在vue2.0元件中如何實現傳值、通信
- 亚连原創
- 2018-06-06 14:03:341903瀏覽
這篇文章主要介紹了vue2.0元件之間傳值、通訊的多種方式以及注意要點,需要的朋友可以參考下
Vue中元件這個特性讓不少前端er非常喜歡,我自己也是其中之一,它讓前端的元件式開發更合理簡單。這次我們就來聊聊vue2.0元件之間傳值、通訊的多種方式。
一、透過路由帶參數進行傳值
#①兩個元件A和B,A元件透過query把orderId傳遞給B元件(觸發事件可以是點選事件、鉤子函數等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B②在B元件中取得A元件傳遞過來的參數
this.$route.query.orderId
二、透過設定Session Storage快取的形式進行傳遞
①兩個元件A和B,在A元件中設定快取orderData
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))②B元件就可以取得在A中設定的快取了
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))此時dataB 就是資料orderData
朋友們可以百度下Session Storage(程式退出銷毀) 和Local Storage(長期儲存) 的差別。
三、父子元件之間的傳值
#(一)父元件往子元件傳值props
# ①定義父元件,父元件傳遞number這個數值給子元件,如果傳遞的參數很多,建議使用json陣列{}的形式

②定義子元件,子元件透過props方法取得父元件傳遞過來的值。 props中可以定義能接收的資料型別,如果不符合會報錯。

③假如接收的參數是動態的,例如input輸入的內容v-model的形式
注意:傳遞的參數名稱不識別駝峰命名,建議使用橫槓-命名


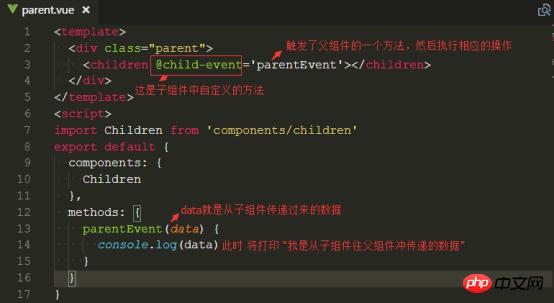
#(二)、子元件向父元件傳值,透過emit事件


四、不同元件之間傳值,透過eventBus(小項目少頁面用eventBus,大項目多頁使用vuex)
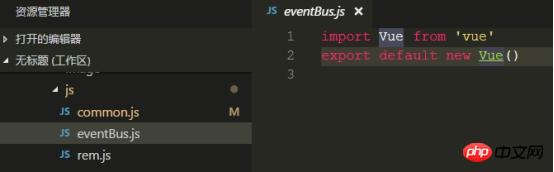
①定義一個新的vue實例專門用於傳遞數據,並導出

②定義傳遞的方法名稱和傳輸內容,點選事件或鉤子函數觸發eventBus.emit事件

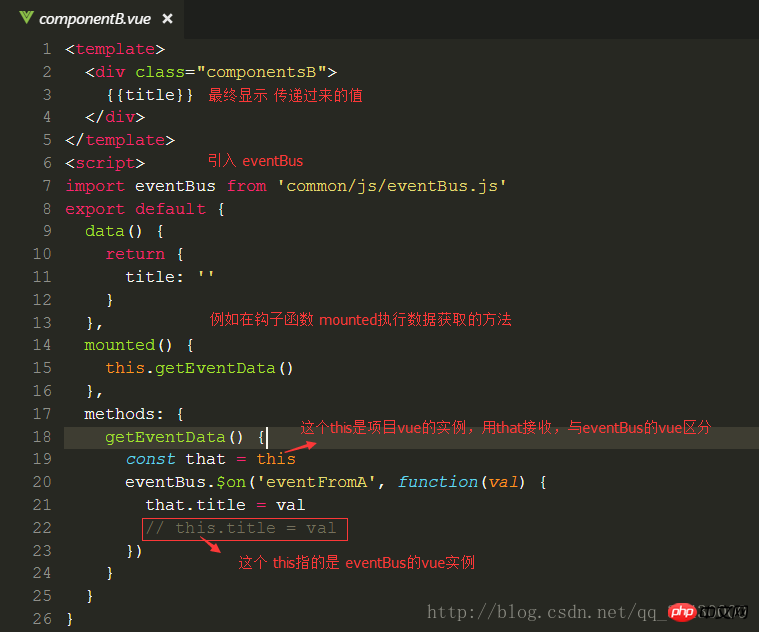
③接收傳遞過來的資料
注意:enentBus是另一個新的Vue實例,區分兩個this所代表得vue實例

#五、vuex進行傳值
為什麼使用vuex?
vuex主要是做數據交互,父子組件傳值可以很容易辦到,但是兄弟組件間傳值(兄弟組件下又有父子組件),或者大型spa單頁框架項目,頁面多且一層嵌套一層的傳值,異常麻煩,用vuex來維護共有的狀態或資料會顯得得心應手。
需求:兩個組件A和B,vuex維護的公共資料是 餐館的名稱 resturantName,預設餐廳名稱是 飛歌餐館,那麼現在A和B頁面顯示的就是飛歌餐館。如果A修改餐館名稱 為 A餐館,則B頁顯示的將會是 A餐館,反之B修改同理。這就是vuex維護公共狀態或數據的魅力,在一個地方修改了數據,在這個專案的其他頁面都會變成這個數據。


