利用nodejs爬蟲使用superagent和cheerio的方法
- 亚连原創
- 2018-06-01 14:38:382594瀏覽
這篇文章主要介紹了nodejs爬蟲初試superagent和cheerio的相關知識,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
前言
早就聽過爬蟲,這幾天開始學習nodejs,寫了個爬蟲https://github.com/leichangchun/node-crawlers/tree/master/superagent_cheerio_demo,爬取博客園首頁的文章標題、使用者名稱、閱讀數、推薦數和使用者頭像,現做個小總結。
使用到這幾個點:
1、node的核心模組-- 檔案系統
2、用於http請求的第三方模組-- superagent
3、用於解析DOM的第三方模組-- cheerio
幾個模組詳細的講解及API請到各個連結查閱,demo中只有簡單的用法。
準備工作
使用npm管理依賴,依賴資訊會存放在package.json中
//安装用到的第三方模块 cnpm install --save superagent cheerio
引入所需要用到的功能模組
//引入第三方模块,superagent用于http请求,cheerio用于解析DOM const request = require('superagent'); const cheerio = require('cheerio'); const fs = require('fs');
請求解析頁面
想要爬到博客園首頁的內容,首先要請求首頁地址,拿到傳回的html,這裡使用superagent進行http請求,基本的使用方法如下:
request.get(url)
.end(error,res){
//do something
}向指定的url發起get請求,請求錯誤時,會有error回傳(沒有錯誤時,error為null或undefined),res為傳回的資料。
拿到html內容後,要拿到我們想要的數據,這個時候就需要用cheerio解析DOM了,cheerio要先load目標html,然後再進行解析,API和jquery的API非常類似,熟悉jquery上手非常快。直接看程式碼實例
//目标链接 博客园首页
let targetUrl = 'https://www.cnblogs.com/';
//用来暂时保存解析到的内容和图片地址数据
let content = '';
let imgs = [];
//发起请求
request.get(targetUrl)
.end( (error,res) => {
if(error){ //请求出错,打印错误,返回
console.log(error)
return;
}
// cheerio需要先load html
let $ = cheerio.load(res.text);
//抓取需要的数据,each为cheerio提供的方法用来遍历
$('#post_list .post_item').each( (index,element) => {
//分析所需要的数据的DOM结构
//通过选择器定位到目标元素,再获取到数据
let temp = {
'标题' : $(element).find('h3 a').text(),
'作者' : $(element).find('.post_item_foot > a').text(),
'阅读数' : +$(element).find('.article_view a').text().slice(3,-2),
'推荐数' : +$(element).find('.diggnum').text()
}
//拼接数据
content += JSON.stringify(temp) + '\n';
//同样的方式获取图片地址
if($(element).find('img.pfs').length > 0){
imgs.push($(element).find('img.pfs').attr('src'));
}
});
//存放数据
mkdir('./content',saveContent);
mkdir('./imgs',downloadImg);
})儲存資料
# 上面解析DOM之後,已經拼接了所需要的資訊內容,也拿到了圖片的URL,現在就進行存儲,把內容存放到指定目錄的txt文件中,而且下載圖片到指定目錄
先創建目錄,使用nodejs核心的文件系統
//创建目录
function mkdir(_path,callback){
if(fs.existsSync(_path)){
console.log(`${_path}目录已存在`)
}else{
fs.mkdir(_path,(error)=>{
if(error){
return console.log(`创建${_path}目录失败`);
}
console.log(`创建${_path}目录成功`)
})
}
callback(); //没有生成指定目录不会执行
}# 有了指定目錄之後,可以寫入資料了,txt檔案的內容已經有了,直接寫入就可以了使用writeFile()
//将文字内容存入txt文件中
function saveContent() {
fs.writeFile('./content/content.txt',content.toString());
}取到了圖片的鏈接,所以需要再使用superagent下載圖片,存在本地。 superagent可以直接回傳一個回應流,再配合nodejs的管道,直接把圖片內容寫到本地
//下载爬到的图片
function downloadImg() {
imgs.forEach((imgUrl,index) => {
//获取图片名
let imgName = imgUrl.split('/').pop();
//下载图片存放到指定目录
let stream = fs.createWriteStream(`./imgs/${imgName}`);
let req = request.get('https:' + imgUrl); //响应流
req.pipe(stream);
console.log(`开始下载图片 https:${imgUrl} --> ./imgs/${imgName}`);
} )
}效果
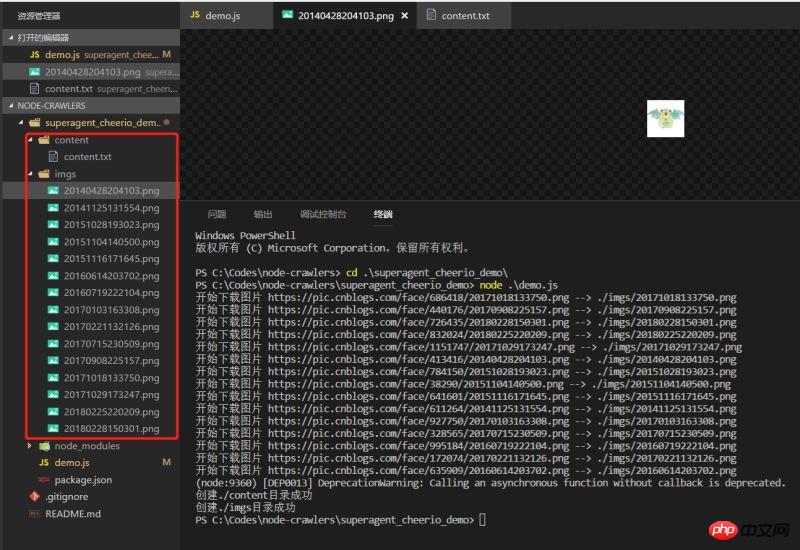
執行下demo,看下效果,資料已經正常爬下來了

非常簡單的一個demo,可能也沒有那麼嚴謹,不過總是走出了node的第一小步。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是利用nodejs爬蟲使用superagent和cheerio的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

