如何使用vue.js做出編輯食譜功能
- php中世界最好的语言原創
- 2018-05-31 09:49:301773瀏覽
這次帶給大家如何使用vue.js做出編輯食譜功能,使用vue.js做出編輯食譜功能的注意事項有哪些,以下就是實戰案例,一起來看一下。


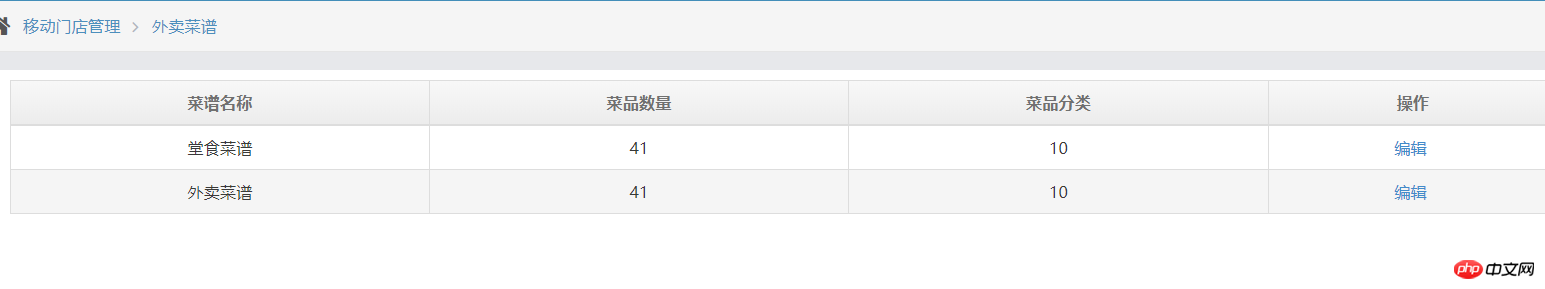
1、先取得門市下的所有菜色類型、菜色名稱、菜色id(list),也就是最大資料量
this.$http.post(ceshiApi+'getCyFoodAndFoodTypeForShopId',{shopId:this.shopId},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
this.foodList = res.data.data.cyFoodTypeList;
}
});
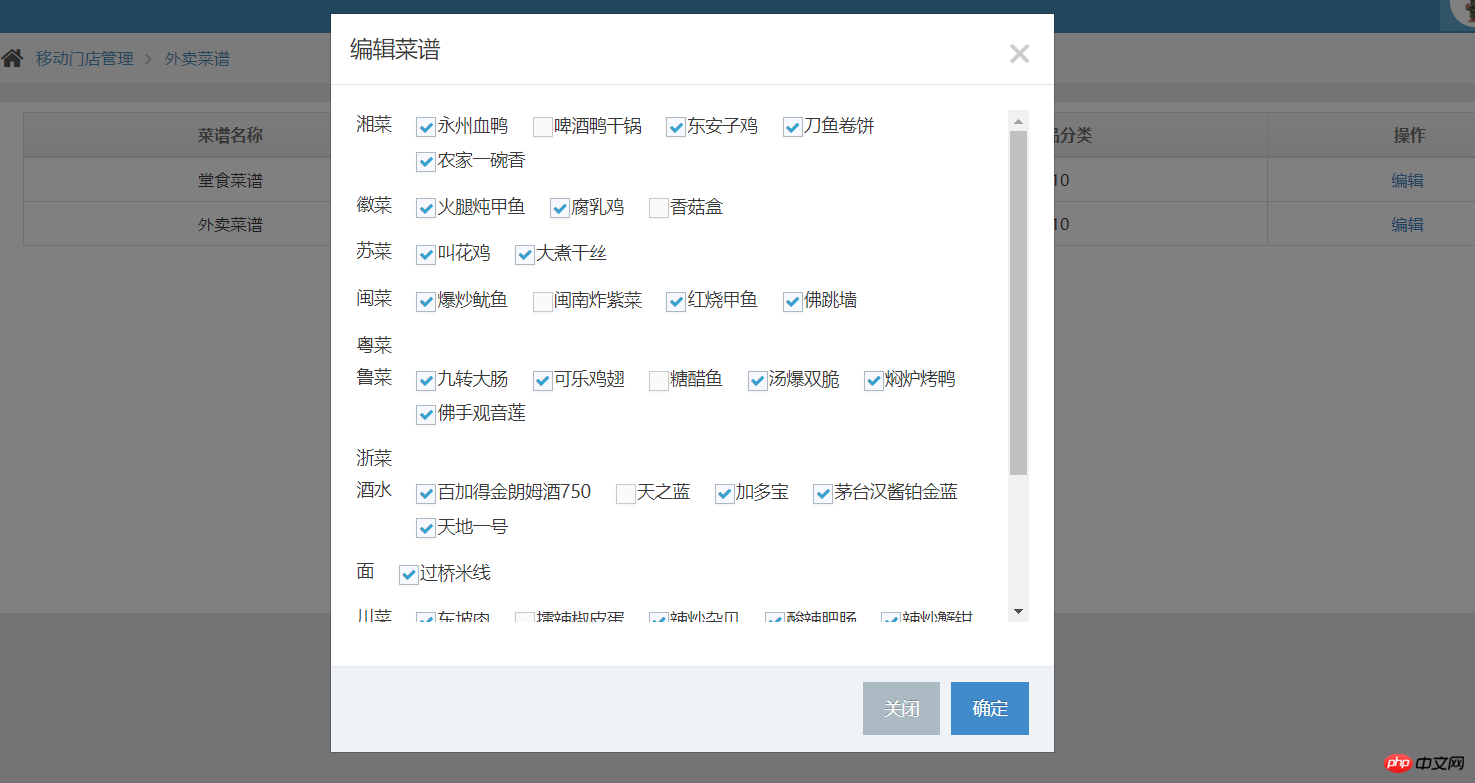
2、取得該食譜已經擁有(勾選了哪些)的菜色id(list)
this.$http.post(ceshiApi+'getCyMenuFoodByMenuId',{'cyMenuId': id},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
let data = res.data.data;
let list = [];
for(let i = 0; i < data.length; i++) {
list.push(data[i].foodDefineId);
}
this.foodListId = list;
}else {
alertErrors(res.data.message);
}
});3、在html頁面使用vue對兩個資料進行對比,菜色id相同就打勾
<p class="modal-body">
<p class="scroll_name ">
<p class="newRecipe" style="overflow-y: scroll;height: 410px;">
<p v-for="item in foodList" style="display: flex;flex-wrap: wrap;">
<label style="margin-right: 20px;">{{ item.name }}</label>
<p class="food-list">
<p v-for="food in item.cyFoodDefineList">
<label>
<input class="ace check_son" type="checkbox" :value="food.id" v-model="foodListId">
<span class="lbl">{{ food.name }}</span>
</label>
</p>
</p>
</p>
</p>
</p>
</p>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是如何使用vue.js做出編輯食譜功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼使用React 伺服器端渲染下一篇:怎麼使用React 伺服器端渲染

