在微信小程式中如何實現圓形進度條
- 亚连原創
- 2018-06-05 15:52:172050瀏覽
這篇文章主要介紹了微信小程式之圓形進度條實現想法,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
需求概要
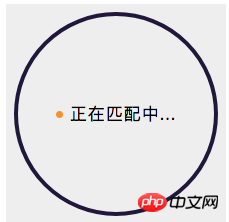
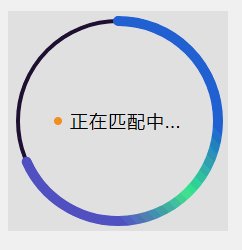
小程式中使用圓形倒數計時,效果圖:

想法
#使用2個canvas 一個是背景圓環,一個是彩色圓環。
使用setInterval 讓彩色圓環逐步繪製。
解決方案
#第一步先寫結構
一個盒子包裹2個canvas以及文字盒子;
盒子使用相對定位作為父級,flex佈局,設置居中;
一個canvas,使用絕對定位作為背景,canvas- id="canvasProgressbg"
另一個canvas,使用相對定位作為進度條,canvas-id="canvasProgress"
程式碼如下:
// wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 这里的宽高是必须大于等于canvas圆环的直径 否则绘制到盒子外面就看不见了
// 一开始设置 width:440rpx; height:440rpx; 发现 在360X640分辨率的设备,下绘制的圆环跑盒子外去了
// 小程序使用rpx单位适配 ,但是canvas绘制的是px单位的。所以只能用px单位绘制的圆环在盒子内显示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}第二步驟資料綁定
從wxml中可以看到我們使用了一個資料progress_txt,所以在js中設定data如下:
data: {
progress_txt: '正在匹配中...',
},第三步canvas繪製
敲黑板,劃重點
1. 先繪製背景
在js中封裝一個畫圓環的函數drawProgressbg,canvas 畫圓
-
在onReady中執行這個函數;
小程式canvas元件與H5的canvas有點差別,請查看文檔,程式碼如下
drawProgressbg: function(){
// 使用 wx.createContext 获取绘图上下文 context
var ctx = wx.createCanvasContext('canvasProgressbg')
ctx.setLineWidth(4);// 设置圆环的宽度
ctx.setStrokeStyle('#20183b'); // 设置圆环的颜色
ctx.setLineCap('round') // 设置圆环端点的形状
ctx.beginPath();//开始一个新的路径
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//设置一个原点(100,100),半径为90的圆的路径到当前路径
ctx.stroke();//对当前路径进行描边
ctx.draw();
},
onReady: function () {
this.drawProgressbg();
},看一下效果如下:

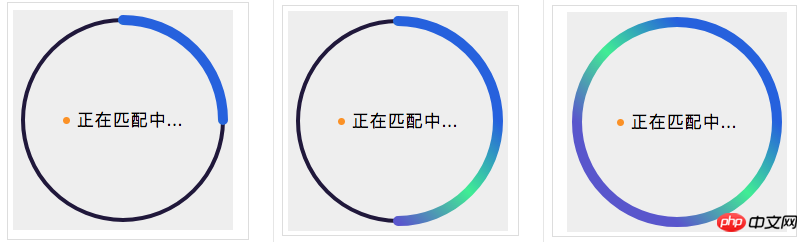
2. 繪製彩色圓環
在js中封裝一個畫圓環的函數drawCircle,
- ##在onReady中執行這個函數;
drawCircle: function (step){
var context = wx.createCanvasContext('canvasProgress');
// 设置渐变
var gradient = context.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
context.setLineWidth(10);
context.setStrokeStyle(gradient);
context.setLineCap('round')
context.beginPath();
// 参数step 为绘制的圆环周长,从0到2为一周 。 -Math.PI / 2 将起始角设在12点钟位置 ,结束角 通过改变 step 的值确定
context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
context.stroke();
context.draw()
},
onReady: function () {
this.drawProgressbg();
this.drawCircle(2)
},

data: {
progress_txt: '正在匹配中...',
count:0, // 设置 计数器 初始为0
countTimer: null // 设置 定时器 初始为null
},
countInterval: function () {
// 设置倒计时 定时器 每100毫秒执行一次,计数器count+1 ,耗时6秒绘一圈
this.countTimer = setInterval(() => {
if (this.data.count <= 60) {
/* 绘制彩色圆环进度条
注意此处 传参 step 取值范围是0到2,
所以 计数器 最大值 60 对应 2 做处理,计数器count=60的时候step=2
*/
this.drawCircle(this.data.count / (60/2))
this.data.count++;
} else {
this.setData({
progress_txt: "匹配成功"
});
clearInterval(this.countTimer);
}
}, 100)
},
onReady: function () {
this.drawProgressbg();
// this.drawCircle(2)
this.countInterval()
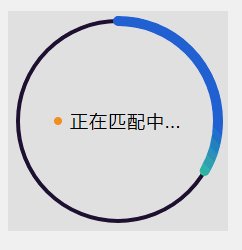
},###最終效果##############上面是我整理給大家的,希望今後對大家有幫助。 ######相關文章:#########在vue.js中使用div滾動條隱藏但有滾動效果,該如何實現? ############利用vue如何實作圖片捲動? ############js實作運算二進位資料方法######以上是在微信小程式中如何實現圓形進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

