在webpack中如何使用iconfont字體圖標
- 亚连原創
- 2018-06-05 15:50:012494瀏覽
下面我就為大家分享一篇webpack中使用iconfont字體圖示的方法,具有很好的參考價值,希望對大家有幫助。
入坑webpack,開始載入一些圖片、js檔案什麼的都沒有報錯,今天剛好下了iconfont字體,就出現了錯誤,所以這裡分享一下怎麼在webpack中使用iconfont。
1、修改css中字型檔路徑
#我把css和字型檔放在同級目錄下

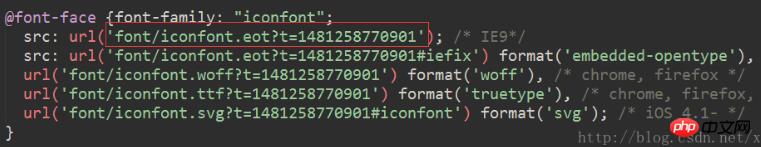
開啟iconfont.css文件,原本的字型文件引用路徑是用的css的方式,也就是下面圖片中所示的
同級目錄:直接用檔名
上一級目錄:../

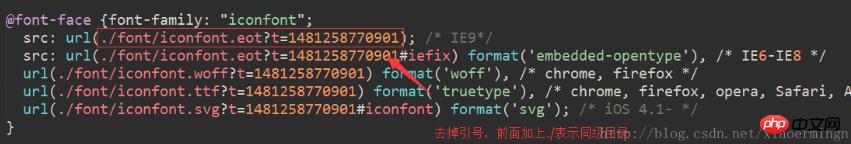
但是,我們是在webpack環境下使用,所以要改成webpack引用規則,也就是改成下面圖片所示
同級目錄: ./
上一層目錄: ../



以上是在webpack中如何使用iconfont字體圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.js控制使用者登入下一篇:vue.js控制使用者登入

