在Vue2.0中如何實作子同級元件之間資料交互
- 亚连原創
- 2018-06-02 17:02:081651瀏覽
下面我就為大家分享一篇Vue2.0子同級元件之間資料互動方法,具有很好的參考價值,希望對大家有幫助。
熟悉了Vue.js的同級元件之間通信,寫此文章,以便記錄。
Vue是一個輕量級的漸進式框架,對於它的一些特性和優點,請在官網上進行查看,不再贅述。
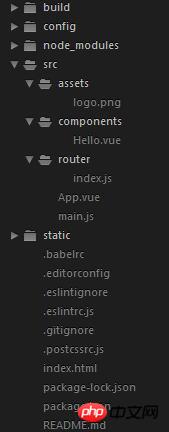
使用NPM及相關命令列工具初始化的Vue工程,目錄結構如下

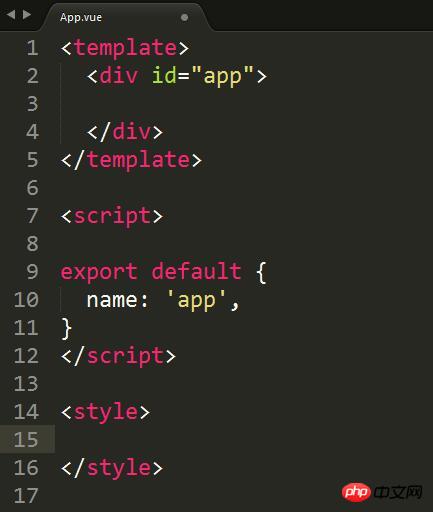
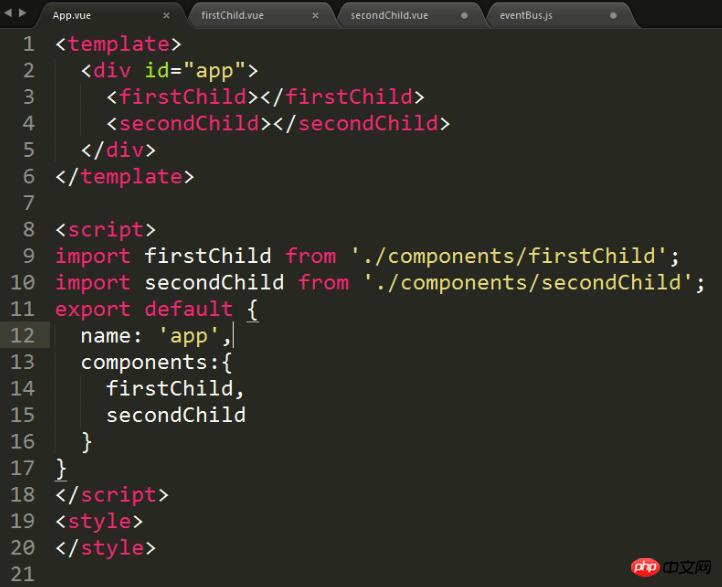
#接著我們進入Demo,首先我們可以刪除掉模板專案中src /components/Hello.vue,然後在App.vue中刪除對於Hello子元件的註冊和使用還有一些其他無關緊要的東西,此時的App.vue應為這樣

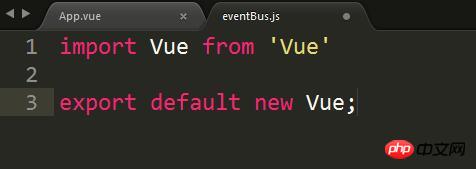
一、我們先來建立中央事件匯流排,在src/assets/下建立一個eventBus.js,
內容如下(eventBus中我們只建立了一個新的Vue實例,以後它就承擔起了元件之間通訊的橋樑了,也就是中央事件匯流排。)

