vue中有哪些迴圈遍歷指令
- php中世界最好的语言原創
- 2018-06-07 14:50:434614瀏覽
這次帶給大家vue中有哪些循環遍歷指令,vue循環遍歷指令的注意事項有哪些,以下就是實戰案例,一起來看一下。
vue中循環遍歷使用的指令是v-for
1.v-for遍歷數組
(1)value in arr 遍歷數組中的元素
(2)(value,index) in arr 遍歷數組中的元素和數組下標
運行代碼:
<body>
<p class="box">
<ul>
<li v-for="value in arr">{{value}}</li><br>
<li v-for="(value,index) in arr">{{value}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
arr:["哈哈","嘻嘻","哼哼"]
}
});
</script>
</body>
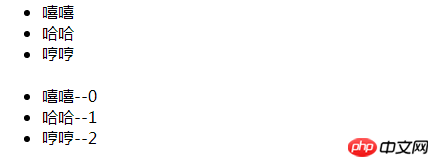
輸出結果:

2.v-for遍歷json物件
#(1)value in json 遍歷json物件中的值
# (2)(value,key) in json 遍歷json物件中的值與鍵
(3)(value,key,index) in json 遍歷json物件中的值、鍵與索引
執行程式碼:
<body>
<p class="box">
<ul>
<li v-for="value in json">{{value}}</li><br>
<li v-for="(value,key) in json">{{value}}--{{key}}</li><br>
<li v-for="(value,key,index) in json">{{value}}--{{key}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
json:{
baidu:"百度",
souhu:"搜狐",
sougou:"搜狗"
}
}
});
</script>
</body>
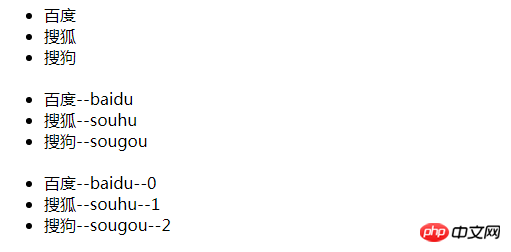
輸出結果:

# 3.v-for遍歷整數
( 1)n in 整數遍歷1~整數,整數從1開始
(2)(n,index) in 整數遍歷1~整數,整數從1開始,索引從0開始
運行程式碼:
<body>
<p class="box">
<ul>
<li v-for="n in 3">{{n}}</li><br>
<li v-for="(n,index) in 3">{{n}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
}
});
</script>
</body>
輸出結果:

#當然,v-for也可以在template使用,但是這個我不想寫了
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue中有哪些迴圈遍歷指令的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

