如何學習node中process以及child_process模組(詳細教學)
- 亚连原創
- 2018-06-01 10:41:121949瀏覽
這篇文章主要介紹了node的process以及child_process模組學習筆記,現在分享給大家,也給大家做個參考。
在死磕進程一個禮拜後,終於把晦澀難懂文檔看明白了,準備把自己的理解分享給大家,也希望大家能指出一些意見
進程的概念
在Node.js中每個應用程式都是一個進程類別的實例物件。
使用process對象代表應用程式,這是一個全域對象,可以透過它來取得Node.jsy應用程式以及運行該程式的使用者、環境等各種資訊的屬性、方法和事件。
在進程中幾個重要的屬性
#stdin 標準輸入可讀流
stdout 標準輸入可寫入流
stderr 標準錯誤輸出流
argv 終端機輸入參數陣列
#env 作業系統環境資訊
pid 應用程式進程id
stdin以及stdout
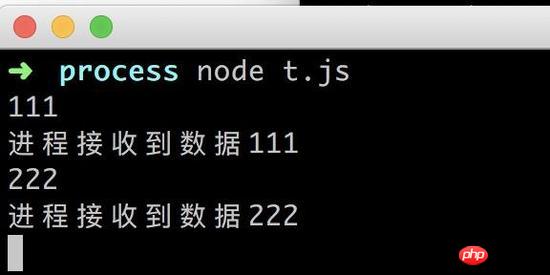
process.stdin.on('data', (chunk) => {
process.stdout.write('进程接收到数据' + chunk)
})運行結果

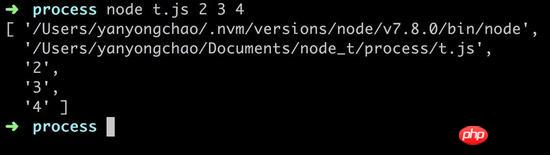
argv
console.log(process.env)

#env: 在mac終端機輸入export NODE_ENV=develop
console.log(process.env.NODE_ENV) //develop
進程的方法
process.memoryUsage() 查看記憶體使用資訊
- ##process.nextTick() 目前eventloop執行完畢執行回呼函數
- process.chdir() chdir方法用於修改Node.js應用程式中使用的目前工作目錄
- process.cwd() 進程當前工作目錄
- process.kill() 殺死進程
- process.uncaughtException() 當應用程式拋出一個未被捕獲的異常時觸發進程物件的uncaughtException事件
say() //方法不存在
process.on('uncaughtException',function(err){
console.log('捕获到一个未被处理的错误:',err);
});child_process
子進程是今天要講的重點,我也有一些不太明白,希望能跟大家多多交流child_process出現的背景
在Node.js中,只有一個執行緒執行所有操作,如果某個操作需要大量消耗CPU資源的情況下,後續操作都需要等待。 在Node.js中,提供了一個child_process模組,透過它可以開啟多個子進程,在多個子進程之間可以共享記憶體空間,可以透過子進程的互通來實現資訊的交換。 child_process模組給予node任意建立子程序的能力,node官方文件對於child_proces模組給了四種方法,映射到作業系統其實都是建立子程序。但對於開發者而已,這幾種方法的api有點不同child_process.exec(command[, options][, callback]) 啟動子程序來執行shell指令,可以透過回呼參數來取得腳本shell執行結果
與exec類型不同的是,它執行的不是shell指令而是一個可執行檔案
執行的.js文件,也不需要取得執行結果。 fork出來的子行程一定是node行程
spawn
#語法:child_process.spawn(command, [args], [options])- command 必須指定的參數,指定需要執行的命令
- args 數組,存放了所有運行該命令所需的參數 ##options 參數為一個對象,用於指定開啟子進程時使用的選項
-
const { spawn } = require('child_process') const path = require('path') let child1 = spawn('node', ['test1.js', 'yanyongchao'], { stdio: ['pipe', 'pipe', 'pipe'], // 三个元素数组 下面会详解 cwd: __dirname, 子进程工作目录 env: process.env, 环境变量 detached: true // 如果为true,当父进程不存在时也可以独立存在 })其實上面都好理解除了sdtio數組,下面來一起分析stdio
stdio是一個數組,用來設定標準輸入,標準輸出,錯誤輸出。個人理解
pipe:父進程和子進程之間建立一個管道
主進程代碼
const path = require('path')
const { spawn } = require('child_process')
let p = spawn('node', ['childs_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: ['pipe', 'pipe', process.stderr]
})
p.stdout.on('data', (data) => {
console.log(data.toString())
})
// 这里用stdout原因: 子进程的数据流与常规理解的数据流方向相反,
// stdin:写入流,stdout、stderr:读取流。子進程代碼
process.stdout.write('asd')
