PHP將HTML頁面靜態化的處理方法
- 墨辰丷原創
- 2018-06-06 14:02:231628瀏覽
本篇主要介紹PHP將HTML頁面靜態化的處理方法,有興趣的朋友參考下,希望對大家有幫助。
一般情況下會從以下方面來做最佳化
#動態頁面靜態化
最佳化資料庫
使用負載平衡
使用快取
- ##使用CDN加速
純靜態網站在網站中是怎麼實現的? 純粹靜態的製作技術是需要先把網站的頁面總結出來,分成多少個樣式,然後把這些頁面做成模板,生成的時候需要先讀取源文件然後生成獨立的以.html結尾的頁面文件,所以說純靜態網站需要更大的空間,不過其實需要的空間也不會大多少的,尤其是對於中小型企業網站來說,從技術上來講,大型網站想要全站實現純靜態化是比較困難的,生成的時間也太過長了。不過中小型網站還是做成純靜態的比較,這樣做的優點是很多的。
而動態網站又是怎麼進行靜態處理的? 頁面靜態化是指將動態頁面變成html/htm靜態頁面。動態頁面一般由asp,php,jsp,.net等程式語言編寫而成,非常方便管理。但是訪問網頁時還需要程式先處理一遍,所以導致訪問速度相對較慢。而靜態頁面存取速度快,卻又不方便管理。那麼動態頁面靜態化即可以將兩種頁面的好處集中在一起。
靜態處理後又為網站帶來了哪些好處?
- 靜態頁面相對於動態頁面更容易被搜尋引擎收錄。
- 存取靜態頁面不需要經過程式處理,因此可以提高運行速度。
- 減輕伺服器負擔。
- HTML頁面不會受Asp相關漏洞的影響。
什麼是HTML靜態化:

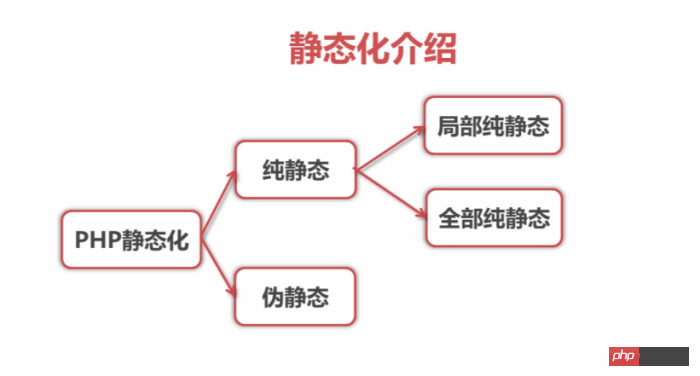
#偽靜態,即url 重寫,一種是真靜態化#。 在PHP網站開發中為了網站推廣和SEO等需要,需要對網站進行全站或局部靜態化處理,PHP生成靜態HTML頁面有多種方法,例如利用PHP模板、快取等實現頁面靜態化。
PHP靜態化的簡單理解就是讓網站產生頁面以靜態HTML的形式展現在訪客面前,PHP靜態化分純靜態化和偽靜態化,兩者的差別在於PHP產生靜態頁面的處理機制不同。
PHP偽靜態:利用Apache mod_rewrite實作URL重寫的方法。
HTML靜態化的好處:#
一、減輕伺服器負擔,瀏覽網頁無需呼叫系統資料庫。
二、有利於搜尋引擎優化SEO,Baidu、Google都會優先收錄靜態頁面,不僅被收錄的快還收錄的全;
#三、加快頁面開啟速度,靜態頁面無需連接資料庫開啟速度較動態頁面有明顯提高;
#四、網站更安全,HTML頁面不會受php程式相關漏洞的影響;觀看一下大一點的網站基本全是靜態頁面,而且可以減少攻擊,防sql注入。資料庫出錯時,不影響網站正常存取。
五、資料庫出錯時,不影響網站的正常存取。
最主要是可以增加訪問速度,減輕伺服器負擔,當資料量有幾萬,幾十萬或是更多的時候你知道哪個更快了. 而且還容易被搜尋引擎找到。生成html文章雖操作上麻煩些,程式上繁雜些,但為了更利於搜索,為了速度更快些,更安全,這些犧牲還是值得的。
實作HTML靜態化的策略與實例講解:
#基本方式
file_put_contents()函數
使用php內建快取機制實作頁面靜態化—output-bufferring.

#方法1:利用PHP模板產生靜態頁面
##PHP模板實現靜態化非常方便,例如安裝和使用PHP Smarty實現網站靜態化。在使用Smarty的情況下,也可以實現頁面靜態化。以下先簡單說一下使用Smarty時通常會動態讀取的做法。
一般分這幾步:1、透過URL傳遞一個參數(ID);2、然後根據此ID查詢資料庫;
3、取得資料後根據需要修改顯示內容;
4、assign需要顯示的資料;
5、display範本檔。
Smarty靜態化過程只需要在上述過程中加入兩個步驟。
第一:在1之前使用 ob_start() 開啟緩衝區。
第二:在5之後使用 ob_get_contents() 取得記憶體未輸出內容,然後使用fwrite()將內容寫入目標html檔案。
根據上述描述,此過程是在網站前台實現的,而內容管理(添加、修改、刪除)通常是在後台進行,為了能有效利用上述過程,可以使用一點小手段,那就是Header()。具體過程是這樣的:在新增、修改程式完成之後,使用Header() 跳到前台讀取,這樣可以實現頁面HTML化,然後在生成html後跳回後台管理側,而這兩個跳轉過程是不可見的。
方法2:使用PHP檔案讀寫功能產生靜態頁面#
<?
