在vue-lazyload中使用圖片延遲載入插件
- 亚连原創
- 2018-06-06 17:06:422313瀏覽
下面我就為大家分享一篇vue-lazyload圖片延遲載入插件的實例講解,具有很好的參考價值,希望對大家有幫助。
1、先在npm上下載vue-lazyload的引用包
npm install vue-lazyload --save-dev
2、然後我們在main .js裡面import這個包,當然,單單這一個包是不夠的,還得其他的檔案
#import Vue from 'vue'; import App from './App.vue' import router from './router'; import VueLazyload from "vue-lazyload"
3、然後我們設定vue-lazyload
Vue.use(VueLazyload, {
error: 'static/error.png',//这个是请求失败后显示的图片
loading: 'static/loading.gif',//这个是加载的loading过渡效果
try: 2 // 这个是加载图片数量
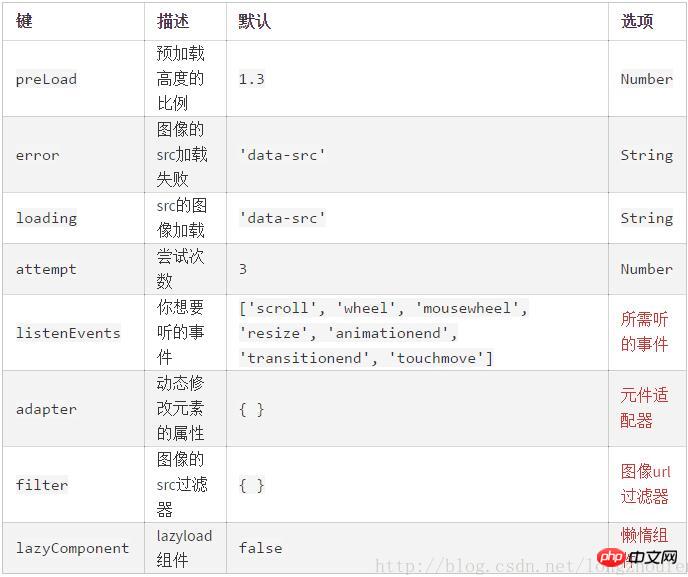
})4、具體配置api可以看下圖

html
<template>
<p>
<ul id="container">
<li v-for="img in list">
<img v-lazy="img">
</li>
</ul>
</p>
</template>JS
#<script>
export default {
data () {
return {
list: [
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
]
}
}
}
</script>css
#<style>
//图片加载中...
img[lazy=loading] {
/*width: 100px;*/
background-position:center center!important;
background: url("../../../static/images/loading.gif");
background-size:100px 100px;
background-repeat:no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
img[lazy=error] {
/*width: 100px;*/
background-position:center center!important;
background: url("../../../static/images/error.png");
background-size:100px 100px;
background-repeat:no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
img[lazy=loaded] {
/*width: 100px;*/
background-position:center center!important;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-color: green;
}
/*
or background-image
*/
.yourclass[lazy=loading] {
/*your style here*/
}
.yourclass[lazy=error] {
/*your style here*/
}
.yourclass[lazy=loaded] {
/*your style here*/
}
</style>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在vue-lazyload中使用圖片延遲載入插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

