在Vue.js 2.0和Cordova開發中如何搭建webApp環境
- 亚连原創
- 2018-06-04 15:51:592147瀏覽
下面我就為大家分享一篇Vue.js 2.0和Cordova開發webApp環境搭建方法,具有很好的參考價值,希望對大家有幫助。
HTML5開發APP技術文件
一、環境參數
1、技術語言: HTML、CSS、ES6、Node.js等;
2、框架:Vue.js 2.x、Cordova;
3、開發系統:mac、windows等;
4、環境配置: node 6 npm 3 (最好下載Node.js官方最新版本) 、jdk1.8、SDK(請直接下載Androidstudio軟體官方最新版本,已整合AndroidSDk,建議以預設路徑安裝) 。
二、系統環境變數配置(以window7為例)
1、AndroidSDK配置
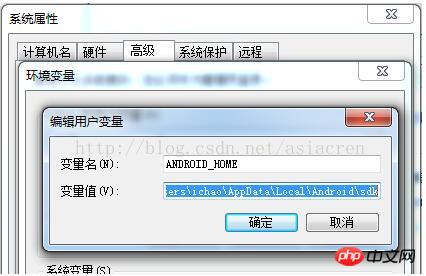
A)新增使用者變數配置,如下圖:
變數名稱:ANDROID_HOME
變數值:以安裝的路徑為主,預設路徑為C:\Users\使用者名\AppData\Local\Android\sdk

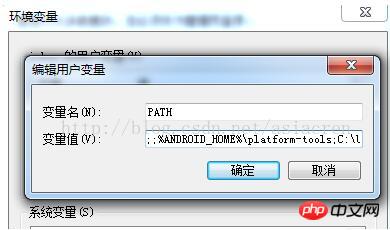
B)在使用者變數PATH添加,如下圖所示:
;%ANDROID_HOME%\platform-tools ;

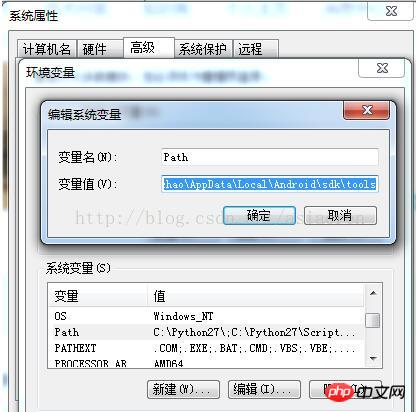
C)在系統變數PATH添加,如下圖
預設路徑為C:\Users\使用者名稱\AppData\Local\Android \sdk\tools

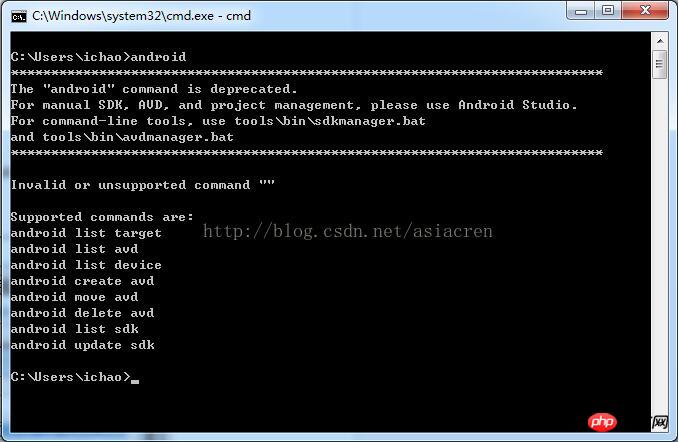
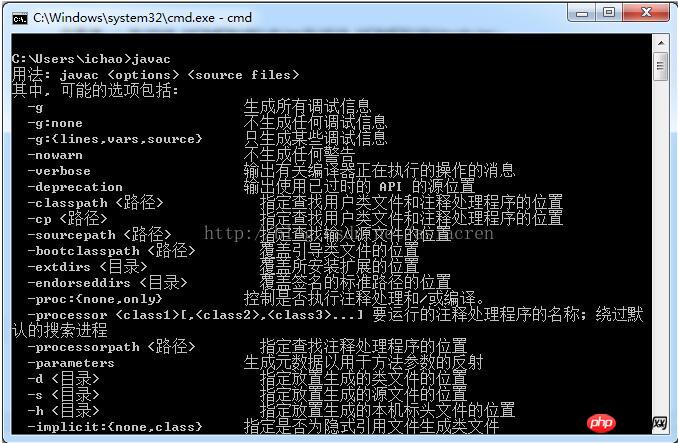
D)說明:在cmd環境執行'android'指令,如下圖所示,即表示環境變數配置成功。

