在webpack中使用devtool詳解
- 亚连原創
- 2018-06-06 14:40:542222瀏覽
这篇文章主要介绍了webpack之devtool详解,现在分享给大家,也给大家做个参考。
关于Devtool
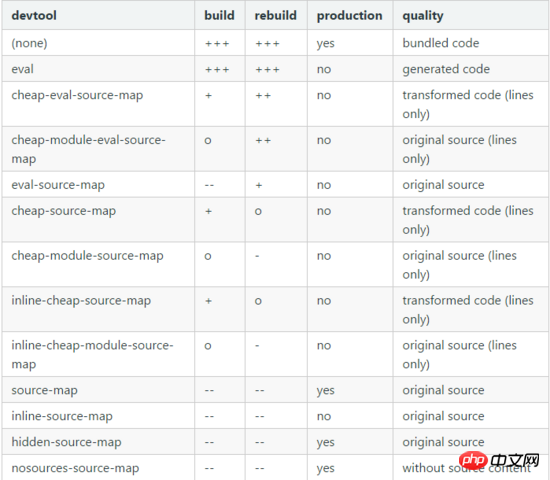
该选项控制是否以及如何生成源映射。官网上给出的可选值有:

其中一些值适合开发,一些用于生产。对于开发,您通常需要快速的Source Maps,以bundle的大小为代价,但是对于生产,您需要独立的Source Maps,这是精确的,并且支持最小化。
选择一种源映射样式,以增强调试过程。这些值可以显著地影响构建和重建速度。而不是使用devtool选项还可以使用SourceMapDevToolPlugin / EvalSourceMapDevToolPlugin直接有了更多的选择。不要同时使用devtool选项和插件。devtool选项在内部添加了插件,所以你最终会得到应用两次的插件。
实例详解
1.新建print.js
export default function printMe() {
console.log('武昌鱼@222');
}2.新建index.js
import printMe from './print.js';
function component() {
var element = document.createElement('p');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component());3.新建webpack.config.js
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: ' webpack之devtool'
})
]
};4.使用不同的devtool选项
none
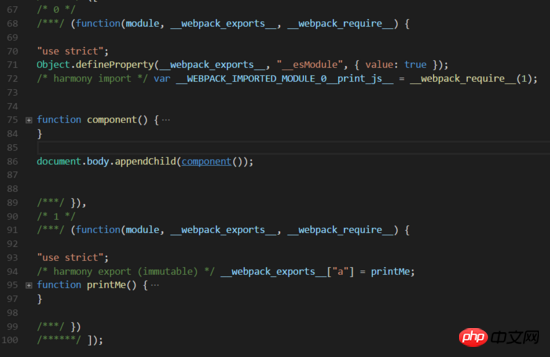
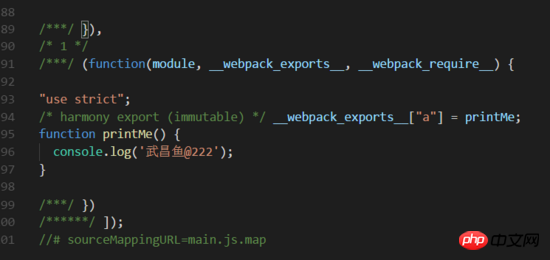
打包后点击打印按钮,console显示main.js:96,生成代码如下所示:


eval
eval 模式会把每个 module 封装到 eval 里包裹起来执行,并且会在末尾追加注释。
Each module is executed withevaland//@ sourceURL.
打包之后点击打印按钮,console显示print.js:3,生成代码如下所示:


source-map
打包之后你会发现你的 output 目录下多了一个 index.js.map 文件,此文件记录了sourceMap 行列信息如何映射源代码的信息。点击打印按钮,console显示print.js:3,生成代码如下所示:

