vue頁面離開後執行函數的實例
- 亚连原創
- 2018-05-30 17:17:442746瀏覽
下面我就為大家分享一篇vue頁面離開後執行函數的實例,具有很好的參考價值,希望對大家有幫助。
如下:
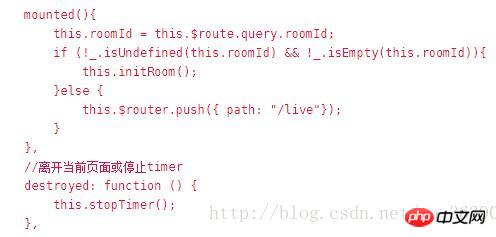
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},#說明:destroyed是與methods、mounted同層級的

#上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是vue頁面離開後執行函數的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

