詳細介紹在Vue2.0中v-for迭代語法的變化(詳細教學)
- 亚连原創
- 2018-06-01 10:29:011857瀏覽
下面我就為大家分享一篇淺談Vue2.0中v-for迭代語法的變化(key、index),具有很好的參考價值,希望對大家有所幫助。
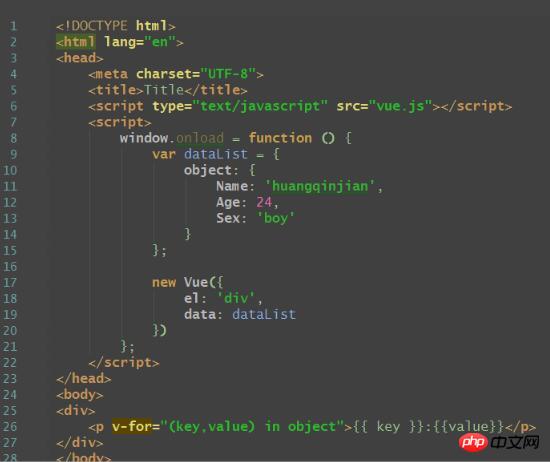
今天,在寫關於Vue2.0的程式碼中發現$key這個值並不能渲染成功,問題如下:


丟棄了:

#新陣列語法 #
value in arr (value, index) in arr
新物件語法
value in obj (value, key) in obj (value, key, index) in obj
#解決後:

 ##上面是我整理給大家的,希望今後對大家有幫助。
##上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
根據AngularJS重新載入目前路由頁面,有哪些方法? 如何透過JavaScript實現微訊號隨機切換程式碼(詳細教學)#利用ES6透過WeakMap解決記憶體洩漏問題(詳細教學)以上是詳細介紹在Vue2.0中v-for迭代語法的變化(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

