使用mint-ui實現省市區三級連動效果
- 亚连原創
- 2018-06-06 15:51:482092瀏覽
下面我就為大家分享一篇使用mint-ui實現省市區三級連動效果的範例程式碼,具有很好的參考價值,希望對大家有所幫助。
引用外掛程式:餓了麼的mint-ui元件中的picker功能,具體API可參考官網說明:http://mint-ui.github.io/docs/#/zh-cn2/picker
背景:專案需要做一個省份-城市-地區的選擇級聯效果,我從gayhub上找了一下,決定使用mint-ui的組件,因為各個功能都很全而且設計跟我們的項目風格類似。
具體實作:
透過閱讀官網的實例,大概就能知道這個元件的用法:
#在vue中寫入元件:8d5e6240360940b4ba56819370fba1f2b0a88308a1fcec81e78d04c5268ef556
#我們可以看到,這個元件中傳入的資料slots和當其改變是觸發的事件:onValuesChange(),所以只要在使用該組件的父組件內註冊slots和onValuesChange就可以實現了
#以下是官網上的實例:
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
};在實際操作中當我想使用picker來進行省份、城市、地區的選擇時,發現最大的問題是搞不到符合該插件數據格式的數據,於是從百度上扒了一份省份、城市、地區數據之後寫了一個函數對其進行了處理,在這裡,共享給大家:
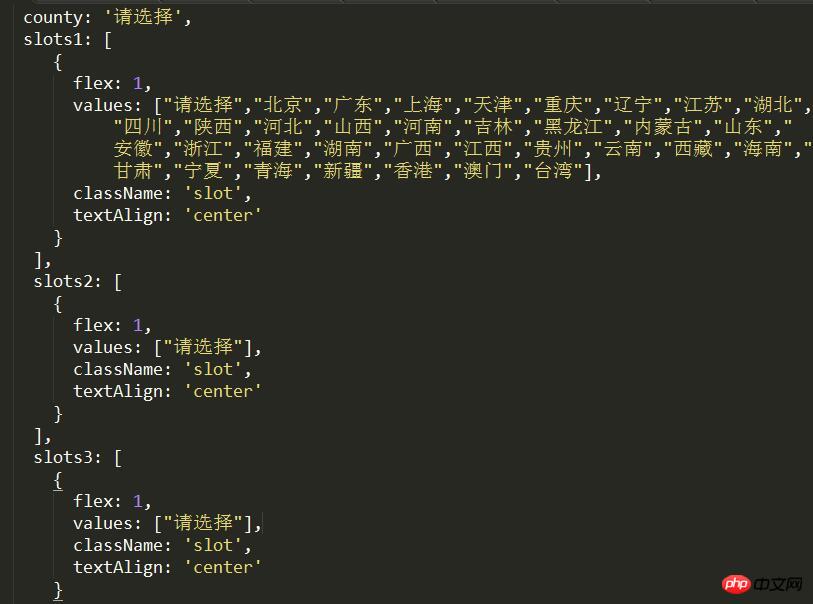
 ##
##
onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
},三組數據以及三個方法如上,當對省份進行選擇時,動態匹配相應的城市,同理對城市進行選擇時動態匹配相應的地區,如此就可以實現三級聯動的效果了上面是我整理給大家的,希望今後對大家有幫助。 相關文章:
以上是使用mint-ui實現省市區三級連動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS做出雪花飄落動畫特效下一篇:JS做出雪花飄落動畫特效

