怎麼使用Vue實作樹狀視圖數據
- php中世界最好的语言原創
- 2018-05-31 10:22:551757瀏覽
這次帶給大家怎麼使用Vue實作樹狀視圖數據,使用Vue實作樹狀視圖資料的注意事項有哪些,以下就是實戰案例,一起來看一下。
利用簡單的樹狀視圖實現,熟悉了元件的遞歸使用
這是模擬的樹狀圖資料
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
程式碼如下
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
index.js
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})
在經過踩坑之後,我發現Vue官網有類似的案例,連結→ 傳送門
參考過官網的方法後,我嘗試著實現了一下
#這樣寫和我踩坑時的思路不同點在於, 這樣一個組件只負責一個對象,遍歷每個children 中的對象,逐個傳入組件處理,而我第一次嘗試則是將整個children 傳入自身 是一個組件處理多個對象,(第一次嘗試的失敗案例,有興趣請看最下方)
這樣一個元件處理一個物件寫的好處是什麼呢
我可以在元件內自訂開關了
我在data裡定義了變數open,因為元件遞歸,所以相當於每個元件都有一個屬於自己的open

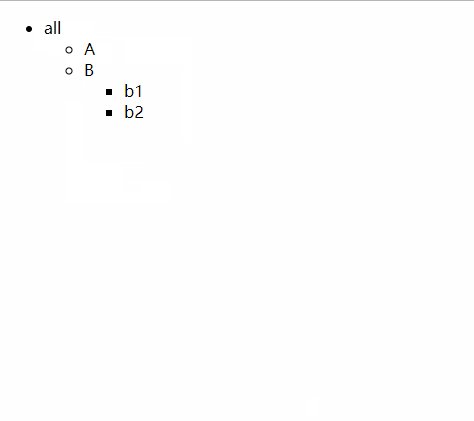
那為什麼第一次踩坑時我不可以用這種方法呢,因為我第一次嘗試是一個組件處理多個對象就是相當於一個開關控制children中的所有對象,當開關打開時會導致這個同層級的所有物件都被展開
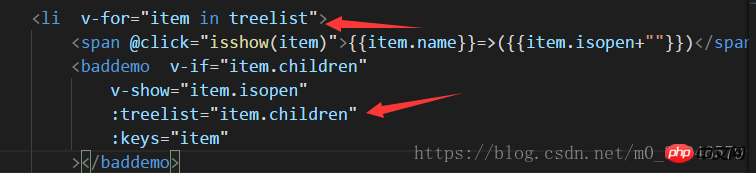
遍歷children 挨個傳入元件自身 用v-show 來控制是否顯示

定義了一個計算屬性,依據children來判斷是否繼續執行

在span標籤上綁定了一個自訂事件
更改open 的值
<span @click="isshow()">{{treelist.name}}</span>

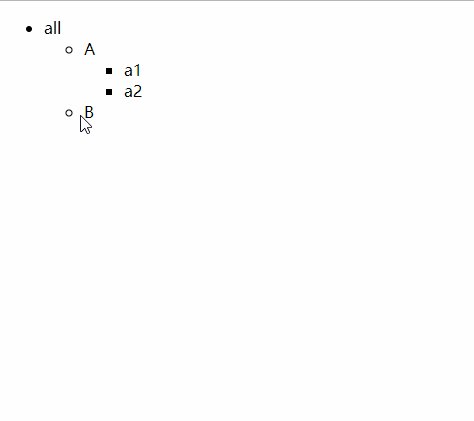
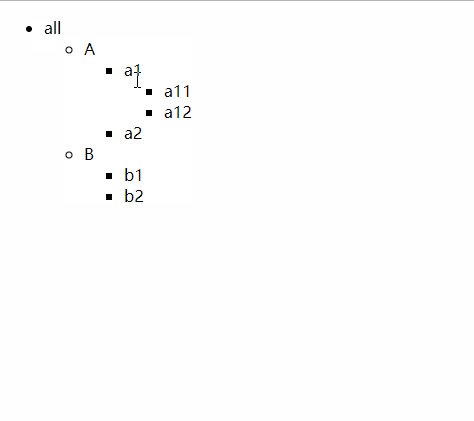
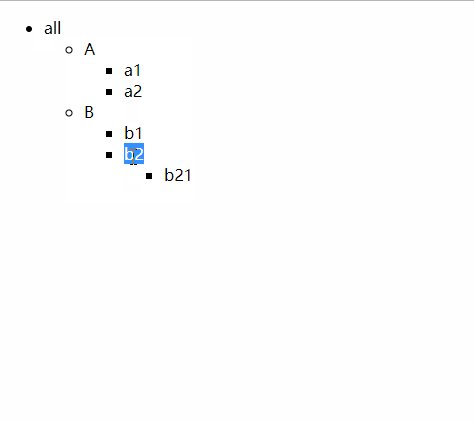
#實現效果


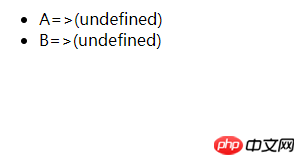
 以下是我剛開始嘗試的時候踩得坑
以下是我剛開始嘗試的時候踩得坑
在這裡記錄一下,以後遇到類似問題留個印象
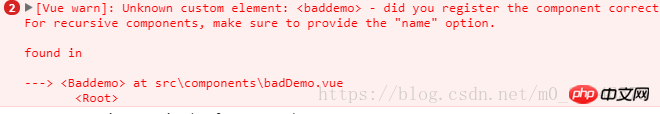
首先上來就遇到了這樣的報錯
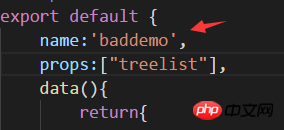
找了很久的問題,發現是因為元件內忘記寫name了,自身使用自身必須填入name,並且與標籤名一致

然後我定義了一個事件來處理每一層的關閉和開啟,我用彈框來查看Isopen 的值是否被改變





以上是怎麼使用Vue實作樹狀視圖數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

