在Angular中@HostBinding()和@HostListener()用法(詳細教程)
- 亚连原創
- 2018-06-01 11:47:193318瀏覽
這篇文章主要介紹了Angular @HostBinding()和@HostListener()用法,現在分享給大家,也給大家做個參考。
@HostBinding()和@HostListener()在自訂指令時非常有用。 @HostBinding()可以為指令的宿主元素添加類別、樣式、屬性等,而@HostListener()可以監聽宿主元素上的事件。
@HostBinding()和@HostListener()不只用在自訂指令,只是在自訂指令中用的較多
本文基於Angular2
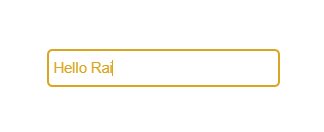
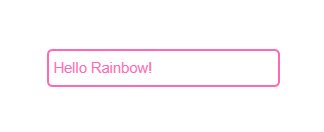
下面我們透過實作一個在輸入時即時改變字體和邊框顏色的指令,學習@HostBinding()和@HostListener()的用法。
import { Directive, HostBinding, HostListener } from '@angular/core';
@Directive({
selector: '[appRainbow]'①
})
export class RainbowDirective{
possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue', 'goldenrod', 'peachpuff',
'mediumspringgreen', 'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];②
@HostBinding('style.color') color: string;
@HostBinding('style.borderColor') borderColor: string;③
@HostListener('keydown') onKeydown(){④
const colorPick = Math.floor(Math.random() * this.possibleColors.length);
this.color = this.borderColor = this.possibleColors[colorPick];
}
}
說一下上面程式碼的主要部分:
①:為我們的指令取名為appRainbow
②:定義我們需要展示的所有可能的顏色
③:定義並用@HostBinding()裝飾color和borderColor,用於設定樣式
④:用@HostListener()監聽宿主元素的keydown事件,為color和borderColor隨機分配顏色
OK,現在就來使用我們的指令:
fe61655dd2b35eca51f3f5f49f70adc6
效果就像這樣:

NOTE:別忘了把指令引入你的模組
#上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
Angular4整合ng2-file-upload的上傳元件
以上是在Angular中@HostBinding()和@HostListener()用法(詳細教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:使用ES6做出全螢幕滾動插件下一篇:使用ES6做出全螢幕滾動插件

