怎麼使用vue.js與element-ui實作選單樹形結構
- php中世界最好的语言原創
- 2018-06-02 14:23:062212瀏覽
這次帶給大家怎麼使用vue.js與element-ui實作選單樹形結構,使用vue.js與element-ui實作選單樹形結構的注意事項有哪些,下面就是實戰案例,一起來看一下。
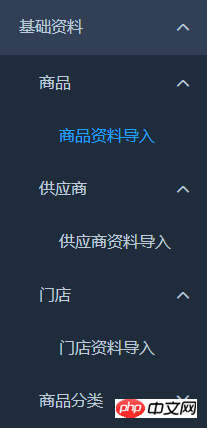
場景:根據業務要求,需要實現活動的樹形選單,選單資料由後台返回,最後的效果圖如下:

後台傳回的數據格式是這個樣子的:
data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
這是一串具有父子關係的數據,首先就是要把這一大串數據轉化成樹形結構:
tree(){
let data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
let tree = []
for(let i=0;i<data.length;i++){
if(data[i].pID == '1'){
let obj = data[i]
obj.list = []
tree.push(obj)
data.splice(i,1)
i--
}
}
menuList(tree)
console.log(tree)
function menuList(arr){
if(data.length !=0){
for(let i=0; i<arr.length;i++){
for(let j=0;j<data.length;j++){
if(data[j].pID == arr[i].menuID){
let obj = data[j]
obj.list = []
arr[i].list.push(obj)
data.splice(j,1)
j--
}
}
menuList(arr[i].list)
}
}
}
}運行完後返回的結構就是這個樣子:
[{"pID":"1","name":"目录一","menuID":"m1","isContent":false,"list":[{"pID":"m1","name":"目录一--菜单一","menuID":"m11","isContent":true,"list":[]},{"pID":"m1","name":"目录一--目录一","menuID":"m12","isContent":false,"list":[{"pID":"m12","name":"目录一--目录一--菜单一","menuID":"m121","isContent":true,"list":[]}]}]},{"pID":"1","name":"目录二","menuID":"m2","isContent":false,"list":[{"pID":"m2","name":"目录二--菜单一","menuID":"m21","isContent":true,"list":[]},{"pID":"m2","name":"目录二--菜单二","menuID":"m22","isContent":true,"list":[]}]}]接下來就要展示了,專案中用的element-ui的導航選單元件,為了實現這樣的樹狀結構,將每一層的選單單獨作為一個元件,透過判斷isContent的值來遞迴。我直接把程式碼貼出來
<el-menu
theme="dark"
:default-active="openMenuID"
:default-openeds="openMenuArr"
class="el-menu"
@select="handleSelect">
<template v-for="(item,index) in menuList">
<el-submenu :index=item.menuID v-if="item.IsContent">
<template slot="title">
<i class="el-icon-menu"></i>
{{item.name}}
</template>
<tree-menu :data="item.list"></tree-menu>
</el-submenu>
<el-menu-item :index=item.menuID v-else>{{item.name}}</el-menu-item>
</template>
</el-menu>
tree-menu元件的程式碼:
<template v-for="(menu,index) in data">
<el-submenu :index=menu.menuID v-if="menu.IsContent">
<template slot="title">
<i class="el-icon-plus"></i>
{{menu.name}}</template>
<tree-menu :data="menu.list"></tree-menu>
</el-submenu>
<el-menu-item v-else :index=menu.menuID>
{{menu.name}}
</el-menu-item>
</template>
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼使用vue.js與element-ui實作選單樹形結構的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何使用JS裝飾器函數下一篇:如何使用JS裝飾器函數

