在AngularJS中如何做到即時取得並顯示密碼
- 亚连原創
- 2018-06-07 14:45:441503瀏覽
這篇文章主要介紹了AngularJS實時獲取並顯示密碼的方法,涉及AngularJS數據綁定及顯示相關操作技巧,需要的朋友可以參考下
本文實例講述了AngularJS實時獲取並顯示密碼的方法。分享給大家供大家參考,具體如下:
1、設計原始碼
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
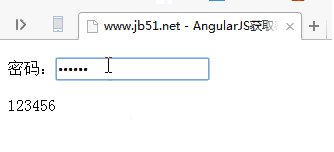
#2、實現結果

#3、實例說明
當輸入框中輸入“123456”,下面也跟著顯示“123456”;綁定式顯示
### #上面是我整理給大家的,希望未來會對大家有幫助。 ######相關文章:#########在vue iview less echarts中實戰項目(詳細教學)############詳細解說vue編碼風格### #########在vue中如何實作webpack打包最佳化#######以上是在AngularJS中如何做到即時取得並顯示密碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

