怎麼進行angular第三方套件開發
- php中世界最好的语言原創
- 2018-06-07 13:36:402233瀏覽
這次帶給大家怎麼進行angular第三方包開發,angular第三方包開發的注意事項有哪些,下面就是實戰案例,一起來看一下。
從空白開始建立一個基於angular的第三方套件
#在本地測試待發布的套件
-
#在npm或yarn發布包中指定內容
在普通angular應用程式中引入並使用發布的套件
# #基本項目搭建
一般的angular app使用angular-cli創建,直接ng new name搞定,生成的項目把webpack、AOT、dev server等細節都隱藏了,還支援各種參數來配置測試和sass等,使用起來直接npm run start、npm run build,可以說是非常傻瓜了,跳過了學習webpack等的許多大坑。 不過,如果是要搭建angular第三方包,預先編譯樣式和打包部署這些一般就用不著了,取而代之的要熟悉npm(yarn)、tsconfig。初始化
項目建立指令如下:mkdir my-ng-lib cd my-ng-lib yarn init一路回車(實際情況中還是要編輯好包的基本資訊)最後得到一個package.json,然後vscode開啟:
 ##初始化npm套件
##初始化npm套件
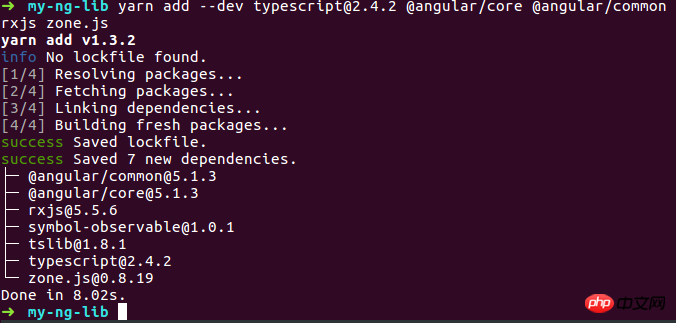
作為angular的第三方包,首先需要安裝如下依賴:
 依賴安裝
依賴安裝
#其中typescript指定了版本是為了和當前angular-cli使用的版本保持一致,實際可能不必要這麼做。
現在安裝了開發時要用到的套件,但這些套件並不用在發布以後,實際上發布的時候我們想要的只是發布自己寫的程式碼,而不是依賴的程式碼,這需要在package.json中配置peerDependencies作為前置依賴,但套件本身不會實際安裝這些依賴,實際的套件應該由應用程式項目來安裝。現在把peerDependencies加進package.json:
"peerDependencies": {
"@angular/common": ">=5.0.0",
"@angular/core": ">=5.0.0",
"rxjs": ">=5.0.0"
}
項目編寫基本項目搭建好後,我們應該只有package.json、node_modules和一個lock檔案在項目中,現在要加上真正的項目代碼了。
無論這個包是用來實現什麼目的的,作為一個第三方包,都應該要導出自己的功能以讓其他項目引入使用,所以在項目根目錄首先要有一個index.js文件,而我們要開發的是基於angular的TypeScript包,使用的自然是index.ts了,內容就是各種export導出類型、介面、方法等。作為範例這裡只導出一個常數:
export const myNgLib: string = 'Hello, thie is my angular 3rd part lib';
為了支援TypeScript我們還需要一個tsconfig.json:
{
"compilerOptions": {
"baseUrl": ".", // 基于哪个目录编译ts
"declaration": true, // 是否生成声明文件即*.d.ts文件,有了它才有TS的代码提示
"experimentalDecorators": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"emitDecoratorMetadata": true, // 用于支持TS装饰器如angular中的 @NgModule({}) 之类
"module": "commonjs", // 模块化形式
"moduleResolution": "node", // 模块化形式
"rootDir": ".", // 以哪个目录为根
"lib": ["es2015", "dom"], // 支持编译的内置库
"skipDefaultLibCheck": true, // 是否跳过内置库检查
"skipLibCheck": true, // 跳过库检查
"target": "es5", // 编译目标版本
"suppressImplicitAnyIndexErrors": true, // 几个检查代码的规则
"strictNullChecks": true, // 几个检查代码的规则
"noImplicitAny": true, // 几个检查代码的规则
"sourceMap": true, // 是否生成 .js.map
"removeComments": true, // 移除注释
"noFallthroughCasesInSwitch": true // 几个检查代码的规则
},
"exclude": [ // 编译时排除以下内容
"node_modules",
"*.d.ts",
"**/*.d.ts"
]
}
