如何使用node基於puppeteer模擬登入抓取頁面
- php中世界最好的语言原創
- 2018-05-30 15:08:261612瀏覽
這次帶給大家如何使用node基於puppeteer模擬登入抓取頁面,使用node基於puppeteer模擬登入抓取頁面的注意事項有哪些,以下就是實戰案例,一起來看一下。
關於熱圖
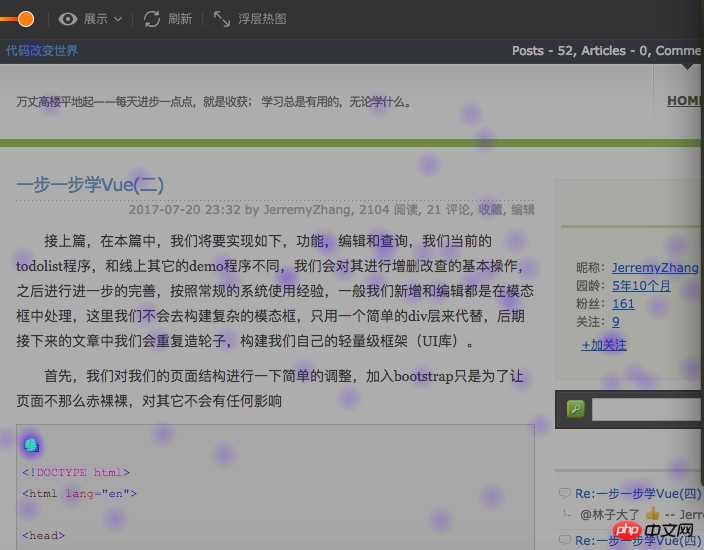
在網站分析產業中,網站熱圖能夠很好的反應使用者在網站上的操作行為,具體分析使用者的喜好,對網站進行針對性的最佳化,一個熱圖的例子(來自ptengine)

上圖中能很清晰的看到使用者關注點在那,我們不關注產品中熱圖的功能如何,本篇文章就熱圖的實現做一下簡單的分析和總結。
熱圖主流的實作方式
#一般實作熱圖顯示需要經過以下階段:1.取得網站頁
2.取得經過處理後的使用者資料
3.繪製熱圖
本篇主要聚焦於階段1來詳細的介紹一下主流的在熱圖中取得網站頁面的實作方式
4.使用iframe直接嵌入使用者網站
5.抓取使用者頁面儲存到本地,透過iframe嵌入本地資源(所謂本地資源這裡認為是分析工具這一端)
兩種方式各有各的優缺點
首先第一種直接嵌入使用者網站,這個有一定的限制條件,例如如果使用者網站為了防止iframe劫持,不允許iframe嵌套(設定meta X-FRAME-OPTIONS 為sameorgin或直接設定http header ,甚至直接透過js來控制if(window.top !== window.self){ window.top.location = window.location;} #),這種情況就需要客戶網站做一部分工作才可以被分析工具的iframe加載,使用起來不一定那麼方便,因為並不是所有的需要檢測分析的網站用戶都可以管理網站的。
第二種方式,直接抓取網站頁面到本地伺服器,然後瀏覽的是本機伺服器上抓取的頁面,這種情況下頁面已經過來了,我們就可以為所欲為為了,首先我們繞過了X-FRAME-OPTIONS 為sameorgin的問題,只需要解決js控制的問題,對於抓取的頁面來說,我們可以透過特殊的對應來處理(例如移除對應的js控制,或者添加我們自己的js);但這種方式也有很多的不足:1、無法抓取spa頁面,無法抓取需要使用者登入授權的頁面,無法抓取使用者設定了白明白的頁面等等。
兩種方式都存在https 和http資源因同源策略引起的另一個問題,https站無法載入http資源,所以如果為了最好的相容性,熱圖分析工具需要被應用http協議,當然具體可以根據造訪的客戶網站而具體分站優化。
抓取網站頁面如何優化
這裡我們針對抓取網站頁面遇到的問題基於puppeteer做一些優化,提高抓取成功的機率,主要優化以下兩種頁面:
1.spa頁
spa頁面在當前頁算是主流了,但是它總所周知的是其對搜索引擎的不友善;通常的頁面抓取程式其實就是一個簡單的爬蟲,其流程通常都是發起一個http get 請求到使用者網站(應該是使用者網站伺服器)。這種抓取方式本身就會有問題問題,首先,直接請求的是用戶伺服器,用戶伺服器對非瀏覽器的agent 應該會有很多限制,需要繞過處理;其次,請求返回的是原始內容,需要在瀏覽器中透過js渲染的部分無法取得(當然,在iframe嵌入後,js執行還是會再一定程度上彌補這個問題),最後如果頁面是spa頁面,那麼此時獲取的只是模板,在熱圖中顯示效果非常不友善。
針對這種情況,如果基於puppeteer來做,流程就變成了
puppeteer啟動瀏覽器開啟使用者網站-->頁面渲染-->返回渲染後結果,簡單的用偽代碼實作如下:
const puppeteer = require('puppeteer');
async getHtml = (url) =>{
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(url);
