php 輸入輸出流詳解及實例分析
- 墨辰丷原創
- 2018-06-01 14:46:042084瀏覽
本文主要介紹php 輸入輸出流,這裡整理了相關資料及簡單範例程式碼,有需要的小夥伴可以參考下
最近在學習http協定!為了更好理解http協議,請看了一下nodejs的http的模組!感覺收穫還挺多的。例如我用http的request發一個請求:
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST'
};
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
// write data to request body
req.end('name=liuzhang&age=28');
上述程式碼的意思是發送資料'name=liuzhang&age=28',回呼是回應的對象,把伺服器回應的資料印出來!
data.php 程式碼是
print_r($_POST);
列印傳過來的資料!
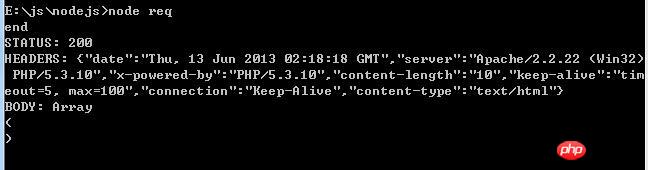
在命令列運行的結果是

可以看到Array是空,就是$_POST 沒有數據,一開始我以為是數據沒有傳過來!但我把後端data.php 改成
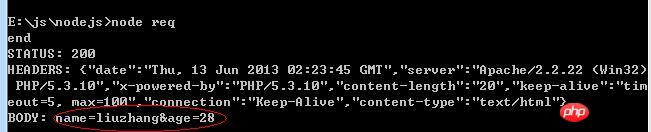
echo file_get_contents("php://input");

var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
};
加上一個headers content-type 就可以用$_POST 接收到資料!如果不是這種的form類型,你就可以用原始的輸入接收資料! 總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。 相關推薦:
#
以上是php 輸入輸出流詳解及實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:php 的反射詳解及實例分析下一篇:php 的反射詳解及實例分析

