js中document.write和document.writeln的區別
- 亚连原創
- 2018-05-31 10:29:163253瀏覽
這篇文章主要介紹了js中document.write和document.writeln的區別,需要的朋友可以參考下
兩者都是JavaScript向客戶端輸出的方法,對比可知寫法上的差異是一個ln--line的簡寫,換言之,writeln 方法是以行輸出的,相當於在?winte?輸出後加上一個換行符
注意:document.write方法可以用在兩方面:在網頁載入過程中用實時腳本創建網頁內容以及用延時腳本創建本窗口或新窗口的內容.該方法需要一個字符串參數,它是寫到窗口或框架中的HTML內容.該字符串參數可以是變數或值為字串的表達式,寫入內容常常包含HTML標記.
記住,載入網頁後,瀏覽器輸出流將自動關閉.在些之後任何一個對當前網頁的document.write()方法都將開啟一個新的輸出流,它將清除當前網頁輸出內容(包括來源文件中的任何變是和值).因此,如果希望用腳本產生的HTML內容替換當前網頁,就必須把HTML內容連接起來賦給一個變數.這裡,使用document.write()來完成寫操作.不必清除文檔並打開一個新的資料流,一個document.write()調用就OK了.
關於document.write()方法,還需要說明它的相關方法document.close().腳本向視窗(不管是本視窗還是其它視窗)寫完內容後必須關閉輸出流.在腳本的最後一個document.write() 方法後面.必須確保有document.close()方法.不這樣做就不能顯示圖像和表單.而且,後面調用的任何document.write() 只會將內容追加到網頁後,而不會清除現有內容,寫入新值
具體步驟:
#1.開啟空白視窗。
window.open()
2.用 write 方法向空白視窗寫入程式碼。
document.write("Line1")
document.write("Line1")
3.用 writeln 方法向空白視窗寫入程式碼。
document.writeln("Line1")
document.writeln("Line2")
4.完整程式碼範例:
<script>
with(window.open()){
document.write("Line1")
document.write("Line1")
document.writeln("Line1")
document.writeln("Line2")
}
</script>
注意:兩種方法僅當在查看原始程式碼時才看得出差異。
特別提示:把上面的程式碼加入網頁中,然後查看彈出視窗的原始程式碼,將會看到:
Line1Line1Line1
Line2
頁面效果和原始碼如圖。

特別說明
總的來說,一般情況下用兩種方法輸出的效果在頁面上是沒有差別的(除非是輸出到pre或xmp元素內)。
二、document.write()向指定位置寫html
#頁面初始化時可以正確寫在select框內
但呼叫時就寫在控件外了,不知道document.write()能否想改變innerHTML或outerHTML來動態寫HTML?以及寫的HTML要用來顯示該如何處理?
如下:
<html>
<head>
</head>
<script type="text/javascript">
function creatOption(){
for(i=0;i<5;i++)
document.write("<option value='"+i+"'>"+i+"</option>");
}
function openWrite(){
var win=window.open();
win.document.write("Line1");
win.document.write("Line1");
win.document.write("<input type='text' value='1234567890' />");
win.document.writeln("Line1");
win.document.writeln("Line2");
}
</script>
<body>
<select id="myselect" name="myselect">
<script language="javascript">
creatOption();
</script>
</select>
<input type="button" value="按钮" onclick="openWrite()"/>
</body>
</html>
關於保留格式,測試一下:
<script>
document.write("<pre class="brush:php;toolbar:false">我在pre中不会换行!")
document.write("我在pre中不会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
Write和Writeln的差別
Write不可以換行,Writeln可以換行。
如何查看Writeln的換行效果
在網頁中是看不到writeln的換行效果的,它是被瀏覽器表現為一個空格顯示出來了。
在HTML檔案和JSP的來源檔案中都看不到效果,讀者可以在標籤中加入預格式標籤查看效果
腳本之家小編補充:可以在chrome透過f12查看
<script>
document.write("<pre class="brush:php;toolbar:false">write");
document.writeln("writln");
document.write("write");
除了上面這種讀者也可以用open方法重新開啟一個視窗來查看
<script>
with(window.open()){
document.write("write")
document.writeln("writeln")
document.writeln("write")
}
</script>
然後在彈出的視窗中查看網頁來源文件,就可以看到效果。筆者經過測試,在chrome 56.0.2924.3中的彈出視窗中沒有查看來源檔案這一欄,這時候可以「檢查」然後在Element一欄可看到效果,IE11和Firefox50.0中都有檢視來源檔案一欄。
腳本之家補充:
<html>
<head>
<title>document.write</title>
<script>
document.write("hello");
document.writeln("world");//document.writeln()不能换行,只是多了空格,相当于\r\n
document.writeln("world");
document.write("<br/>");
document.write("hu");
//输出一个按钮,注意多个引号的嵌套问题
document.write("<input type='button' value='我是按钮'/>");
</script>
</head>
<body>
</body>
</html>
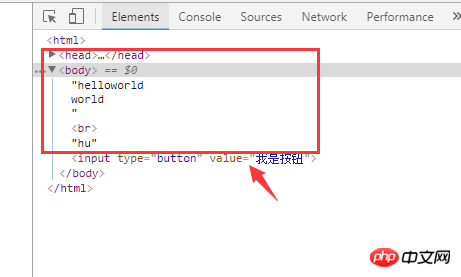
#透過chrome的F12查看

##注意:
Note: document.writeln (like document.write) does not work in XHTML documentswrite和writeln在XHTML檔案不起作用,HTML就是語法語法相對寬鬆的XHTML,這也解釋為什麼在html沒有出現換行。點我查看。html,xhtml和xml的定義:#
1、html即是超文本標記語言(Hyper Text Markup Language),是最早寫網頁的語言,但是由於時間早,規範不是很好,大小寫混寫且編碼不規範;
2、 xhtml即是升級版的html(Extensible Hyper Text Markup Language),對html進行了規範,編碼更加嚴謹純潔,也是一種過渡語言,html向xml過渡的語言;
3、xml即時可擴展標記語言(Extensible Markup Language),是一種跨平台語言,編碼更自由,可以自由創建標籤。
4、網頁編碼從html>>xhtml>>xml這個過程發展。
html,xhtml與xml的差別:
1、xhtml對比與html,xhtml文件有良好完整的排版,體現在兩方面:a、元素必須要有結束標籤;b 、元素必須嵌套;
2、對於html的元素和屬性,xhtml必須小寫,因為xml是嚴格區分大小寫的,25edfb22a4f469ecb59f1190150159c6和8c0e9d2c5e6a7ea41578d97b4d80f7d8是不同的標籤;
3、 xhtml的屬性值必須在引號之中;
4、xhtml不支援屬性最小化,什麼是屬性最小化了?
正確:非最小化屬性(unminimized attributes)
a9c6c83e2e13b5f5e6673c8113a4e3fd
不正確:最小化屬性(minimized attributes)
eck 5. 在xhtml中,name屬性是不贊成使用的,在以後的版本中會被刪除。
2、表現和結構混亂,不利於開發和維護;
3、不能使用更多的網路設備,例如手機、PDA等;
因此HTML需要發展才能解決這個問題,於是W3C又制定了XHTML,XHTML是HTML向XML 過度的一個橋樑。而xml是web發展的趨勢。
解決vue單頁使用keep- alive頁面傳回不刷新的問題
######################## #####
以上是js中document.write和document.writeln的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