①先新建一個sotre資料夾,分開維護actions mutations getters

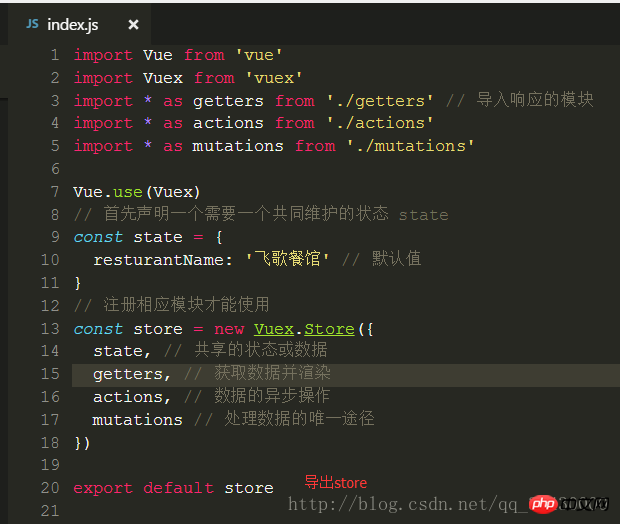
②在index.js檔案中新建vuex 的store實例
*as的意思是導入這個檔案裡面的所有內容,就不用一個個實例來導入了。

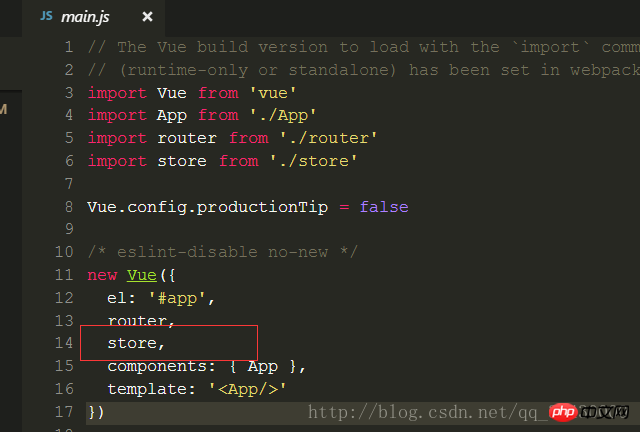
③在main.js中导入 store实例

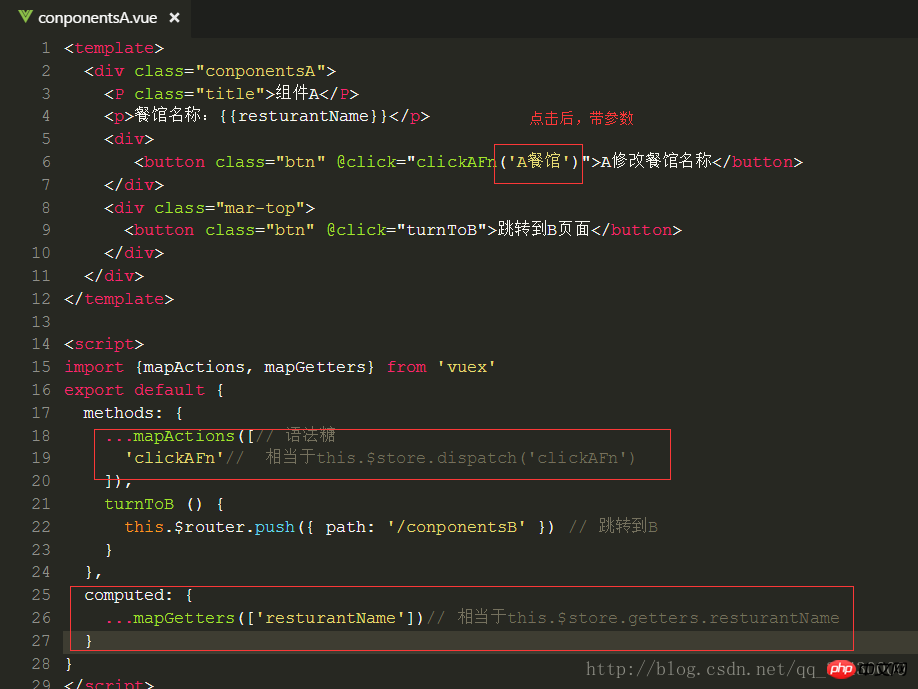
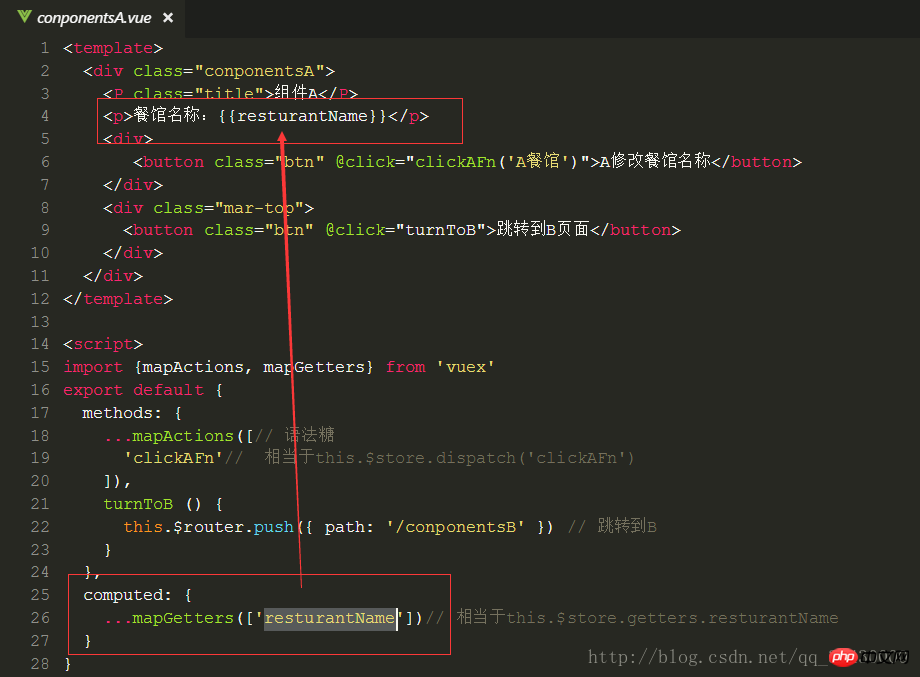
④在组件A中,定义点击事件,点击 修改 餐馆的名称,并把餐馆的名称在事件中用参数进行传递。
...mapactions 和 ...mapgetters都是vuex提供的语法糖,在底层已经封装好了,拿来就能用,简化了很多操作。
其中...mapActions(['clickAFn']) 相当于this.$store.dispatch('clickAFn',{参数}),mapActions中只需要指定方面即可,参数省略。
...mapGetters(['resturantName'])相当于this.$store.getters.resturantName

