這次帶給大家怎麼使用Vue在頁面右上角實現可懸浮/隱藏選單,使用Vue在頁面右上角實現可懸浮/隱藏選單的注意事項有哪些,以下就是實戰案例,一起來看一下。
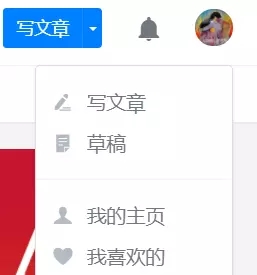
這是大多數網站很常見的功能,點擊頁面右上角頭像顯示一個懸浮選單,點擊頁面其他位置或再次點擊頭像則選單隱藏。

作為一個jQuery前端攻城獅實現這個功能可以說是很easy了,但是對只剛粗看了一遍vue文檔的菜鳥來說,坑還是要親自踩過才算圓滿。
知識點
#元件與元件間通訊
#計算屬性
正文
#1.父元件
這裡暫時只涉及系統選單這一功能,因此路由暫未涉及。
基本想法是:透過props將showCancel這個Boolean值傳遞到子元件,對父子元件分別綁定事件,來控制這個系統選單的顯示狀態。其中在父元件的綁定click事件中,將傳入子元件的showCancel值重設。
這裡就涉及第一個小知識點-子元件呼叫:
先寫好等待被子元件渲染的自訂元素:
<t-header></t-header>
接著import寫好的子元件:
import THeader from "./components/t-header/t-header";
然後在元件中註冊子元件:
components: {
THeader
}
到這裡,新入坑的同學可能會比較疑惑這幾行程式碼是怎樣把子元件對應到標籤的,官方文件是這樣說的:
當註冊組件(或prop) 時,可以使用kebab-case (短橫線分隔命名)、camelCase (駝峰式命名) 或PascalCase (單字首字母大寫命名);
在HTML 範本中,請使用kebab-case;
我的理解是(舉例),當自訂元素為
要注意的是,以上使用的是HTML 模板,是在單一檔案元件裡用指定的模板;另外存在一種字串模板,是用在組件選項裡用template: "" 指定的模板。使用字串範本時,自訂標籤可以用三種寫法,具體情況請移步官方文件 元件命名約定。
這樣父組件的雛形就誕生了:
<t-header></t-header>
<script> import THeader from "./components/t-header/t-header"; export default { name: "app", components: { THeader }, data() { return { showCancel: false }; }, methods: { hideCancel() { this.showCancel = false; } } }; </script>
#2.子組件
子元件中.cancel為開啟系統選單的按鈕,.cancel-p為系統選單,最開始是這個樣子:
<template> <p> /*这里是logo和title*/ ... /*这里是用户名和按钮*/ </p> <p> <span>你好,管理员!</span> <span> <p> </p> <ul> <li>设置 </li> <li>退出 </li> </ul> </span></p> </template>
依照踩坑之前的思路,在子組件接到showCancel值後用v-show控制顯示隱藏,那麼在父子組件的綁定click事件中只需要根據情況更改showCancel值就可以了,只要注意對系統菜單內幾個選項的綁定事件不要觸發父子組件上的綁定事件——總不能一點菜單它就沒了,所以在綁定事件中用到了.stop,即@click.stop="doSomething"
於是萬事大吉,也就是像這樣:
<script>
export default {
props: {
showCancel: {
type: Boolean
}
},
methods: {
doSomething() {},
switchCancelBoard() {
this.showCancel = !this.showCancel;
}
},
computed: {
ifShowCancel() {
return this.showCancel;
}
}
};
</script>
然而第一波踩坑之後一起表明顯然我還是太年輕。以下是一些不好的示範:
prop來的showCancel值的確可以用,點擊子元件按鈕的時候,
this.showCancel=!this.showCancel
#實作了選單的顯示/隱藏,但一開啟控制台,每次點擊貢獻了一則報錯:
#####################################################問題,因為父元件一旦re-render,這個值就會被覆寫;###vue.esm.js?efeb:578 [Vue warn] : Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value.
另外,尽管在这个按钮上实现了显示状态的切换,但是点击其他区域的时候,并不会隐藏它,原因是:子组件prop值的变化并没有影响到父组件,因此showCancel的值一直保持初始值没有变化,而只有在这个值被更新时才会触发子组件中相关值的更新。
——好吧,那么老老实实的用一个计算属性接收showCancel值,这样实现点击子组件控制系统菜单的状态切换;
获得了计算属性ifShowCancel,组件相应的变成了v-show="ifShowCancel",我试图在绑定事件里通过this.ifShowCancel=!this.ifShowCancel切换菜单状态,报错,得到报错信息:Computed property "ifShowCancel" was assigned to but it has no setter;
明白了,要以直接赋值的形式改变计算属性ifShowCancel的值,需要一个setter函数,但是setter函数中无法修改prop值,因此在getter中也就无法通过return this.showCancel来更新这个计算属性,所以这个方法貌似也行不通;
到此为止,好像路都成了堵死状态:prop值不能改->要用计算属性;计算属性不能改->需要setter;而写入了getter、setter,计算属性的值依赖于prop值->prop值不能改。——一个堪称完美的闭环诞生了!
走投无路之际我想起了$emit和$on这一对。
3. 父子互相通信
前边的prop实现了从父到子的单向通信,而通过$emit和$on,就可以实现从子组件到父组件的通信:这不能直接修改父组件的属性,但却可以触发父组件的指定绑定事件,并将一个值传入父组件。
在这一步我摒弃了点击按钮时的去操作子组件内属性的想法,既然计算属性ifShowCancel依赖于prop值,那么就在点击按钮时,通过$emit触发父组件的事件,并将需要修改的属性值传入父组件,于是:
/*父组件自定义元素绑定switch-show事件*/
<t-header></t-header>
// 父组件js
methods: {
//会被子组件$emit触发的方法
switchShow(val) {
this.showCancel = val;
}
}
// 子组件js
methods: {
//按钮上的绑定click事件
switchCancelBoard() {
this.$emit("switch-show", this.ifShowCancel);
}
}
这样处理流程就变成了:点击按钮->作为计算属性的ifShowCancel值传入父组件并触发父组件事件,对showCancel赋值->父组件属性更新->触发子组件prop更新->触发重新compute,更新ifShowCancel值->v-show起作用。
另外在点击其他区域时,通过父组件绑定的click事件,就可以重置showCancel值,进而隐藏掉出现的系统菜单。
下边放出这个功能的完整代码。
4. 完整代码
/*父组件*/<t-header></t-header>
<script> import THeader from "./components/t-header/t-header"; export default { name: "app", components: { THeader }, data() { return { showCancel: false }; }, methods: { hideCancel() { this.showCancel = false; }, switchShow(val) { this.showCancel = val; } } }; </script> /*子组件*/
Title
你好,管理员!
<script> export default { props: { showCancel: { type: Boolean } }, methods: { doSomething() {}, switchCancelBoard() { // this.ifShowCancel = !this.showCancel; this.$emit("switch-show", !this.ifShowCancel); } }, computed: { ifShowCancel() { return this.showCancel; } } }; </script>
- 设置
- 退出
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用Vue在頁面右上角實現可懸浮/隱藏選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

記事本++7.3.1
好用且免費的程式碼編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

禪工作室 13.0.1
強大的PHP整合開發環境






