webpack打包js的方法
- 亚连原創
- 2018-05-30 17:45:332101瀏覽
這篇文章主要介紹了webpack打包js的方法,現在分享給大家,也給大家做個參考。
Webpack 是一個前端資源載入/打包工具。它將根據模組的依賴關係進行靜態分析,然後將這些模組按照指定的規則產生對應的靜態資源。
在程式碼實作之前,先說一寫webpack的基礎知識。
1、為什要使用WebPack
現今的許多網頁其實可以看做是功能豐富的應用,它們擁有複雜的JavaScript程式碼和一大堆依賴包。為了簡化開發的複雜度,前端社群湧現了許多好的實踐方法
模組化,讓我們可以把複雜的程式細化為小的檔案;
#類似於TypeScript這種在JavaScript基礎上拓展的開發語言:使我們能夠實現目前版本的JavaScript不能直接使用的特性,並且之後還能能裝換為JavaScript文件使瀏覽器可以識別;
Scss,less等CSS預處理器
#…

WebPack可以看做是模組打包機:它做的事情是,分析你的專案結構,找到JavaScript模組以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),並將其打包為合適的格式以供瀏覽器使用。 
3、WebPack和Grunt以及Gulp相比有什麼特性
#其實Webpack和另外兩個並沒有太多的可比性,Gulp/Grunt是一種能夠優化前端的開發流程的工具,而WebPack是一種模組化的解決方案,不過Webpack的優點使得Webpack可以取代Gulp/Grunt類別的工具。
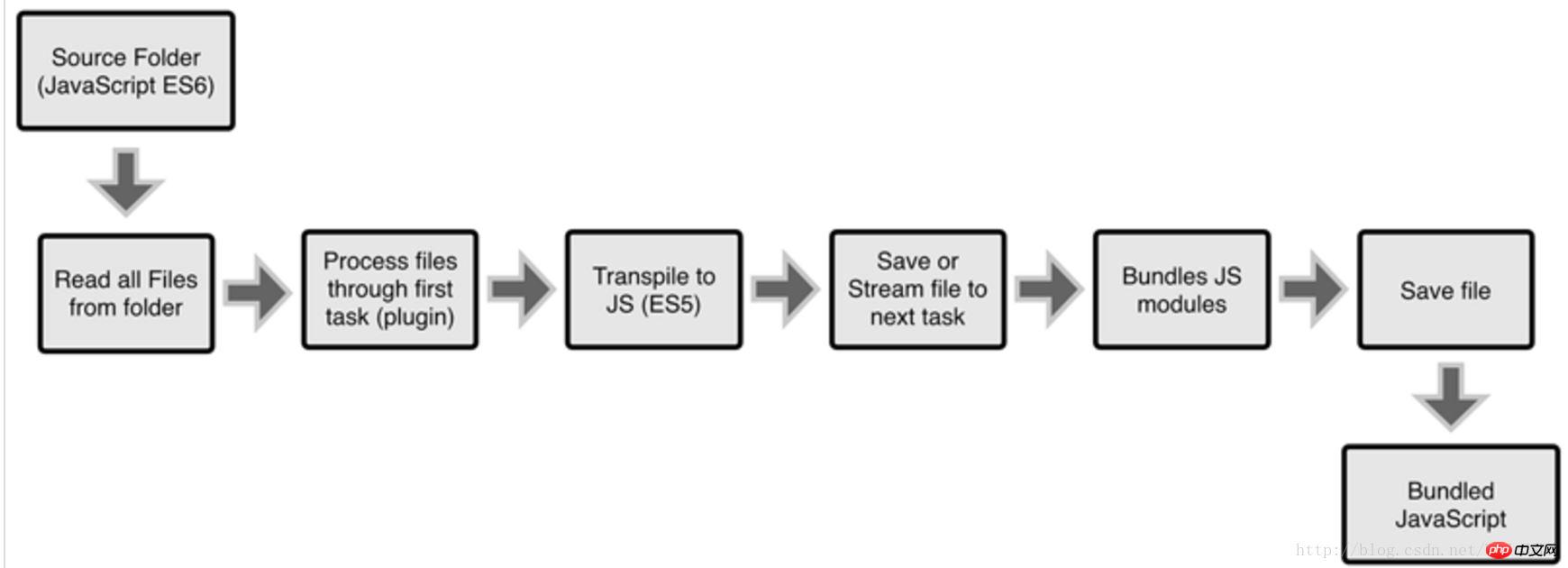
Grunt和Gulp的工作方式是:在一個設定檔中,指明對某些檔案進行類似編譯,組合,壓縮等任務的具體步驟,這個工具之後可以自動替你完成這些任務。
這些改進確實大大的提高了我們的開發效率,但是利用它們開發的文件往往需要進行額外的處理才能讓瀏覽器識別,而手動處理又是非常反鎖的,這就為WebPack類別的工具的出現提供了需求。
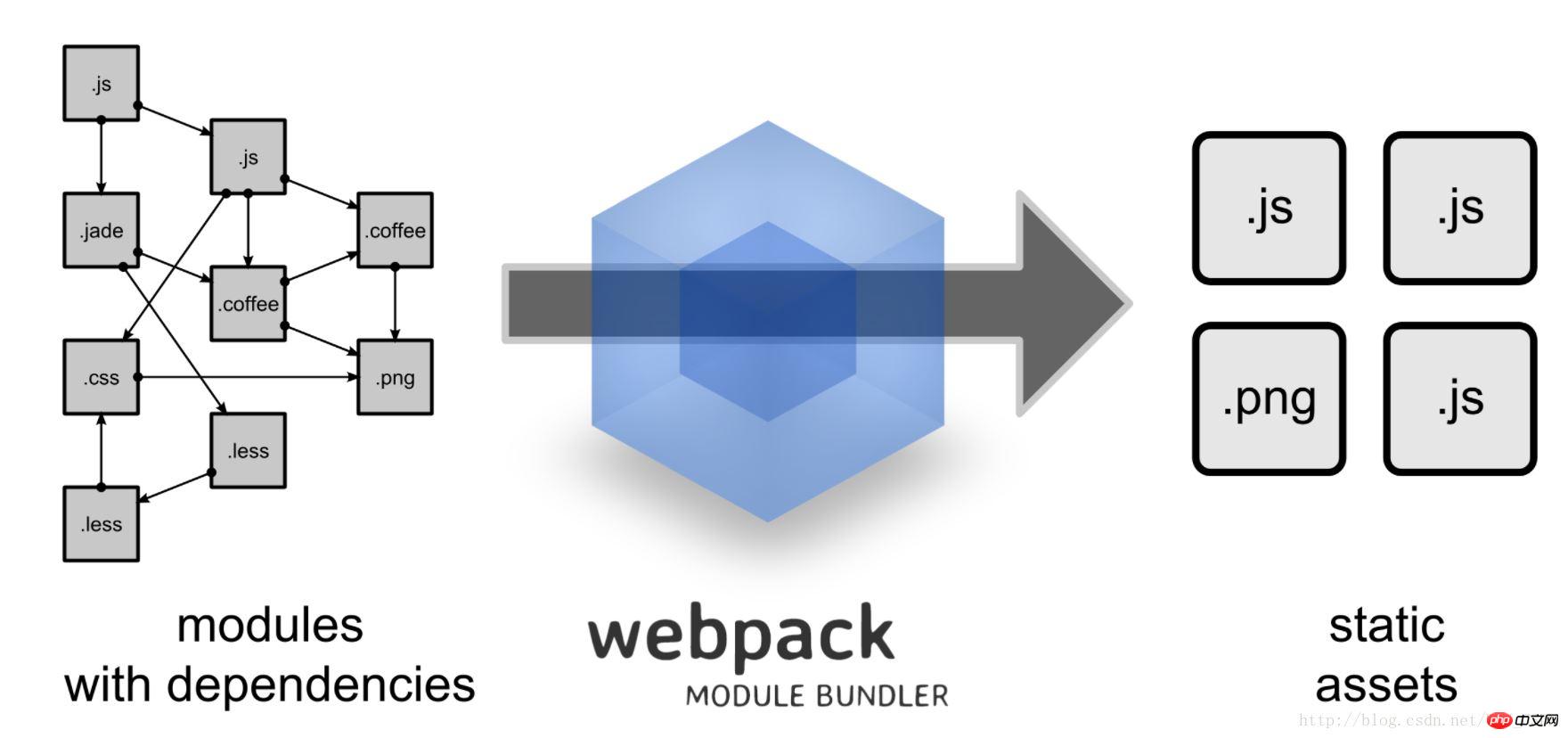
Webpack的工作方式是:把你的專案當作一個整體,透過一個給定的主檔案(如:index.js),Webpack將從這個檔案開始找到你的專案的所有依賴文件,使用loaders處理它們,最後打包為一個瀏覽器可識別的JavaScript文件。從圖中我們可以看出,Webpack 可以將多種靜態資源 js、css、less 轉換成一個靜態文件,減少了頁面的請求。
如果實在要把二者比較,Webpack的處理速度更快更直接,能打包更多不同類型的檔案。
接下來我們簡單為大家介紹 Webpack如何將多個js檔案合併(注意這裡只是文件的合併,即將多個寫好的js合成一個js文件,以減少http請求)。
安裝webpack在安裝 Webpack 前,你本機環境需要支援 node.js。安裝node.js可以參考node官方文件。
使用下列指令在全域安裝webpack。
$ npm install webpack -g
webpack已經安裝到電腦上,現在可以使用webpack指令了。
在專案中使用webpack
$ npm init
在安裝webpack到專案中
- 將webpack加入pageage.json配製檔中,使用下列指令:
- 此時再看package.json文件,比較package.json剛建立時,新增加了一段程式碼。
$ npm install --save-dev webpack
webpack打包的兩種方式
##使用命令列打包js
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}############二:使用webpack指令打包############在目前目錄下使用: webpack app.js bundle.js ; 這裡入口是app.js, 輸出檔是bundle.js,這樣就會看到檔案中多出一個bundle.js檔。 ######建立html檔案運行,引入bundle.js運行,控制台會列印:sum(21, 22) 43 。 ###使用webapck的配置文件打包(还是上面的两个js文件)
创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}
在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
使用npm init生成一个配置文件
npm install babel-loader babel-core --save-dev
新建app.js,index.html,webpack.config.js等文件
编写webpack.config.js
安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
在app.js里面随便写一些ES6的语法
使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}
app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);
babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}
webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}
.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是webpack打包js的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