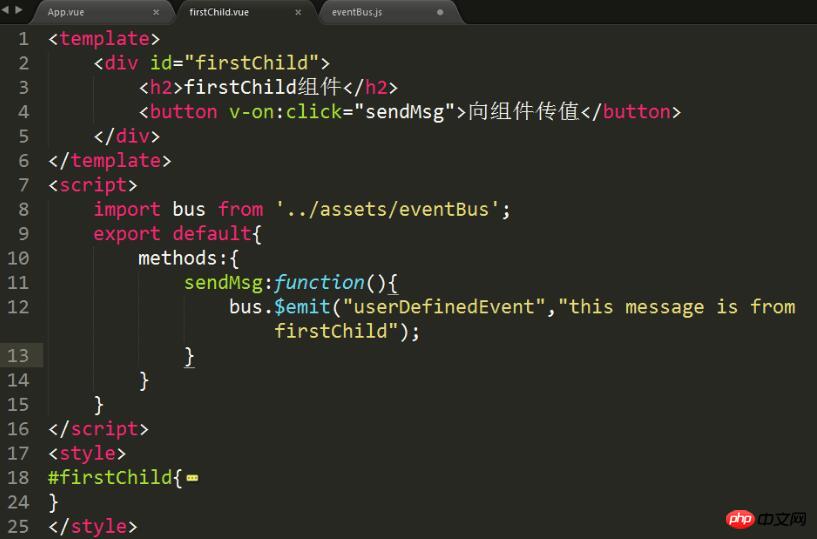
##二、 建立一個firstChild元件,引入eventBus這個事件匯流排,接著加入一個按鈕並綁定一個點擊事件
 ##1、我們在在回應點擊事件的sendMsg函數中以$emit觸發了一個自訂的userDefinedEvent事件,並傳遞了一個字串參數
##1、我們在在回應點擊事件的sendMsg函數中以$emit觸發了一個自訂的userDefinedEvent事件,並傳遞了一個字串參數
2、$emit實例方法觸發目前實例(這裡的目前實例就是bus)上的事件,附加參數都會傳給監聽器回呼。
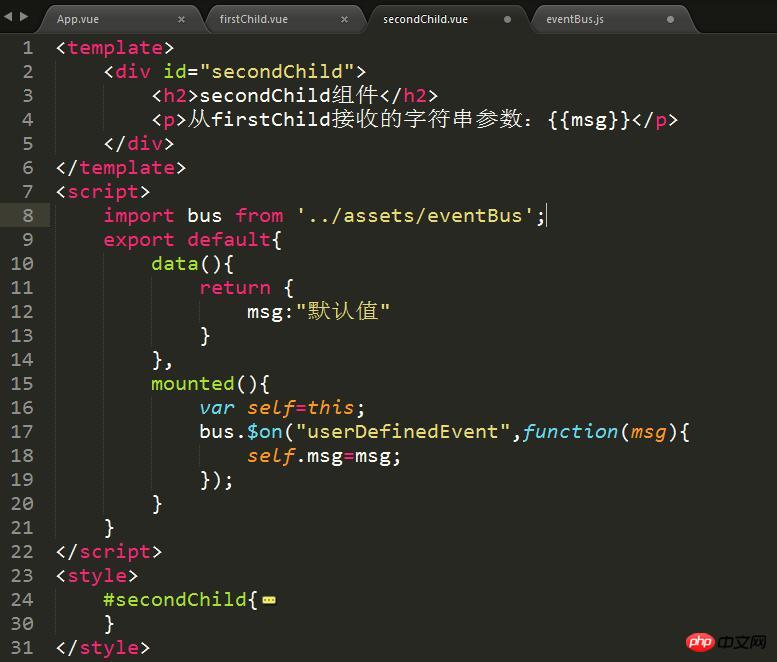
三、 我們再建立一個secondChild元件,引入eventBus事件匯流排,並用一個p標籤來顯示傳遞過來的值
 1、我們在mounted中,監聽了userDefinedEvent,並把傳遞過來的字串參數傳遞給了$on監聽器的回呼函數
1、我們在mounted中,監聽了userDefinedEvent,並把傳遞過來的字串參數傳遞給了$on監聽器的回呼函數
#2、mounted:是一個Vue生命週期中的鉤子函數,簡單點說就類似jQuery的ready,Vue會在文件載入完畢後呼叫mounted函數。
3、$on:監聽目前實例上的自訂事件(此處目前實例為bus)。事件可以由$emit觸發,回呼函數會接收所有傳入事件觸發函數($emit)的額外參數。
四、在父元件中,註冊這兩個元件,並加入這兩個元件的標籤
##儲存所有修改的文件,然後開啟瀏覽器窗口,內容如下(css請自行處理)
#
點擊向元件傳值按鈕,我們可以看到傳值成功

1、建立一個事件匯流排,例如demo中的eventBus ,用它作為通訊橋樑
2、在需要傳值的元件中用bus.$emit觸發一個自訂事件,並傳遞參數3、在需要接收資料的元件中用bus.$on監聽自訂事件,並在回呼函數中處理傳遞過來的參數 #另外:1、兄弟元件之間與父子組件之間的數據交互,兩者相比較,兄弟組件之間的通信其實和子組件向父組件傳值有些類似,其實他們的通信原理都是相同的,例如子向父傳值也是$emit和$on的形式,只是沒有eventBus,但若我們仔細想想,此時父元件其實就扮演了bus這個事件總線的角色。
2、這種用一個Vue實例來作為中央事件匯流排來管理元件通訊的方法只適用於通訊需求簡單一點的項目,對於更複雜的情況,Vue也有提供更複雜的狀態管理模式Vuex來進行處理。 上面是我整理給大家的,希望今後對大家有幫助。 相關文章:web3.js增加eth.getRawTransactionByHash(txhash)方法步驟
#
#以上是在Vue2.0中如何實作子同級元件之間資料交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!

