怎麼操作node實作登入圖片驗證碼
- php中世界最好的语言原創
- 2018-06-02 14:44:431434瀏覽
這次帶給大家怎樣操作node實作登入圖片驗證碼,操作node實作登入圖片驗證碼的注意事項有哪些,下面就是實戰案例,一起來看一下。
1.安裝
cnpm i svg-captcha --save
2.在使用的地方導入
var svgCaptcha = require('svg-captcha');
3.取得驗證碼
3-1 安裝cookie-parser ,作用是將取得到的session儲存到cookie,方便前端存取驗證
#cnpm i cookie-parser --save
3-2 使用cookie-parser
const cookieParase = require('cookie-parser');
app.use(cookieParase());
這樣就可以在專案裡使用cookie了
3-3 取得驗證碼
// 获取验证码
getCaptcha(req, res, next){
var captcha = svgCaptcha.create({
// 翻转颜色
inverse: false,
// 字体大小
fontSize: 36,
// 噪声线条数
noise: 2,
// 宽度
width: 80,
// 高度
height: 30,
});
// 保存到session,忽略大小写
req.session = captcha.text.toLowerCase();
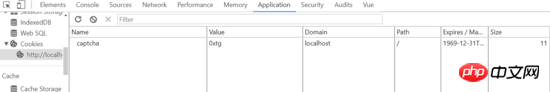
console.log(req.session); //0xtg 生成的验证码
//保存到cookie 方便前端调用验证
res.cookie('captcha', req.session);
res.setHeader('Content-Type', 'image/svg+xml');
res.write(String(captcha.data));
res.end();
},
做到這只是實作了產生驗證碼的功能,那麼要存取呢?
4.寫後台路由
// 获取验证码
router.get('/api/getCaptcha', function(req, res, next) {
return api.getCaptcha(req, res, next);
})
目前端呼叫/api/getCaptcha 這個介面的時候,回傳驗證碼資訊,是svg格式
5.前端存取
<img src="/api/getCaptcha" alt="captcha" >

#但是現在我們又有需求了,當點擊這個驗證碼的時候,驗證碼會刷新
6.實現點擊驗證碼刷新
更改一下剛剛驗證碼的結果,給他加一個外層a標籤,並給他綁定一個點擊事件,我這裡用了vue ,所以是@click ,其他框架同理.
<a href="#" rel="external nofollow" @click="editCaptcha"> <img src="/api/getCaptcha" alt="" ref="imgYzm"> </a>
點擊事件editCaptcha
editCaptcha () {
this.$refs.imgYzm.src = '/api/getCaptcha?d='+Math.random()
},
這樣就實現了點擊驗證碼刷新的問題
7.前端驗證驗證碼
剛剛我們在後台得到了驗證碼,但是前端要怎麼驗證呢?
記得在3-2的時候我們安裝了cookie-parser ,並且在3-3裡將生成的session保存在cookie裡,這裡我們前端就可以通過訪問這個cookie拿到驗證碼的值了。

為什麼要存在cookie裡?因為後端產生的session我們前端是存取不到的,如果等訪問到的話,那還談什麼安全性可言,所以保存一份在cookie裡供前端存取。
let captcha = document.cookie.split('=')[1]
if(this.yzm != captcha){
return this.$message.warning('验证码错误')
}
最後的前端輸入帳號密碼驗證碼做登入驗證等等我就不多概述了。具體想法就是這樣。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是怎麼操作node實作登入圖片驗證碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

