透過vue實作新增axios元件,解決post傳參數為null方面的問題(詳細教學)
- 亚连原創
- 2018-06-01 11:35:392259瀏覽
下面我就為大家分享一篇基於vue 添加axios組件,解決post傳參數為null的問題,具有很好的參考價值,希望對大家有所幫助。
好,下面上貨。
1、安裝axios
npm install axios --save
2、新增axios元件
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
3、get請求
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},#4、post請求##
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}
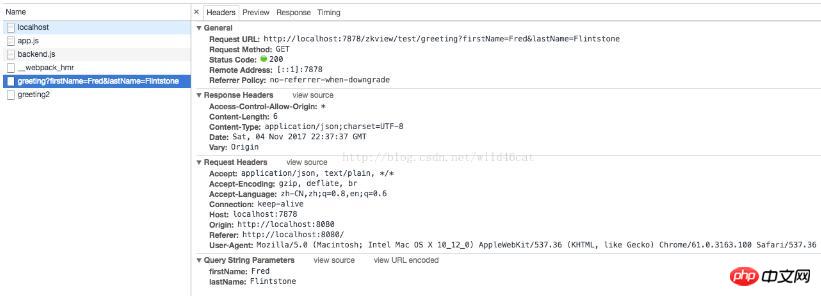
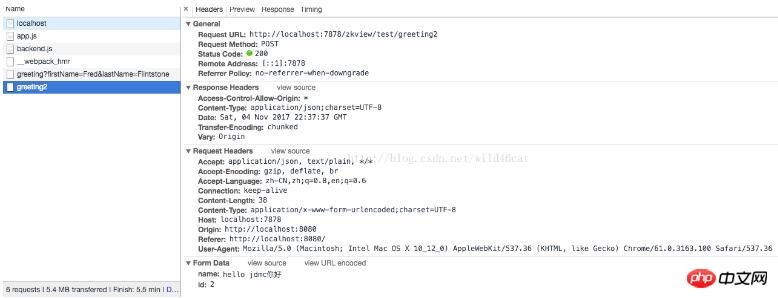
5、運行結果:


6、注意:
在使用post方式的時候傳遞參數有兩種方式,一種是普通方式,一種是json方式,如果後台接受的是普通方式,那麼使用上述方式即可。普通的formed方式
var params = new URLSearchParams(); params.append('name', 'hello jdmc你好'); params.append('id', '2'); data:params
後台接收參數:
public Student greeting2(int id,String name) {
json方式 #
data: {id: '3', name: 'abc'}
後台接收參數
public Object greeting2(@RequestBody Object student) {上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:
##vue 過濾器filter實例詳解Vue.js 動態為img的src賦值方法以上是透過vue實作新增axios元件,解決post傳參數為null方面的問題(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

