如何做出vue行動端實作下拉刷新功能
- php中世界最好的语言原創
- 2018-06-02 12:03:002091瀏覽
這次帶給大家如何做出vue行動裝置實作下拉刷新功能,做出vue行動端實作下拉刷新功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
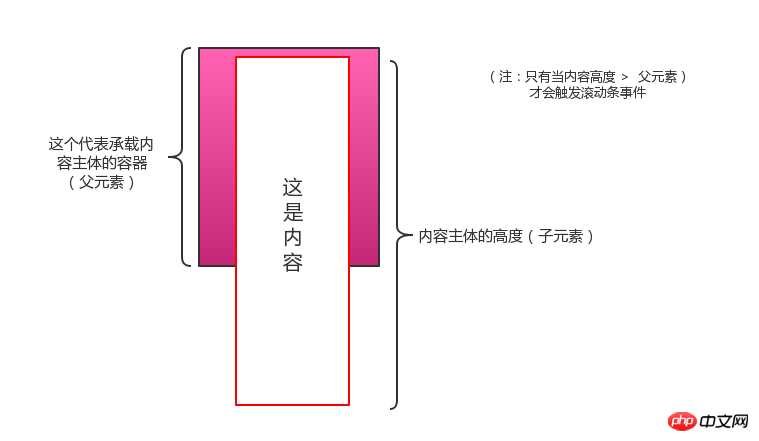
說這個功能之前,大家要先了解一下,要怎麼觸發捲軸事件。

一定要注意,所有滾動事件都必須滿足這個條件,橫向滾動條也一樣,
#只要滿足子元素寬度大於父元素寬度就可以了。 (下篇文章會講怎麼實作一個橫向捲軸)
接入正題! ! !
先來看看怎麼剖析這個下拉刷新。
要用到的行動端的三個事件: touchstart(手指按下),touchmove(手指移動),touchend(手指離開)
下拉刷新也就是(touchstart => touchmove (下移動) =>touchend)的一個過程
大體思路:
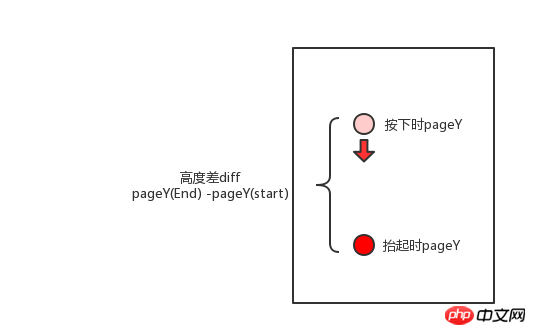
#下拉主要與手指觸摸y軸點有關
1.記錄下手指按下y軸的座標點
2.記錄手指移動時,移動的距離(注意:要判斷手指是向上移還是向下移,向上移就是捲動)
3.啟動下拉刷新事件
#看程式碼:
vue中要在methods裡面註冊事件,在綁定到父元素上,這裡大家應該都是用vue-cli搭建的項目了吧!
沒有的話,我回頭給個連結給大家,裡面有已經搭建好的專案架構。包含這個插件的源碼,demo都在裡面1
<template>
<p class="parent">
<p class="child"></p>
</p>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何做出vue行動端實作下拉刷新功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

