如何使用vue傳遞數據
- php中世界最好的语言原創
- 2018-06-02 14:38:542074瀏覽
這次帶給大家如何使用vue傳遞數據,使用vue傳遞數據的注意事項有哪些,以下就是實戰案例,一起來看一下。
元件(Component)是 Vue.js 最強大的功能。元件可以封裝可重複使用的程式碼,透過傳入物件的不同,實現元件的重複使用,但元件傳值就變成一個需要解決的問題。
1.父元件傳送值向子元件
#元件實例的作用域是孤立的。這表示不能在子元件的範本內直接引用父元件的資料。要讓子元件使用父元件的數據,我們需要透過子元件的props選項。
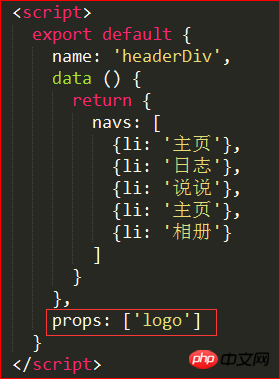
子元件:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/396b30af1a90c0ce4ad997091765d433-0.png)
子元件需要從父元件取得logo 的值,就需要使用props: ['logo']

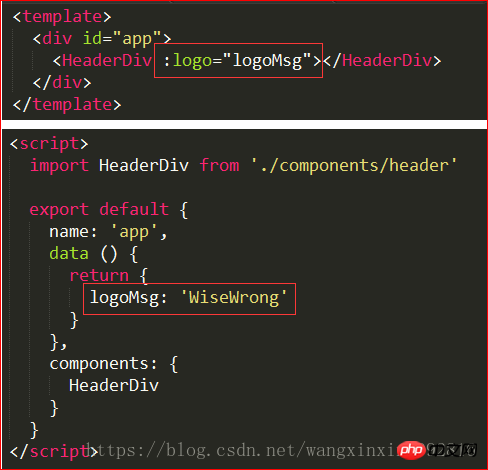
父元件:

#2.子元件傳送值給父元件
#子元件主要透過事件傳遞資料給父元件。
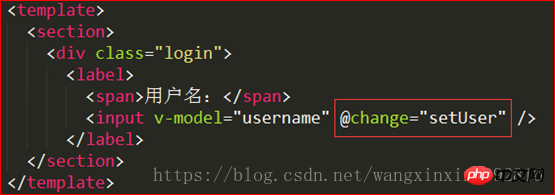
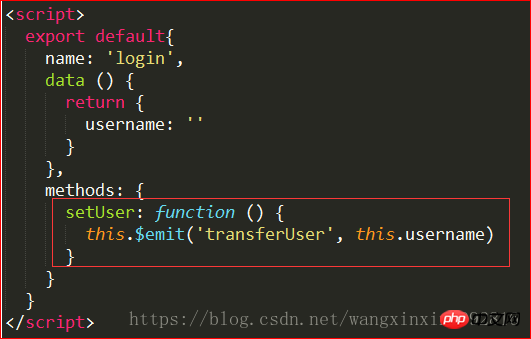
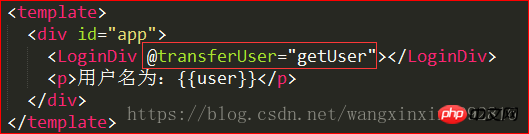
子元件:


其中 transferUser 是自訂的事件,this.username 將透過這個事件傳遞給父元件 。
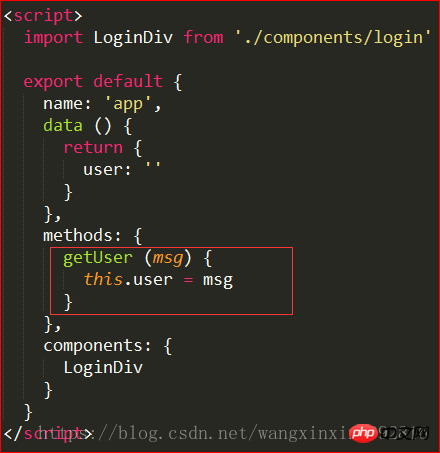
父元件:


getUser 方法中的參數msg 就是從子元件傳遞過來的參數username
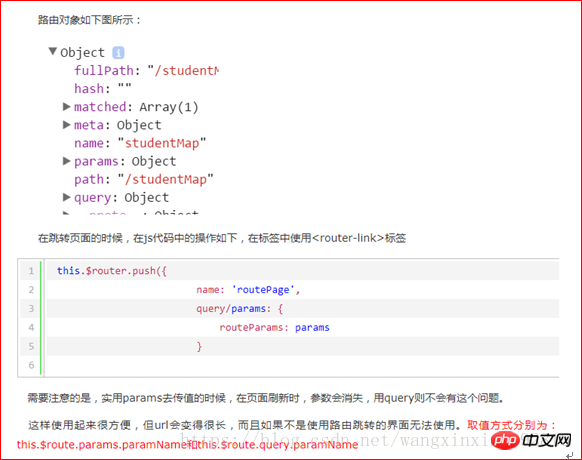
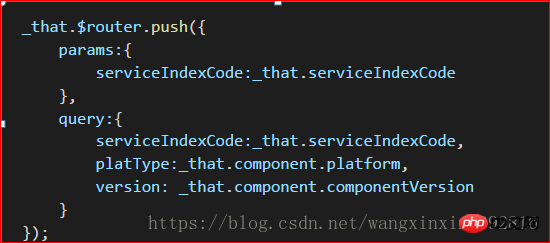
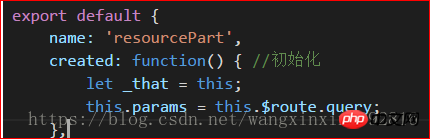
3.路由傳值


#使用時,在生命週期created賦值。

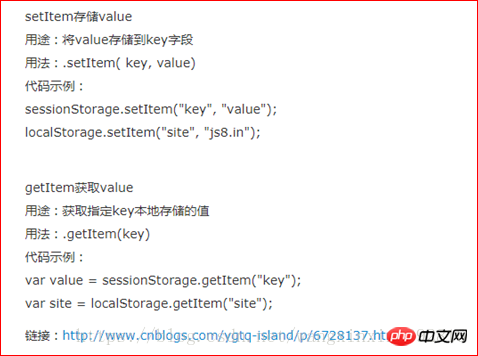
4.透過localStorage或sessionStorage來儲存資料

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用vue傳遞數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

