在透過Vue打包後檔案路徑出錯(詳細教學)
- 亚连原創
- 2018-06-01 10:17:561507瀏覽
下面我就為大家分享一篇解決Vue打包之後檔案路徑出錯的問題,具有很好的參考價值,希望對大家有所幫助。
這裡以vue-cli建立的專案為例
#1、檔案路徑不對
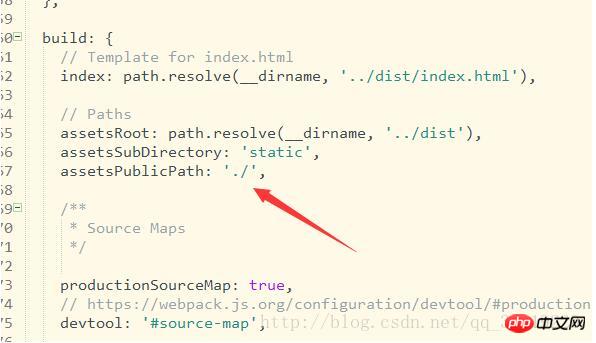
找到config資料夾下的index.js檔案修改一下位置

#看清楚是build(上邊還有個dev 是開發環境下的配置,不需要改動)下的assetsPublicPath :將'/'改為'./'
#2、背景圖片路徑不對

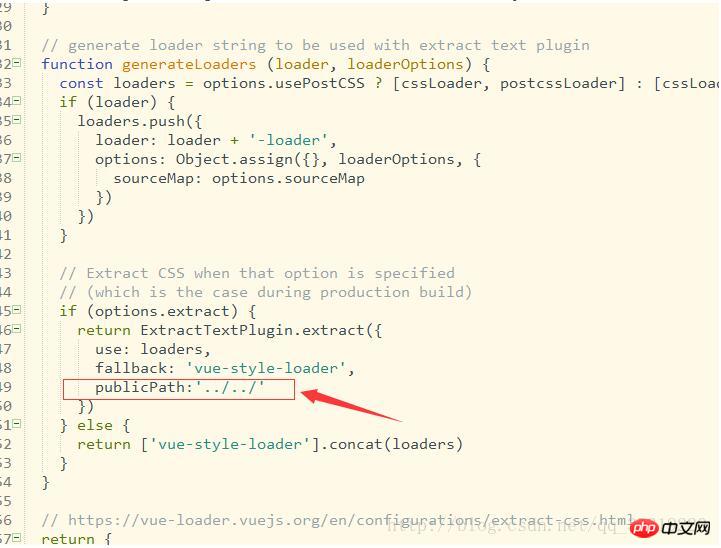
在css中寫的background-img的路徑出錯需要找到build資料夾下的utils.js,修改一下位置
加入紅框內字段即可。
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
利用vuex實作登入狀態的儲存與未登入狀態不允許瀏覽,具體有哪些方法?
以上是在透過Vue打包後檔案路徑出錯(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

