在Node.js中爬取豆瓣資料(詳細教學)
- 亚连原創
- 2018-06-01 14:46:371673瀏覽
這篇文章透過實例給大家詳細分析了Node.js爬取豆瓣資料的過程以及具體方法步驟,有興趣的朋友可以參考學習下。
一直自以為自己vue還可以,一直自以為webpack還可以,今天在慕課逛node的時候,才發現,自己還差的很遠。眾所周知,vue-cli是基於webpack,而webpack基於node,對node不了解,談什麼了解webpack。所以就自己給自己出了一道題,爬取豆瓣數據,目前還處於初級階段。今天就淺談爬取到豆瓣的數據,再另一個頁面用自己的方式展現,後續會跟進。
1、需要解決的問題
建造服務
怎麼處理爬到的數據
怎麼自動開啟預設瀏覽器
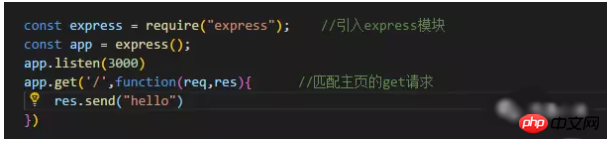
#2、建置服務
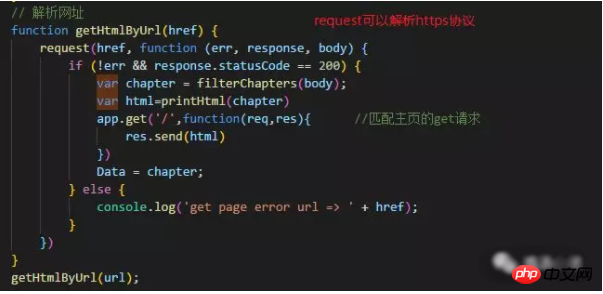
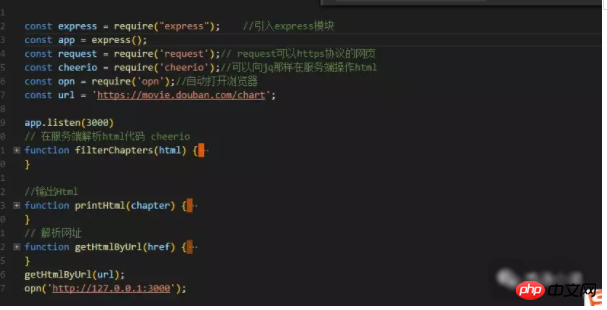
建置服務好幾種方式,一開始我用的http,但是http有個弊端就是不能解析https協議的url,所以就用了express,解析https協議的網址我用了request包,豆瓣的網址是https的,
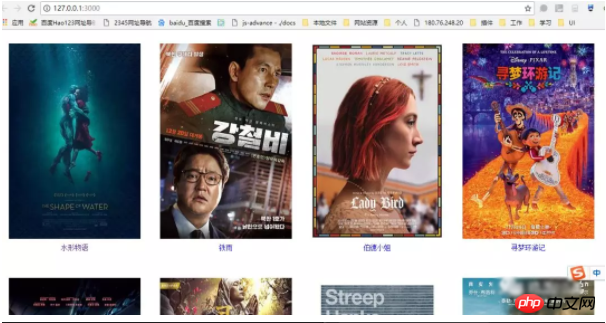
今天爬取的是https://movie.douban.com/chart這個網址;如下圖,我要取得的有三個部分,圖片、電影名字、電影連結.


3、怎麼處理爬到的資料
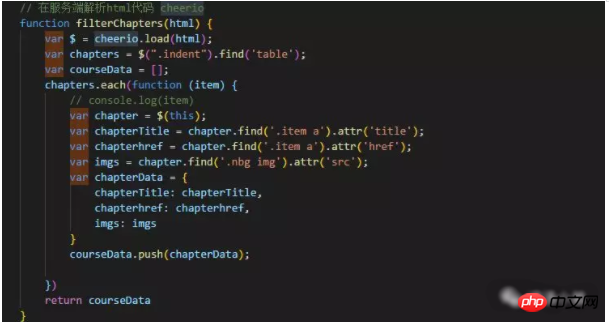
我們用request爬到的數據,怎麼處理呢? cheerio套件可以讓我們像Jq一樣處理爬到的html資料。
①、先解析數據,取到爬取網頁的html數據;

#②、然後利用cheerio套件操作爬到的數據,取到你想要的數據。

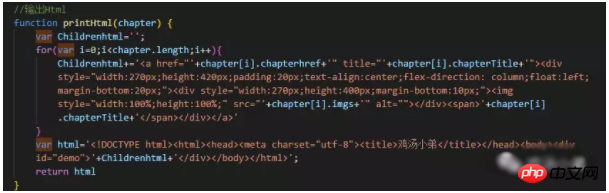
③、取到數據,建立html,輸出到頁面。如下圖,我用的字串拼接,辦法有點笨,還沒找到更好的方法。

4、怎麼自動開啟預設瀏覽器
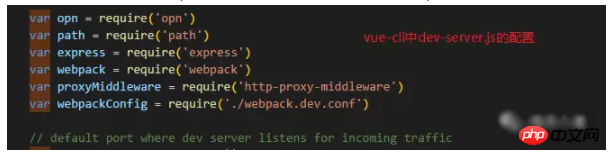
不知道你有沒有看vue-cli中webpack的配置,自動開啟瀏覽器,vue-cli用的opn套件.

這個套件用起來很方便,引入套件,直接呼叫opn(url)即可;
5、展示


#上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
使用Angular CLI進行Build(構建)和Serve詳解
#
以上是在Node.js中爬取豆瓣資料(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

