如何使用vue自訂filters過濾器
- php中世界最好的语言原創
- 2018-06-02 10:17:111710瀏覽
這次帶給大家如何使用vue自訂filters過濾器,使用vue自訂filters過濾器的注意事項有哪些,下面就是實戰案例,一起來看一下。
官方給出
Vue.filters(id , [definition])
//id {string}
//definition {function}
詳情查看
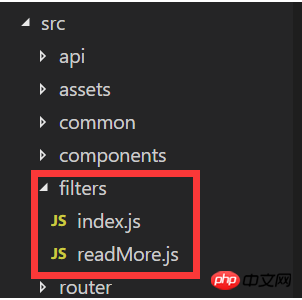
在專案中我們如果有多個filters,那麼我怎麼一次註冊,全域可用,我們在專案裡新建一個filters資料夾,如下,index.js是出口文件,readMore是一個對字串做處理的過濾器

#。文件目錄
下面貼上程式碼://index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
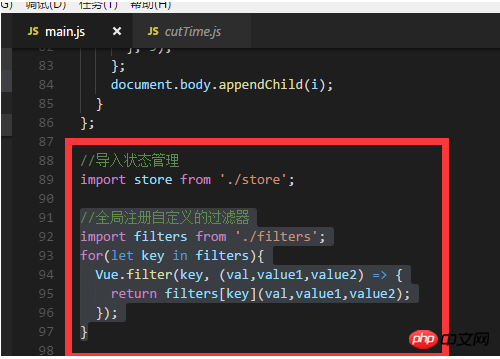
export default readMore;然後在main.js裡面做如下處理:
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀: 以上是如何使用vue自訂filters過濾器的詳細內容。更多資訊請關注PHP中文網其他相關文章!//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
}就可以在全域使用了//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何使用vue中filter下一篇:如何使用vue中filter

