利用fullpage.js實作捲動方式
- 亚连原創
- 2018-06-07 15:10:151824瀏覽
這篇文章主要介紹了fullpage.js最後一屏不滿一屏時,滾動方式介紹,適合很多HTML5做的WEB頁面,需要的學習下吧。
這兩天公司網頁改版用到fullpage.js這個滾屏插件,頁面內容整屏的滾動,不成問題,各種設置在網上也都有文檔。
而我遇到的問題就是,頁面內容不滿屏的時候,和上面的內容放一塊就太擠,單獨放一屏就太空,好尷尬的說

底部的footer部分就是我要單獨處理的部分,從網上搜了各種資料,總結了一下,個人覺著最簡單的方法,寫一篇文章以便以後查閱。
<!--footer及倒数第二屏的HTML-->
<body data-spy="scroll">
<p id="dowebok" class="container-fluid">
<p class="section" id="nextS">
<p class="sect ">
<p class="sectcenter4"></p>
</p>
<p class="sect sectbg2">
<p class="container">
<p class="sectcenter5"></p>
</p>
</p>
</p>
<p class="section footerss"><footer class="footer" id="footer"></footer></p>
</p>
</body>
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
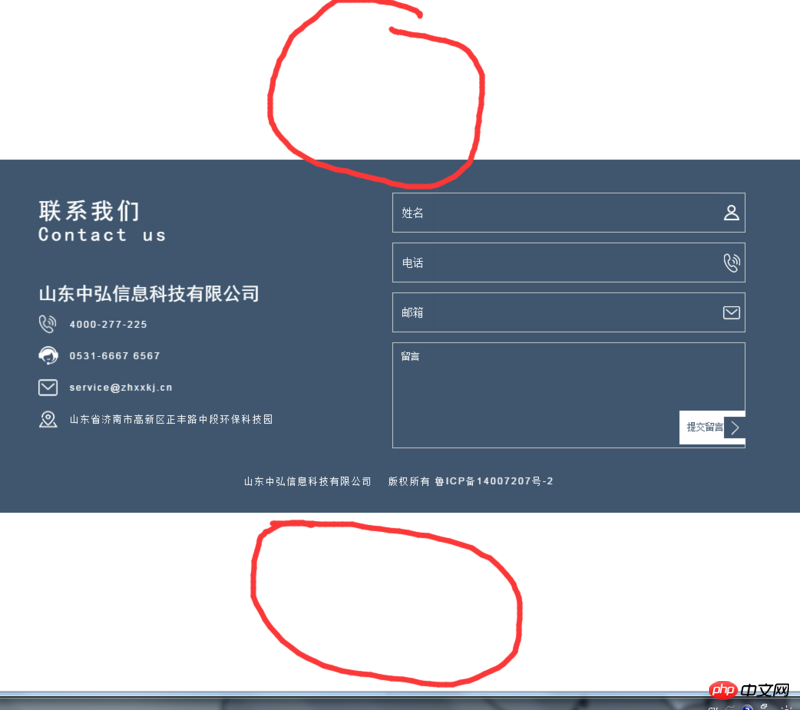
});寫完這些,實現的就是下面如圖的效果,整個footer佔了一屏,並且是垂直居中顯示的。

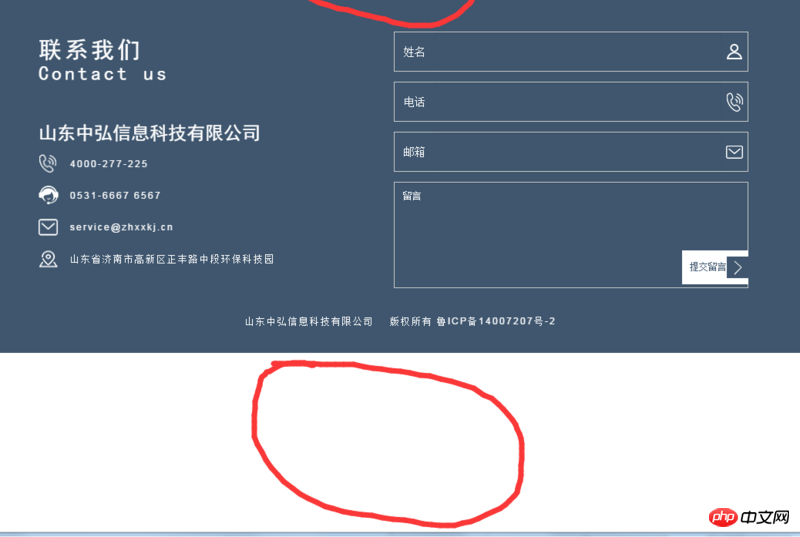
根據要實現的效果,要做的就是讓footer緊挨著#nextS這一屏(不垂直居中) 到#nextS這一屏的時候,再往下的滾動距離就不能是一屏了(必須是footer的高度)。
按整個思路,先解決css的問題
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现
#下面修改fullpage.js的問題,在引用的fullpage.js檔案中找到performMovement這個方法,按照如下方法,修改一下,就可以達到想要的效果(footer緊挨著上一屏,並且滾動的高度是footer的height)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
}上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是利用fullpage.js實作捲動方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

