關於vue打包後字體和圖片資源失效(詳細教學)
- 亚连原創
- 2018-06-01 10:09:132312瀏覽
下面我就為大家分享一篇基於vue打包後字體和圖片資源失效問題的解決方法,具有很好的參考價值,希望對大家有幫助。
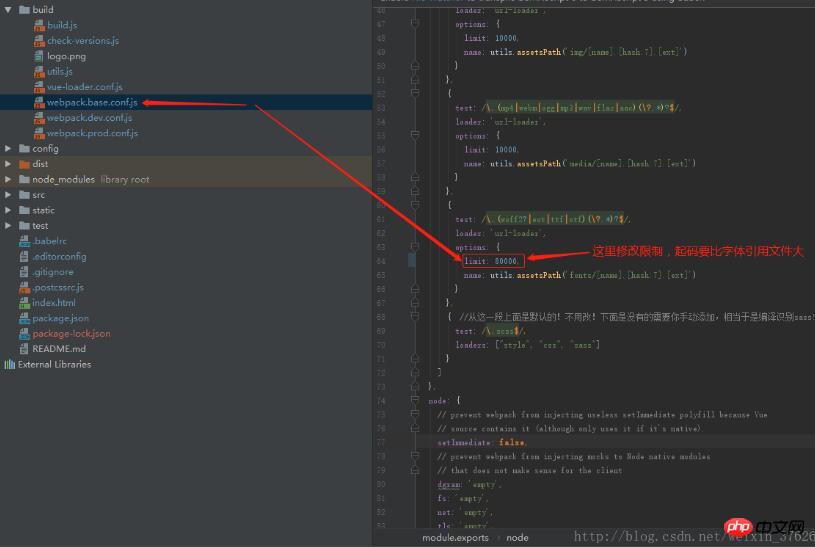
1. vue打包後font-awesome字體失效
解:

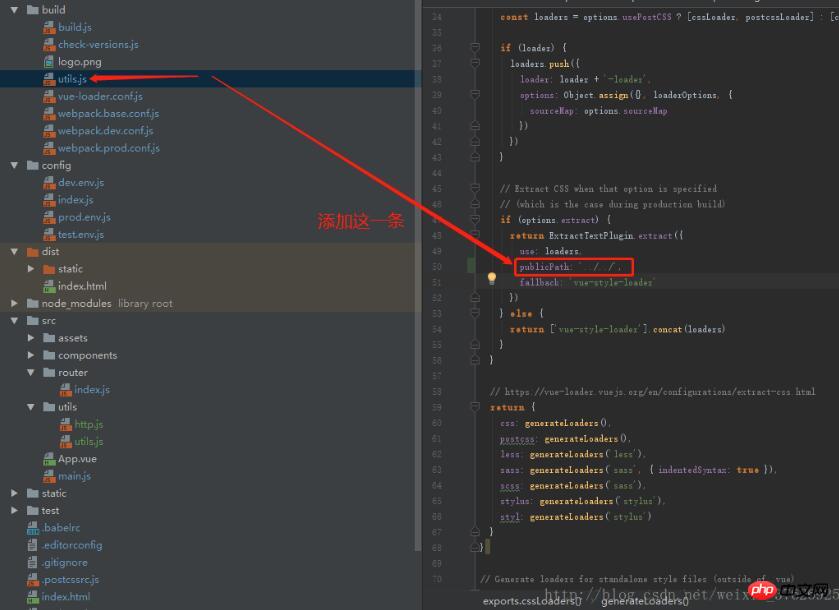
2. 打包後圖片資源失效
解決方案:
針對html中引用的圖片

#針對css新增的背景中所引用的圖片

#上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
vue.js的computed,filter,get,set的用法及區別詳解
以上是關於vue打包後字體和圖片資源失效(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

