列中的第二篇,JS數組遍歷方式的分析對比
JS陣列遍歷的幾種方式
#JS陣列遍歷,基本上就是for,forin,foreach,forof,map等等一些方法,以下介紹幾種本文分析用到的陣列遍歷方式以及進行效能分析比較
第一種:普通for迴圈
程式碼如下:
for(j = 0; j <p style="text-align: left;">簡單說明: 最簡單的一種,也是使用頻率最高的一種,雖然性能不弱,但仍有優化空間</p><p style="text-align: left;"><strong>第二種:優化版for循環</strong></p><p style="text-align: left;">程式碼如下:</p><pre class="brush:php;toolbar:false">for(j = 0,len=arr.length; j <p style="text-align: left;">簡單說明: 使用臨時變量,將長度快取起來,避免重複取得數組長度,當數組較大時最佳化效果才會比較明顯。 </p><p style="text-align: left;">這個方法基本上是所有迴圈遍歷方法中效能最高的一種</p><p style="text-align: left;"><strong>第三種:弱化版for迴圈</strong></p><p style="text-align: left;">程式碼如下:</p><pre class="brush:php;toolbar:false">for(j = 0; arr[j]!=null; j++) {
}簡單說明: 這個方法其實嚴格上也屬於for循環,只不過是沒有使用length判斷,而使用變數本身判斷
實際上,這種方法的效能要遠小於普通for循環
第四種:foreach循環
程式碼如下:
arr.forEach(function(e){
});簡要說明: 數組自帶的foreach循環,使用頻率較高,實際上效能比普通for迴圈弱
第五種:foreach變種
#程式碼如下:
Array.prototype.forEach.call(arr,function(el){
});簡單說明:由於foreach是Array型自帶的,對於一些非這種類型的,無法直接使用(如NodeList),所以才有了這個變種,使用這個變種可以讓類似的數組擁有foreach功能。
實際效能要比普通foreach弱
第六種:forin迴圈
程式碼如下:
for(j in arr) {
}簡單說明:這個循環很多人愛用,但實際上,經分析測試,在眾多的循環遍歷方式中
它的效率是最低的
第七種:map遍歷
程式碼如下:
arr.map(function(n){
});簡要說明: 這種方式也是用的比較廣泛的,雖然用起來比較優雅,但實際效率還比不上foreach
第八種:forof遍歷(需要ES6支援)
程式碼如下:
for(let value of arr) {
});簡單說明: 這種方式是es6裡面用到的,效能好於forin,但仍然比不上普通for迴圈
各種遍歷方式的效能對比
上述列舉了幾種方式都有一一做過比較分析,基本上可以得到的結論是:
普通for迴圈才是最優雅的
(PS:以上所有的程式碼都只是進行空的循環,沒有再循環內部執行程式碼,僅是分析各自循環的時間而已)
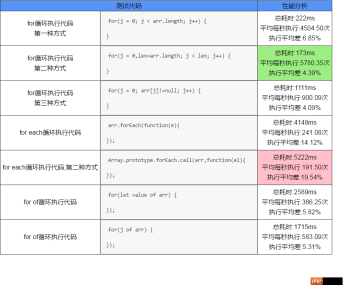
效能比較截圖
分析結果1
以下截圖中的資料是,在chrome (支援es6)中運行了100次後得出的結論(每次運行10次,一共10個循環,得到的分析結果)

可以看出,forin循環最慢。優化後的普通for迴圈最快
分析結果2
以下截圖資料是,在chrome (支援es6)中運行了1000次後得出的結論(每次運行100次,一共10個循環,得到的分析結果)

另外,可使用如下demo中可以使用分析工具進行JS數組遍歷方式分析對比
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS做出數組遍歷方式彙總以及效能對比的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...
 在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM在JavaScript中如何獲取原型鏈上函數的參數在JavaScript編程中,理解和操作原型鏈上的函數參數是常見且重要的任�...
 微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js動態style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何對多個鏈接進行並發GET請求並依次判斷返回結果?在Tampermonkey腳本中,我們經常需要對多個鏈...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver Mac版
視覺化網頁開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用





