在jquery中如何動態新增帶有樣式的HTML標籤元素
- 亚连原創
- 2018-06-05 09:16:392252瀏覽
下面我就為大家分享一篇jquery動態加入有樣式的HTML標籤元素方法,具有很好的參考價值,希望對大家有幫助。
如下:
<table class="exhibit_table" style="font-size:13px; text-align:left;"> <tr> <td style="width:80px;" align="right">上传计划单</td> <td style="padding:10px;"><input type="file" name="file" style="display:inline; width:180px;"/> <button type="button" class="btn btn-success btn-xs" style="border-radius:4px; margin-top:-5px; margin-left:-4px;" onclick="plusFile()"> <i class="icon-plus icon-on-right bigger-110"></i>添加 </button> </td> </tr> <tr> <td></td> <td style="padding:10px;"><p id="otherFile"></p></td> </tr> </table>
希望實現的功能是:當點擊「新增」按鈕時,在上傳計劃單的下面再增加一條上傳計劃單的檔案上傳表單,且新增的檔案上傳表單後面有一個「刪除」按鈕,當點擊「刪除」按鈕時,可將剛剛新增的檔案上傳表單刪除掉。效果如下圖所示:

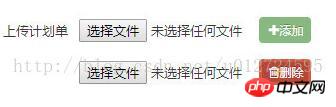
點選「新增」按鈕後,可以新增一個上傳附件的表單,以及一個刪除按鈕,效果如下圖所示:

點擊「刪除」按鈕時,新增的上傳附件表單以及此刪除按鈕,將一併刪掉,效果如下圖所示:

#實現上面效果的程式碼是:在「新增」按鈕上綁定一個點擊事件:onclick="plusFile()",當點擊「新增」按鈕時,將觸發plusFile()函數。函數的作用是:先透過$("#otherFile")取得id是otherFile的p,再透過jquery的append函數,為此p加入HTML元素,所要新增的HTML元素為:
<p style='margin-top:-2px;'> <input type='file' name='file' style='display:inline; width:180px;'/> <button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'> <i class='icon-trash icon-on-right bigger-110'></i>删除 </button> </p>
函數如下程式碼所示:
/**********添加多文件上传************/
function plusFile(){
$("#otherFile").append("<p style='margin-top:-2px;'><input type='file' name='file' style='display:inline; width:180px;'/><button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'><i class='icon-trash icon-on-right bigger-110'></i>删除</button></p>");
}然後再給「刪除」按鈕綁定一個點擊事件:onclick='deleteCurrent(this)',當點擊「刪除」按鈕時,將觸發deleteCurrent(this)函數。此函數的作用是:先接收this傳遞過來的參數,然後透過$(obj)取得「刪除」按鈕所在的對象,再透過$(obj).parent()取得「刪除」按鈕的父元素,也就是< ;p>新增的元素,最後透過jquery的remove()函數,將此e388a4556c0f65e1904146cc1a846bee元素刪除掉。
函數程式碼如下:
/**********删除多文件上传***********/
function deleteCurrent(obj){
$(obj).parent().remove();
}這樣就完成了上面所希望實現的功能了。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#詳細解讀plotly.js 繪圖庫使用教學課程(詳細教學)
以上是在jquery中如何動態新增帶有樣式的HTML標籤元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!