return await page.content();
}
這樣我們拿到的內容就是渲染後的內容,無論頁面的渲染方式為何(客戶端渲染抑或服務端)
需要登入的頁面
对于需要登录页面其实分为多种情况:
需要登录才可以查看页面,如果没有登录,则跳转到login页面(各种管理系统)
对于这种类型的页面我们需要做的就是模拟登录,所谓模拟登录就是让浏览器去登录,这里需要用户提供对应网站的用户名和密码,然后我们走如下的流程:
访问用户网站-->用户网站检测到未登录跳转到login-->puppeteer控制浏览器自动登录后跳转到真正需要抓取的页面,可用如下伪代码来说明:
const puppeteer = require("puppeteer");
async autoLogin =(url)=>{
const browser = await puppeteer.launch();
const page =await browser.newPage();
await page.goto(url);
await page.waitForNavigation();
//登录
await page.type('#username',"用户提供的用户名");
await page.type('#password','用户提供的密码');
await page.click('#btn_login');
//页面登录成功后,需要保证redirect 跳转到请求的页面
await page.waitForNavigation();
return await page.content();
}
登录与否都可以查看页面,只是登录后看到内容会所有不同 (各种电商或者portal页面)
这种情况处理会比较简单一些,可以简单的认为是如下步骤:
通过puppeteer启动浏览器打开请求页面-->点击登录按钮-->输入用户名和密码登录 -->重新加载页面
基本代码如下图:
const puppeteer = require("puppeteer");
async autoLoginV2 =(url)=>{
const browser = await puppeteer.launch();
const page =await browser.newPage();
await page.goto(url);
await page.click('#btn_show_login');
//登录
await page.type('#username',"用户提供的用户名");
await page.type('#password','用户提供的密码');
await page.click('#btn_login');
//页面登录成功后,是否需要reload 根据实际情况来确定
await page.reload();
return await page.content();
}
总结
明天总结吧,今天下班了。
补充(还昨天的债):基于puppeteer虽然可以很友好的抓取页面内容,但是也存在这很多的局限
1.抓取的内容为渲染后的原始html,即资源路径(css、image、javascript)等都是相对路径,保存到本地后无法正常显示,需要特殊处理(js不需要特殊处理,甚至可以移除,因为渲染的结构已经完成)
2.通过puppeteer抓取页面性能会比直接http get 性能会差一些,因为多了渲染的过程
3.同样无法保证页面的完整性,只是很大的提高了完整的概率,虽然通过page对象提供的各种wait 方法能够解决这个问题,但是网站不同,处理方式就会不同,无法复用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用node基於puppeteer模擬登入抓取頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