$out1 = "<html><head><title>PHP网站静态化教程</title></head><body>欢迎访问PHP网站开发教程网www.leapsoul.cn,本文主要介绍PHP网站页面静态化的方法</body></html>";
$fp = fopen("leapsoulcn.html","w");
if(!$fp)
{
echo "System Error";
exit();
}
else
{
fwrite($fp,$out1);
fclose($fp);
echo "Success";
}
?>
方法3:使用PHP輸出控制函數(Output Control)/ob快取機制產生靜態頁面輸出控制函數(Output Control)也就是使用和控制快取來產生靜態HTML頁面,也會使用到PHP檔案讀寫函數。 例如某個商品的動態詳情頁地址是: http://xxx.com?goods.php?gid=112
那麼這裡我們根據這個地址讀取一次這個詳情頁的內容,然後保存為靜態頁,下次有人造訪這個商品詳情頁動態位址時,我們可以直接把已產生好的對應靜態內容檔案輸出出來。
PHP產生靜態頁面實例程式碼1
<?
ob_start();
echo "<html>".
"<head>".
"<title>PHP网站静态化教程</title>".
"</head>".
"<body>欢迎访问脚本之家,本文主要介绍PHP网站页面静态化的方法</body>".
"</html>";
$out1 = ob_get_contents();
ob_end_clean();
$fp = fopen("leapsoulcn.html","w");
if(!$fp)
{
echo "System Error";
exit();
}
else
{
fwrite($fp,$out1);
fclose($fp);
echo "Success";
}
?>
#PHP產生靜態頁面實例程式碼2
<?php
$gid = $_GET['gid']+0;//商品id
$goods_statis_file = "goods_file_".$gid.".html";//对应静态页文件
$expr = 3600*24*10;//静态文件有效期,十天
if(file_exists($goods_statis_file)){
$file_ctime =filectime($goods_statis_file);//文件创建时间
if($file_ctime+$expr-->time()){//如果没过期
echo file_get_contents($goods_statis_file);//输出静态文件内容
exit;
}else{//如果已过期
unlink($goods_statis_file);//删除过期的静态页文件
ob_start();
//从数据库读取数据,并赋值给相关变量
//include ("xxx.html");//加载对应的商品详情页模板
$content = ob_get_contents();//把详情页内容赋值给$content变量
file_put_contents($goods_statis_file,$content);//写入内容到对应静态文件中
ob_end_flush();//输出商品详情页信息
}
}else{
ob_start();
//从数据库读取数据,并赋值给相关变量
//include ("xxx.html");//加载对应的商品详情页模板
$content = ob_get_contents();//把详情页内容赋值给$content变量
file_put_contents($goods_statis_file,$content);//写入内容到对应静态文件中
ob_end_flush();//输出商品详情页信息
}
?> 我們知道使用PHP進行網站開發,一般執行結果直接輸出到遊覽器,為了使用PHP產生靜態頁面,就需要使用輸出控制函數控制快取區,以便取得快取區的內容,然後再輸出到靜態HTML頁面檔案中以實現網站靜態化。
PHP生成静态页面的思路为:首先开启缓存,然后输出了HTML内容(你也可以通过include将HTML内容以文件形式包含进来),之后获取缓存中的内容,清空缓存后通过PHP文件读写函数将缓存内容写入到静态HTML页面文件中。
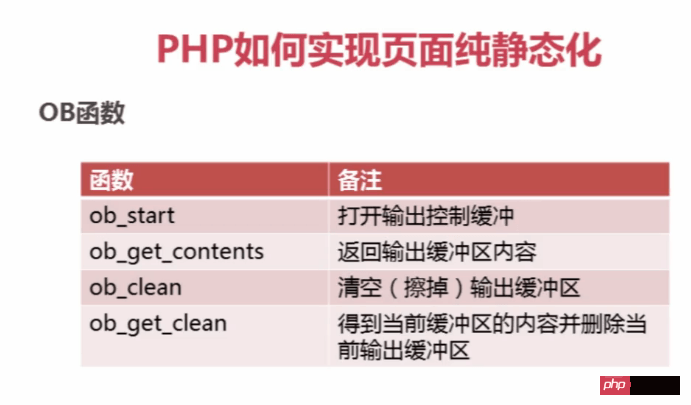
获得输出的缓存内容以生成静态HTML页面的过程需要使用三个函数:ob_start()、ob_get_contents()、ob_end_clean()。
知识点:
1、ob_start函数一般主要是用来开启缓存,注意使用ob_start之前不能有任何输出,如空格、字符等。
2、ob_get_contents函数主要用来获取缓存中的内容以字符串形式返回,注意此函数必须在ob_end_clean函数之前调用,否则获取不到缓存内容。
3、ob_end_clean函数主要是清空缓存中的内容并关闭缓存,成功则返回True,失败则返回False
方法4:使用nosql从内存中读取内容(其实这个已经不算静态化了而是缓存);以memcache为例:
<?php
$gid = $_GET['gid']+0;//商品id
$goods_statis_content = "goods_content_".$gid;//对应键
$expr = 3600*24*10;//有效期,十天
$mem = new Memcache;
$mem--->connect('memcache_host', 11211);
$mem_goods_content = $mem->get($goods_statis_content);
if($mem_goods_content){
echo $mem_goods_content;
}else{
ob_start();
//从数据库读取数据,并赋值给相关变量
//include ("xxx.html");//加载对应的商品详情页模板
$content = ob_get_contents();//把详情页内容赋值给$content变量
$mem->add($goods_statis_content,$content, false, $expr);
ob_end_flush();//输出商品详情页信息
}
?>memcached是键值一一对应,key默认最大不能超过128个字节,value默认大小是1M,因此1M大小满足大多数网页大小的存储。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
相关推荐:
以上是PHP將HTML頁面靜態化的處理方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

