如何實現web前端頁面產生exe
- 亚连原創
- 2018-06-06 17:25:042679瀏覽
這篇文章跟大家介紹了Electron 怎麼將網頁打包成桌面應用(web前端頁面怎麼產生exe可執行檔),有興趣的朋友跟一起學習吧
在HTML5的崛起、JavaScript要一統天下之際,有一個名為【跨平台】的技術越來越火熱。為什麼會這麼火紅?因為軟體開發者只需一次編寫程序,即可在 Windows、Linux、Mac、IOS、Android 等平台運行,大大降低了程式設計師的工作量,也讓公司的產品可以快讀迭代。曾經跨平台技術的不被看好,如今隨著手機、電腦硬體的發展而快速發展。這一切,幾乎由HTML5技術推動,當然,JavaScript 這個語言,是最大的功臣。

基於HTML5 的跨平台技術比較出名的有PhoneGap、Cordova,常用於開發webapp;還有Egret、Cocos-creator、Unity 等,常用於開發遊戲;還有基於Node.js 的nw.js,用於開發桌面應用,以及Electron,一款比nw.js 還強大的用網頁技術來開發桌面應用的神器。
其實,以上都是廢話,現在進入主題:怎麼用 Electron 將網頁打包成 exe 執行檔!
假設:
1、你已經安裝並設定好了node.js (全域安裝)
2、你已經用npm 安裝了electron (全域安裝)
3 、你已經寫好了前端網頁(html、css、javascript 這些,或是基於這些的前端框架寫好的網頁)
4、以上三點看不懂的,趕緊去百度。 。 。
你如果具備了以上的假設,請繼續往下看:
1、找到你的前端網頁專案資料夾,新package.json、main.js、index.html 三個檔案(註:其中的index.html 是你的網頁首頁)
你的專案目錄/
├── package.json ├── main.js └── index.html
2、在package.json 中加入以下內容
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3、在main.js 中加入下面的內容,這個main.js 檔案就是上面package.json 中的"main"鍵的值,所以可依需要修改
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4、如果你的網頁首頁的檔名不是“index.html”,那麼請在main.js 中將其中的'index.html' 修改為你的網頁首頁名
5、打開DOS,cd 到你的專案目錄(或直接在你的專案目錄下空白的地方shift 滑鼠右鍵,然後點擊在此處打開命令窗口,這裡看不懂的,唉,百度吧少年)
6、在上一步的DOS下,輸入npm install electron-packager -g全域安裝我們的打包神器
npm install electron-packager -g
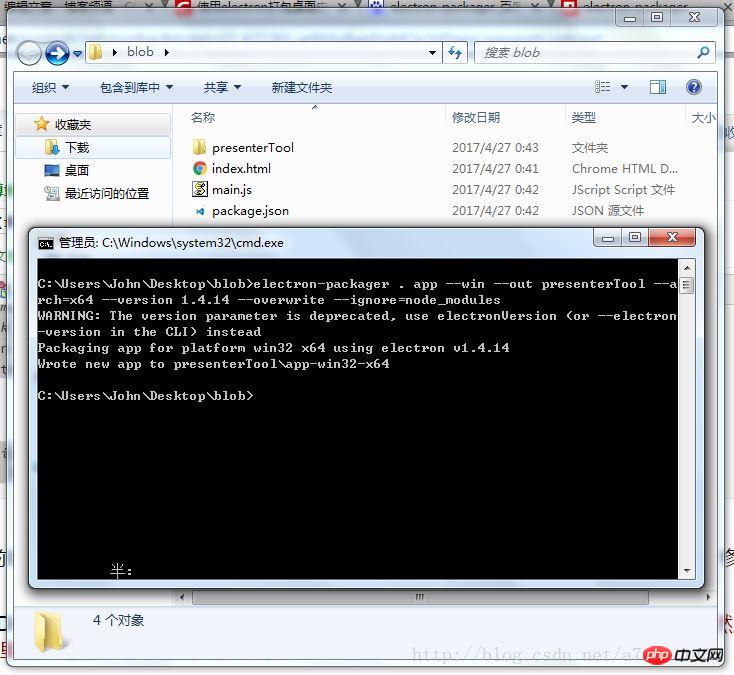
7、安裝好打包神器後,還是在上一步的DOS 下,輸入 electron- packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules 即可開始打包
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
這個指令什麼意思?藍色部分可自行修改:
electron-packager . 可執行檔的檔名--win --out 打包成的資料夾名稱--arch=x64位元還是32位元--version版本號- -overwrite --ignore=node_modules

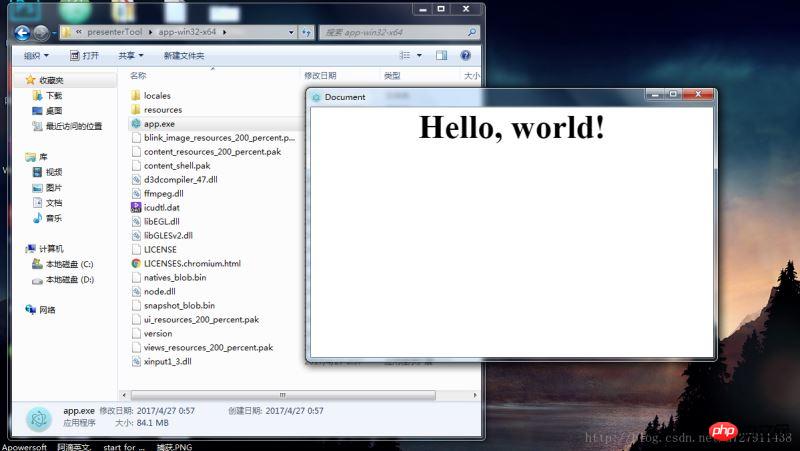
8、打包成功後,會產生一個新的資料夾,點進去,找到exe 文件,雙擊就可以看到網頁變成了桌面應用!

以上是最簡單的打包方式,至於怎麼修改視窗大小、選單列怎麼加、怎麼呼叫系統API這些,就給你慢慢去研究Electron了。
如果你打包總是不成功,覺得很煩,同時對擴充功能沒什麼要求的話,
#點擊進入我的Coding程式碼倉庫:https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
裡面有我已將內容為hello,world 的index.html 網頁透過Electron 框架打包為windows 環境下的桌面應用程式。
現在只需將你的網頁前端專案複製到 /resources/app/project 目錄下,雙擊 exe 檔案即可以桌面應用的方式來執行你的網頁。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是如何實現web前端頁面產生exe的詳細內容。更多資訊請關注PHP中文網其他相關文章!

