怎麼使用vue-cli3.0新特性
- php中世界最好的语言原創
- 2018-06-02 13:57:102268瀏覽
這次帶給大家怎樣使用vue-cli3.0新特性,使用vue-cli3.0新特性的注意事項有哪些,以下是實戰案例,一起來看一下。
新建項目
# 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run serve # 打包 npm run build
打包後的文件,對引用資源注入了預加載(preload/prefetch),啟用PWA 插件時注入manifest/icon 鏈接,並且引入(inlines) webpack runtime / chunk manifest 清單已獲得最佳效能。
功能配置
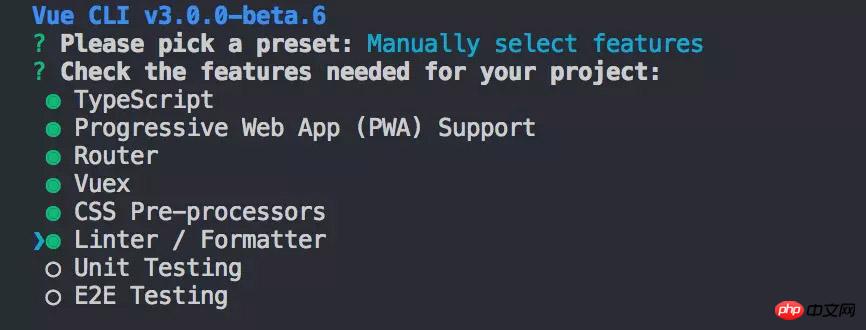
功能選擇

#3.0 版本包含預設預設配置和使用者自訂配置,在使用者自訂配置之後,會詢問是否儲存目前的配置功能為將來的專案配置的預設值,這樣下次可直接使用不需要再次配置。
自訂功能配置包含以下功能:
TypeScript
#Progressive Web App (PWA) Support
#Router
Vuex
#CSS Pre-processors
- # Linter / Formatter
- Unit Testing
- E2E Testing
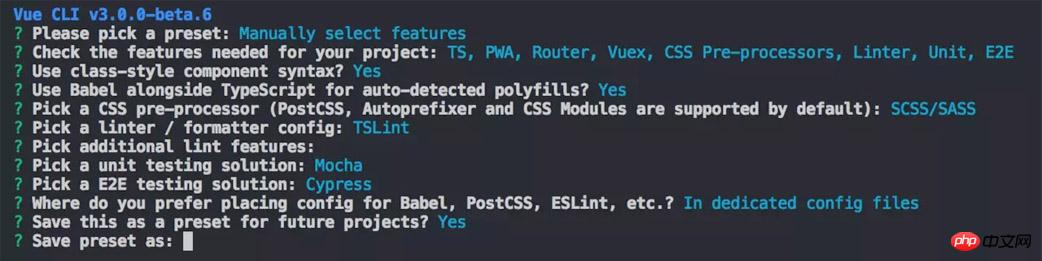
功能細節配置

- 是否使用class風格的元件語法:Use class-style component syntax?
- 是否使用babel做轉義:Use Babel alongside TypeScript for auto-detected polyfills?
- 選擇CSS 預處理類型:Pick a CSS pre-processor
- 選擇Linter / Formatter規格類型:Pick a linter / formatter config
- #選擇lint方式,儲存時檢查/提交時檢查:Pick additional lint features
##選擇Unit測試方式
選擇E2E測試方式
選擇Babel, PostCSS, ESLint 等自訂設定的存放位置Where do you prefer placing config for Babel, PostCSS, ESLint, etc. ?
vue.config.js 自訂設定
vue.config.js完整預設設定
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
設定代理程式
# string
module.exports = {
devServer: {
proxy: '<url>'
}
}
# Object
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}
啟用dll
啟用dll後,我們的動態庫檔案每次打包產生的vendor的[chunkhash]值就會一樣,其值可以是true/false,也可以製定特定的程式碼庫。
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}
靜態資源路徑
相對路徑
#靜態資源路徑以@ 開頭代表
/src 靜態資源路徑以~ 開頭,可以引入node modules內的資源
public資料夾裡的靜態資源參考
# 在 public/index.html中引用静态资源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定义baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>
webpack配置修改
用webpack-chain 修改webpack相關配置,強烈建議先熟悉webpack-chain和vue-cli 源碼,以便更好地理解這個選項的配置項目。
對模組處理配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要处理的模块
}
}
修改webpack Loader配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}
修改webpack Plugin配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}
eg: 本次專案較小,只對uglifyjs進行了少量的修改,後期如果還有配置上優化會繼續增加。
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}
全域變數的設定
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎麼使用vue-cli3.0新特性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