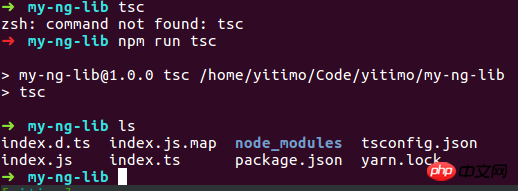
其中的規則各有各效果,有些為了確定編譯路徑,有些為了語法檢查,有些為了輸出聲明,還有排除規則等,現在可以tsc看看效果了,不過要先把tsc加到package.json的scripts中:
"scripts": {
"tsc": "tsc"
}
 編譯得到.js、js.map、.d.ts
編譯得到.js、js.map、.d.ts
#完美,這麼厲害的包,接下來趕快發布它。發布指令是
yarn publish
不過在此之前,要準備幾件事:
npm帳號發布之前自然得先有npm帳號,增加了就可以,最後用npm whoami確認身分。
套件的基本資訊也就是要完善package.json,讓全網知道這麼厲害的套件是我們開發的,包括開源授權、套件名稱、作者、版本號等,最重要直接影響發布的是版本號。
選擇性發布基於angular的第三方包區別與普通的js包最大的地方就在於,不能直接把整個包都發佈到npm,這樣會導致奇怪錯誤,原因在於.ts文件,實際上需要發布的只是.js、.js.map、.d.ts這三種類型的文件就夠了。
因为在其他项目中不一定会使用TypeScript,即使用了也不会刻意包含node_modules目录,也就是说其他项目只管使用,编译的活由我们得包自己来做,相反要是我们还发布多余的.ts文件,只会导致错误。
为了做到选择性发布,需要一个.npmignore文件,和.gitignore配合用来忽略上传的文件,一般这些编译输出我们会添加在.gitignore中,若项目不存在.npmignore,发布到npm时也会使用.gitignore,这不是我们想要的,所以需要再创建这个.npmignore来忽略.ts文件而包含编译输出:
node_modules yarn-error.log tsconfig.json .gitignore .npmignore yarn.lock *.ts !*.d.ts
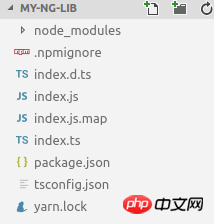
现在我们的项目看起来是这样的:

待发布项目
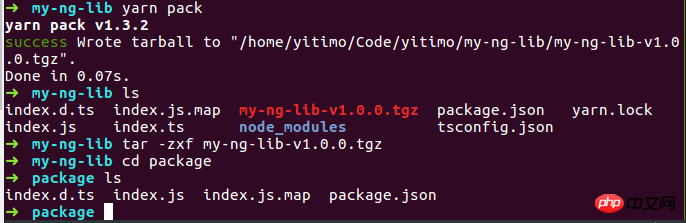
使用yarn pack命令得到本地打包看看效果如何:

本地打包
看起来非常完美,该有的都有了,不该有的都忽略了,那就可以发布了,不过这里就不发布这个没什么用处的包了 : )
打包至此完成,现在看看用起来怎么样。
本地测试
angular的第三方包要做本地测试的话,与普通的包比有一点不足,就是用不了npm link,这会导致错误,特别是在第三方包使用到依赖注入的情况下,原因是运行时实际是在两个angular环境下,再进一步说是因为第三方包依赖的是自己的node_modules,解决办法也很粗暴,删掉第三方包的node_modules即可,不过这代价显然有点大。找遍GitHub发现的另一个办法是配合--preserve-symlinks参数,不过可能是笔者使用姿势不对一直没效果。
最后笔者自己的曲线救国办法是手动写package.json的scripts,本地测试步骤是:
执行 yarn pack得到本地打包
解压到测试项目的node_modules中假装是安装的项目
测试项目中像使用普通安装包一样使用这个直接复制进来的包
参考脚本如下:
"scripts": {
"prepublish": "npm run clean && tsc", // 清理并编译
"clean": "rimraf index.js index.js.map index.d.ts src/**/*.js src/**/*.js.map src/**/*.d.ts linktest.tgz", // 清理编译文件
"link": "npm run pack && tar -zxf linktest.tgz && rimraf ../lib-test-app/node_modules/my-ng-lib && mv package ../lib-test-app/node_modules/my-ng-lib", // 打包后解压并移动到测试项目node_modules中
"pack": "npm run prepublish && yarn pack --filename linktest.tgz" // 执行编译并打包
}
总结
发布基于angular的第三方包的两个难点:一是如何处理好TypeScript的编译,二是如何处理好angular运行上下文。
本文的命令均使用yarn完成,npm版本命令大同小异均有其对应命令,且发布的包都是在npm托管。
另外本文仅涉及发布最基本的基于angular的第三方包,包的实际功能方面没有做深入。其实对于不同功能的第三方包,仍有需要学习的内容。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎麼進行angular第三方套件開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