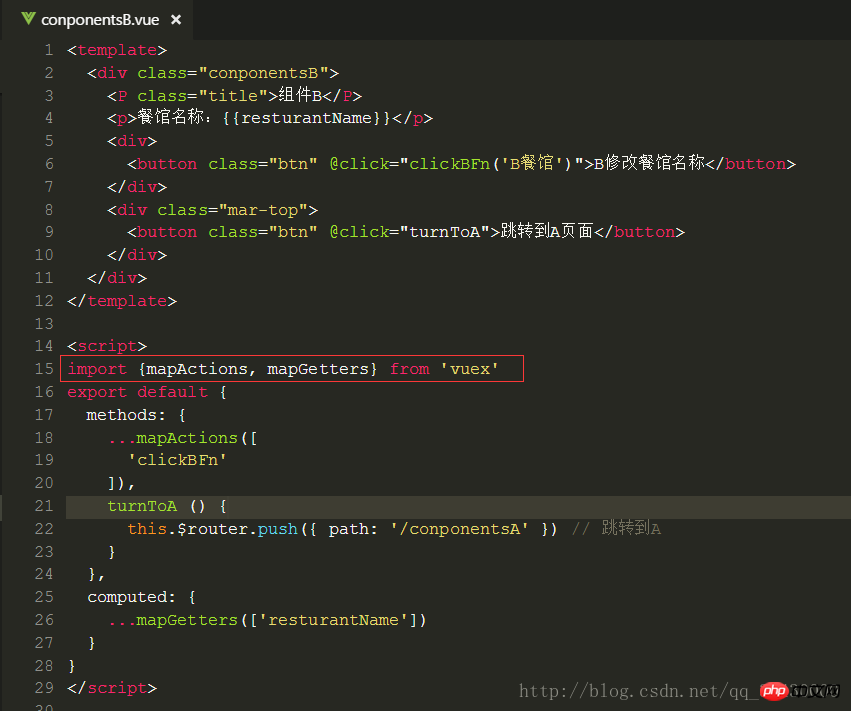
B组件同理

⑤actions中的操作,为了方便理解,ES6的箭头函数换成了比较好理解的函数,commit提交到mutations中

⑥mutations,mutations值所有vuex步骤中唯一能改变数据的操作,在其他步骤修改都是非法的。
在此步骤中,把组件中传递过来的 餐馆名称赋值给了vuex共同维护的状态 resturantName,这时所有的resturantName都变成了餐馆A

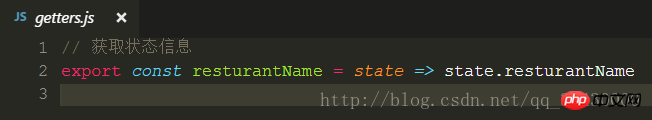
⑦在getter中获取最终的状态

⑧在计算属性中,渲染最终的数据 resturantName

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中使用$emit时,父组件无法监听到子组件的事件如何实现?
以上是在vue2.0元件中如何實現傳值、通信的詳細內容。更多資訊請關注PHP中文網其他相關文章!