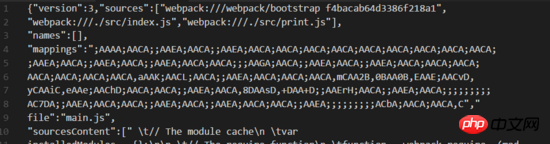
main.js

main.js.map
hidden-source-map
打包后main.js与 source-map 选项相比少了末尾注释,但 output 目录下的 index.js.map 没有少。点击打印按钮,console显示main.js:96。
inline-source-map
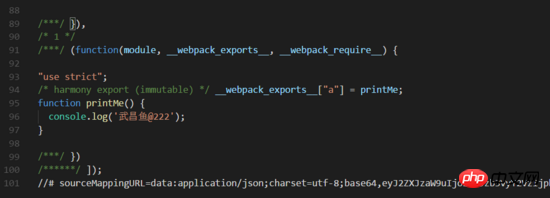
打包后可以看到末尾的注释 sourceMap 作为 DataURL 的形式被内嵌进了 bundle中,由于 sourceMap 的所有信息都被加到了bundle中,整个 bundle 文件变得硕大无比。点击打印按钮,console显示print.js:3,生成代码如下所示:

main.js
eval-source-map
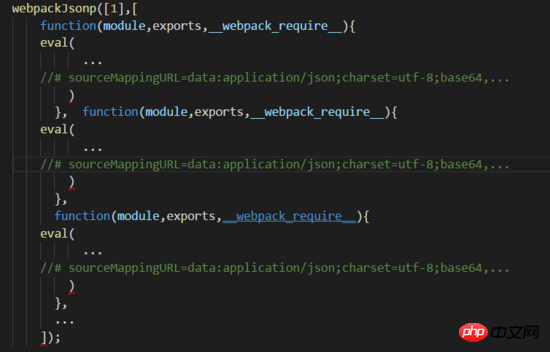
和 eval 类似,但是把注释里的 sourceMap 都转为了 DataURL。console显示print.js?dc38:2,生成代码如下所示:

main.js
cheap-source-map
和 source-map 生成结果差不多。output 目录下的index.js内容一样。但是 cheap-source-map 生成的 index.js.map 的内容却比 source-map 生成的 index.js.map 要少很多代码,我们对比一下上文 source-map 生成的 index.js.map 的结果,发现 source 属性里面少了列信息,如下所示:

main.js.map
cheap-module-source-map
在一个单独的文件中生成一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
总结
开发环境推荐使用:
1.eval :每个模块使用eval()和//@ sourceURL执行。这是非常快。主要缺点是,它没有正确显示行号,因为它被映射到转换代码而不是原始代码(没有来自加载器的源映射)。
2.eval-source-map:每個模組使用eval()執行,而SourceMap則作為DataUrl加入eval()。最初它是緩慢的,但是它提供快速的重建速度和產生真實的文件。行號被正確映射,因為它被映射到原始程式碼。它產生了最優質的開發資源。
3.cheap-eval-source-map:與eval-source-map類似,每個模組都使用eval()執行。它沒有列映射,它只映射行號。它忽略了來自載入器的原始程式碼,並且只顯示與eval devtool相似的經過轉換的程式碼。
4.cheap-module-eval-source-map:類似於cheap-eval-source-map,在本例中,來自載入器的來源映射被處理以獲得更好的結果。然而,載入器來源映射被簡化為每一行的單一映射。
生產環境建議使用:
1.(none) :(省略devtool選項)-不觸發SourceMap。這是一個很好的選擇。
2.source-map:一個完整的SourceMap是作為一個單獨的檔案。它為bundle 添加了引用註釋,因此開發工具知道在哪裡找到它。
3.hidden-source-map:與source-map相同,但不加入bundle 引用註解。如果您只希望SourceMaps從錯誤報告中映射錯誤堆疊跟踪,但不想為瀏覽器開發工具暴露您的SourceMap,可以使用此選項。
4.nosources-source-map:一個SourceMap是在沒有原始碼的情況下建立的。它可以用於在客戶機上映射堆疊跟踪,而不暴露所有原始程式碼。您可以將來源映射檔案部署到webserver。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在webpack中使用devtool詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