2、JDK配置
A)新增系統變量,如下圖
變數名稱: JAVA_HOME
變數值:安裝JDK目錄

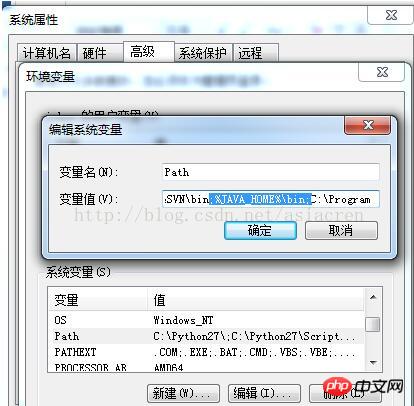
#B)在系統變數PATH添加,如下圖所示:
##;% JAVA_HOME %\ bin;
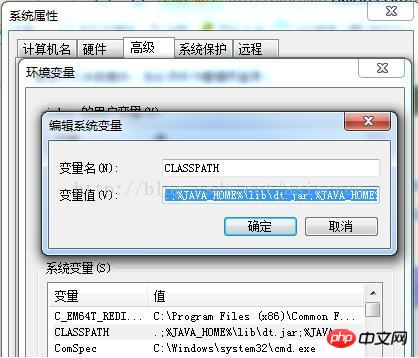
變數名稱:CLASSPATH


三、Cordova VUE 專案環境建置
1、Cordova
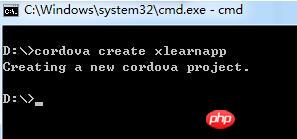
#A)安裝:npm install –g cordovaB)常用指令:l 建立專案:cordova create 專案名稱;如下圖所示,即成功建立。






2、整合VUE
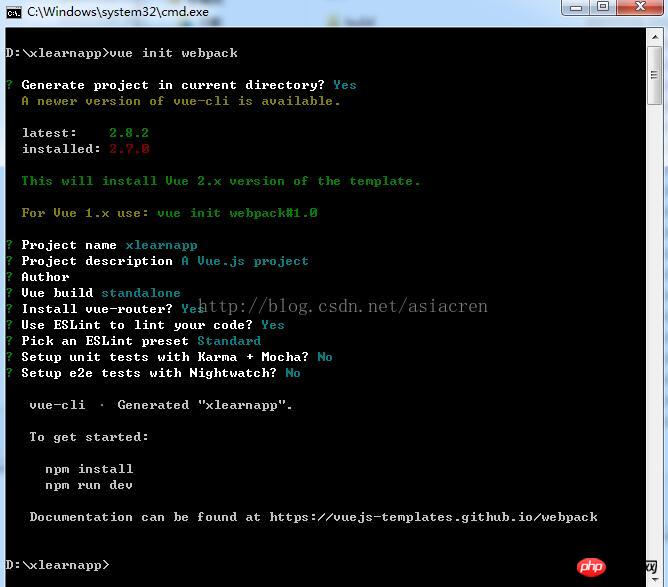
A)安裝vue工具:npm install -- g vue-cliB)建立項目:首先cmd進入cordova建立的項目,然後執行vue init webpack,如下圖所示,即成功
C)npm install 安裝vue專案開發依賴包,如下圖所示,即成功。


