php 多階分類篩選功能
- 不言原創
- 2018-06-02 16:31:205072瀏覽
這篇文章主要介紹了關於php 多層次分類篩選功能,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下

強調:本來是想寫一個ajax的篩選了,分配資料之後的分頁確出了一些問題,所以就寫了一個常規的。其實這個功能並不是很複雜,就是一個查數據的過程,但還是有一些考驗前端的知識掌握。
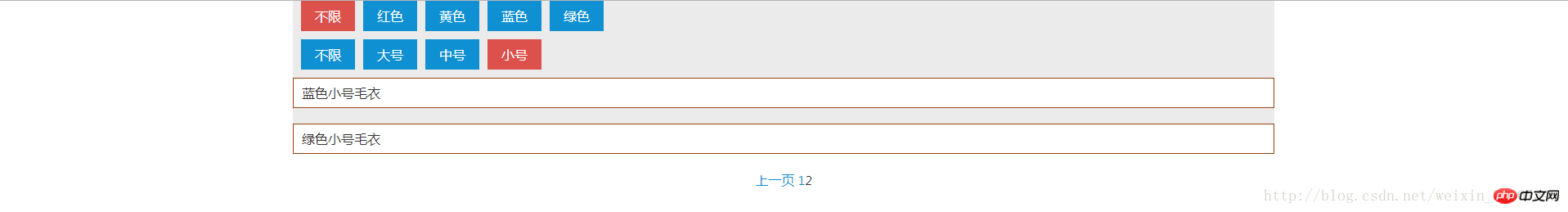
先上後台程式碼:
<?php
namespace Home\Controller;use Think\Controller;class IndexController extends Controller {
public function index(){
$goods = D('goods');
if(I('type')){
$type=I('type');
$type=explode(',',$type,-1);
$this->assign('res1',$type[0]);// 赋值数据集
$this->assign('res2',$type[1]);// 赋值数据集
if($type[0] =='不限'){
$type[0]="";
}
if($type[1] =='不限'){
$type[1]="";
}
$data['color']=array('like', "%$type[0]%");
$data['size']=array('like', "%$type[1]%");
} //分页
$count = $goods->where($data)->count();// 查询满足要求的总记录数
$Page = new \Think\Page($count,2);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$Page->setConfig('prev','上一页');
$Page->setConfig('next','下一页');
$show = $Page->show();// 分页显示输出
$list = $goods->order('id asc')->where($data)->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
$this->display();
}
}前端程式碼:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<link href="https://cdn.bootcss.com/amazeui/2.7.2/css/amazeui.css" rel="stylesheet">
<style>
.color span{ margin-left: 10px; margin-bottom: 10px; }
.size span{ margin-left: 10px; }
.content p{ padding: 5px 10px; border: 1px solid #9B410E; margin-top: 10px; background-color: #fff; }
</style></head><body>
<p class="box" style="background-color:#cccccc63;width: 1200px;margin: 0 auto;">
<p class="color" style="display: flex;">
<span class="am-btn am-btn-danger">不限</span>
<span class="am-btn am-btn-primary">红色</span>
<span class="am-btn am-btn-primary">黄色</span>
<span class="am-btn am-btn-primary">蓝色</span>
<span class="am-btn am-btn-primary">绿色</span>
</p>
<p class="size" style="display: flex;">
<span class="am-btn am-btn-danger">不限</span>
<span class="am-btn am-btn-primary">大号</span>
<span class="am-btn am-btn-primary">中号</span>
<span class="am-btn am-btn-primary">小号</span>
</p>
<p class="content">
<volist name="list" id="vo">
<p>{$vo.title}</p>
</volist>
</p>
<form action="__MODULE__/Index/index" method="get" class="sub">
<input type="hidden" name="type" class="type"/>
</form>
<input type="hidden" name="res1" class="res1" value="{$res1}"/>
<input type="hidden" name="res2" class="res2" value="{$res2}"/>
</p>
<p class="page" style="text-align: center">{$page}</p></body></html><script>
$(document).ready(function(){
$(".color span").each(function(){
if ($(".res1").val() == $(this).text()) {
$(this).addClass("am-btn-danger");
$(this).removeClass("am-btn-primary");
$(this).siblings().removeClass("am-btn-danger");
$(this).siblings().addClass("am-btn-primary")
}
});
$(".size span").each(function(){
if ($(".res2").val() == $(this).text()) {
$(this).addClass("am-btn-danger");
$(this).removeClass("am-btn-primary");
$(this).siblings().removeClass("am-btn-danger");
$(this).siblings().addClass("am-btn-primary")
}
});
});
$(".color span").click(function () {
$(this).removeClass("am-btn-primary");
$(this).addClass("am-btn-danger");
$(this).siblings().removeClass("am-btn-danger")
$(this).siblings().addClass("am-btn-primary")
})
$(".size span").click(function () {
$(this).removeClass("am-btn-primary");
$(this).addClass("am-btn-danger");
$(this).siblings().removeClass("am-btn-danger")
$(this).siblings().addClass("am-btn-primary")
})
$("span").click(function () {
var type = ''
$("span").each(function(){
if (($(this).attr("class").toString()) == "am-btn am-btn-danger") {
type += $(this).text()+',';
}
});
$(".type").val(type);
$(".sub").submit();
})</script>注意:前段是透過隱藏的表單去傳至,尤為要注意的是要透過get提交。
相關推薦:
以上是php 多階分類篩選功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:用PHP處理圖片檔案的上傳下一篇:用PHP處理圖片檔案的上傳