如果在stdio中放置一個流,process.stdout,process.stdin
#主程序代碼
const { spawn } = require('child_process')
const path = require('path')
// 如果放的是一个流,则意味着父进程和子进程共享一个流
const p = spawn('node', ['child_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: [process.stdin, process.stdout, process.stderr]
})子程序代碼
process.stdout.write('asd') //控制台会输出asdipc
#主進程代碼
const path = require('path')
const { spawn } = require('child_process')
let p = spawn('node', ['child_t.js'], {
cwd: path.join(__dirname, 'childs'),
stdio: ['ipc', 'pipe', 'pipe']
})
p.on('message', (msg) => {
console.log(msg)
})
p.send('hello chhild_process')子程序代碼
process.on('message', (msg) => {
process.send('子进程' + msg)
})
// child.send(message,[sendHandle]);//在父进程中向子进程发送消息
// process.send(message,[sendHandle]);//在子进程中向主进程发送消息detached模式const { spawn } = require('child_process')
const fs = require('fs')
const path = require('path')
let out = fs.openSync(path.join(__dirname, 'childs/msg.txt'), 'w', 0o666)
let p = spawn('node', ['test4.js'], {
detached: true, //保证父进程结束,子进程仍然可以运行
stdio: 'ignore',
cwd: path.join(__dirname, 'childs')
})
p.unref()
p.on('close', function() {
console.log('子进程关闭')
})
p.on('exit', function() {
console.log('子进程退出')
})
p.on('error', function(err) {
console.log('子进程1开启失败' + err)
})
- #衍生一個新的Node.js 進程,並透過建立一個IPC 通訊通道來呼叫一個指定的模組,該通道允許父進程與子進程之間相互發送訊息
- fork方法傳回一個隱含建立的代表子程序的ChildProcess物件
- 子程序的輸入/輸出操作執行完畢後,子程序不會自動退出,必須使用process.exit()方法明確退出
- 子進程碼
const { fork } = require('child_process')
const path = require('path')
let child = fork(path.join(__dirname, 'childs/fork1.js'))
child.on('message', (data) => {
console.log('父进程接收到消息' + data)
})
child.send('hello fork')
child.on('error', (err) => {
console.error(err)
})子進程碼
process.on('message', (m, setHandle) => {
console.log('子进程接收到消息' + m)
process.send(m) //sendHandle是一个 net.Socket 或 net.Server 对象
})exec開啟子進程// exec同步执行一个shell命令
let { exec } = require('child_process')
let path = require('path')
// 用于使用shell执行命令, 同步方法
let p1 = exec('node exec.js a b c', {cwd: path.join(__dirname, 'childs')}, function(err, stdout, stderr) {
console.log(stdout)
})
上面是我整理给大家的,希望今后会对大家有帮助。 相关文章:let { execFile } = require('child_process')
let path = require('path')
let p1 = execFile('node', ['exec.js', 'a', 'b', 'c'], {
cwd: path.join(__dirname, 'childs')
}, function(err, stdout, stderr) {
console.log(stdout)
})
以上是如何學習node中process以及child_process模組(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