3、專案相關說明
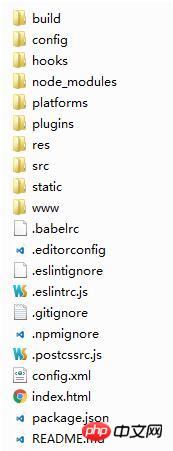
A)最終專案目錄:

B)修改項目:
l 清空www資料夾裡面的檔案
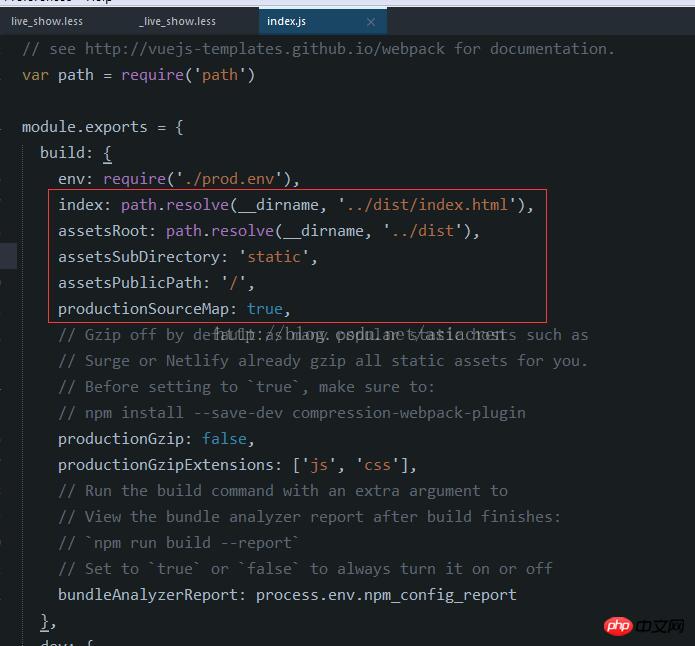
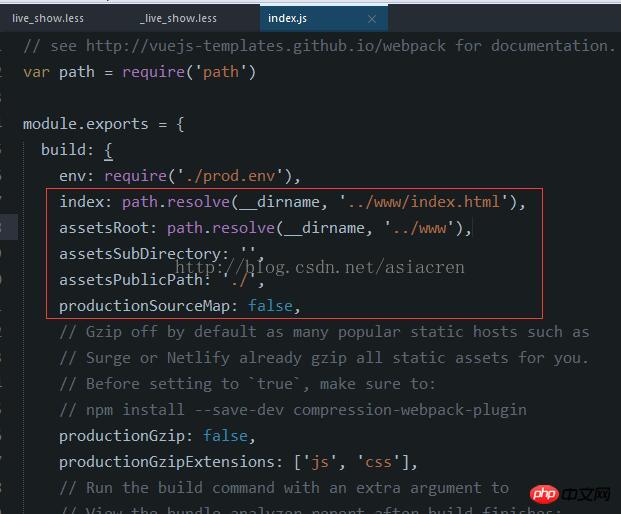
l 找到config資料夾,修改index。 Js
預設:

已修改後:

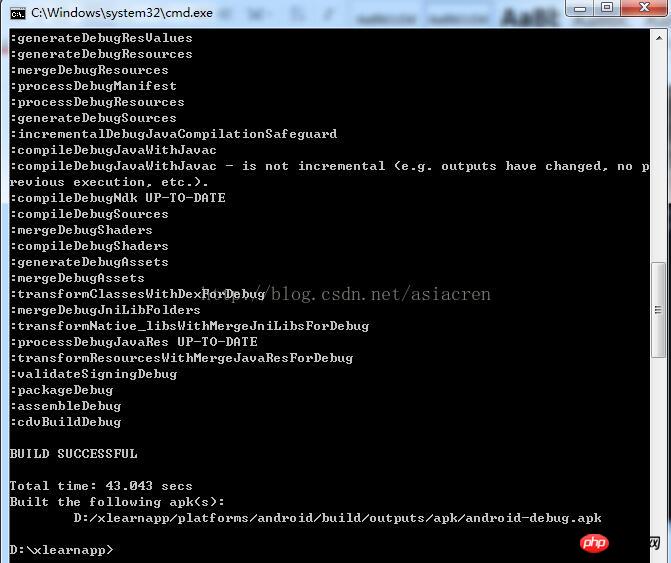
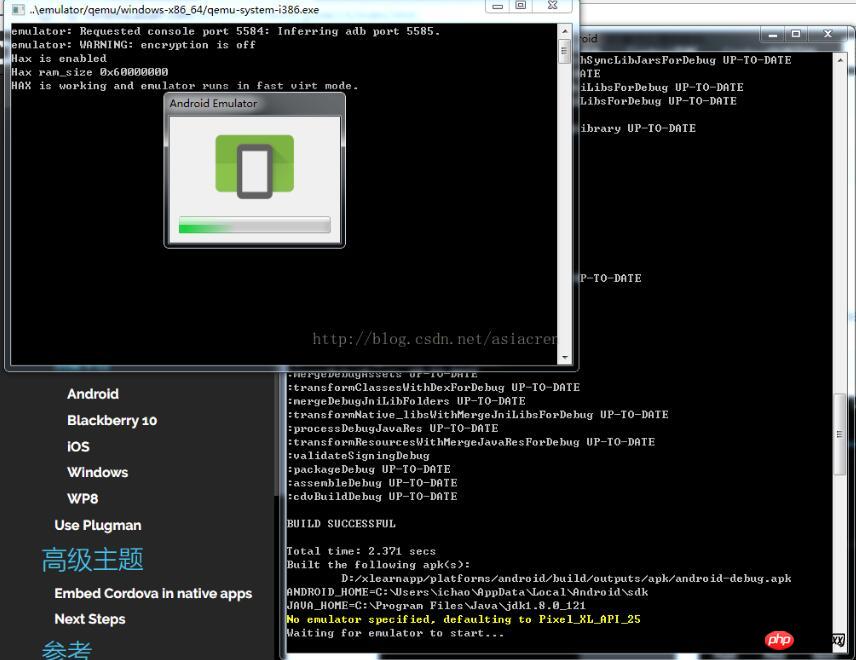
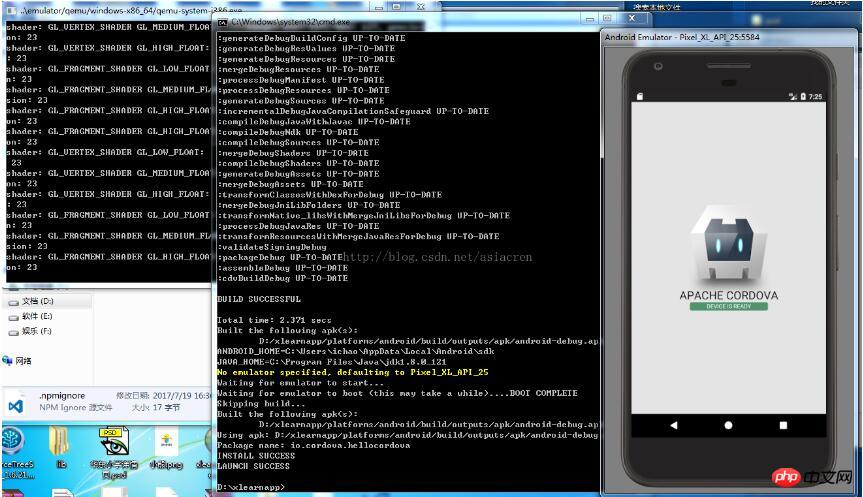
l 開發好專案後,執行指令npm run build,接著運行cordova build android,最後cordovaemulate android,就可以預覽專案。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#### ###########
以上是在Vue.js 2.0和Cordova開發中如何搭建webApp環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

