express + mock如何操作前後台並行開發
- php中世界最好的语言原創
- 2018-06-07 09:36:361802瀏覽
這次帶給大家express mock如何操作前後後台並行開發,express mock操作前後台並行開發的注意事項有哪些,以下就是實戰案例,一起來看一下。
在我們平常專案剛啟動時,由於後台也是剛開始開發,我們前端往往在開發過程中沒有資料和介面請求的,都要造一些假資料進去或使用mock造一些資料進去,但是這樣的話往往會偶合一些沒用的程式碼進去。到時候還要刪除。
下面來介紹一個 express mock 讓前後台並行開發。
前後需要先商量好資料格式,等等一系列細節問題,先不多說直接上程式碼
app.js
'use strict';
const express = require('express');
const app = express();
// port
let NODE_PORT = process.env.PORT || 4000;
// 监听 /user
app.use('/user', function(req, res) {
// 让接口 500-1000ms 返回 好让页面有个loading
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, Math.random() * 500 + 500);
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});
接下來我們目前檔案開啟命令視窗執行node app.js
然後開啟瀏覽器輸入http://localhost:4000/user

app.js 添加一下代碼
const cors = require('cors');
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
}));這樣就可以在別的埠存取或別的ip內網(你同時)存取了。 如果我們需要存取一些靜態檔案的可以加入程式碼
// './' 根据自己的需求自己配置 app.use(express.static(path.join(__dirname, './')));// 設定nodeman熱更新
var nodemon = require('nodemon');
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});接下來繼續完善, 在開發中我們不可能只有一個接口,所以我們在優化下。 app.js'use strict';
const express = require('express');
const cors = require('cors');
const path = require('path');
var nodemon = require('nodemon');
const userRoutes = require('./user');
const areaRoutes = require('./area');
const nameListRoutes = require('./name-list');
const app = express();
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
}));
// port
let NODE_PORT = process.env.PORT || 4000;
app.use(express.static(path.join(__dirname, './')));
app.use('/user', userRoutes);
app.use('/area', areaRoutes);
app.use('/nameList', nameListRoutes);
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});
./user/index.js , /user/area. js, /name-list/index.js

#./user/index.js 中的內容如下
'use strict';
const express = require('express');
const Mock = require('mockjs');
const apiRoutes = express.Router();
let random = Math.random() * 500 + 500;
// 访问 /user/ 时
apiRoutes.get('/', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, random);
});
// 访问 /user/1111 时
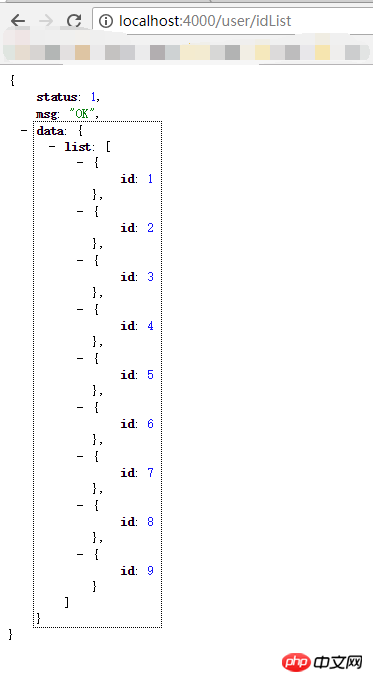
apiRoutes.get('/idList', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: 'OK',
data: Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
})
});
}, random);
});
module.exports = apiRoutes;我們現在在瀏覽器中存取


// 判断是否是本地开发
const isDev = process.env.NODE_ENV ==='development';
// 设置 host 本地走mock 生产环境走相对路径 /user/
const host = isDev ? 'http://localhost:4000' : ''
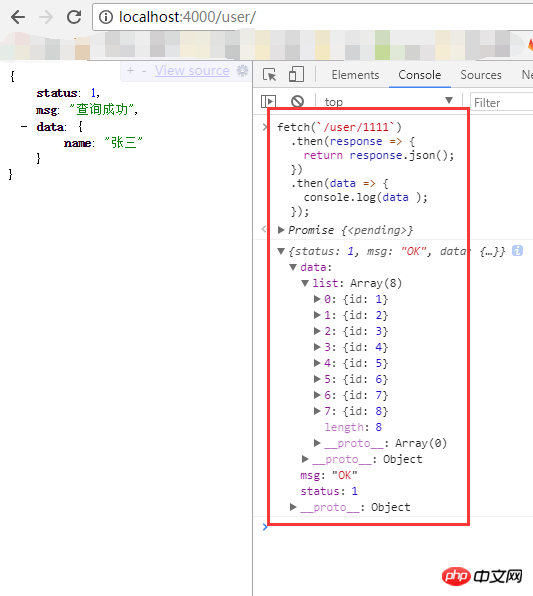
fetch(`${host}/user/`)
.then(response => {
return response.json();
})
.then(data => {
console.log(data );
});假設我們在本地存取


package.json 在你本機開發的指令後台加入&& node xx/aap.js 或是單獨一個指令視窗執行
以上是express + mock如何操作前後台並行開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

