vue2.0安裝style/css loader的方法
- 亚连原創
- 2018-05-30 11:53:031843瀏覽
下面我就為大家分享一篇vue2.0安裝style/css loader的方法,具有很好的參考價值,希望對大家有幫助。
專案需要引用額外的ui元件庫,就需要安裝style-loader和css-loader
#安裝style-loader (css-loader預設有)
npm install style-loader -D
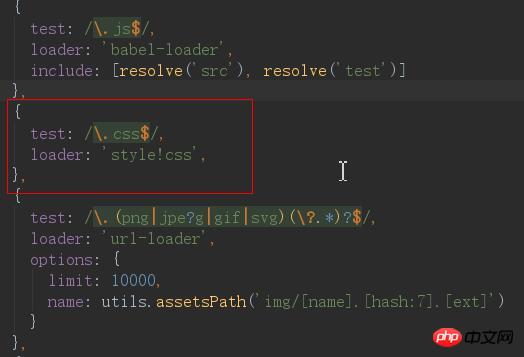
然後,打開模板build--webpack.base.conf.js( 根據初始化模板不同也可能是build 下面的webpack. base.conf.js ),新增一個json,注意style! css順序不能顛倒(!表示連接)

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是vue2.0安裝style/css loader的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:使用Vue.js下載方式案例詳解下一篇:使用Vue.js下載方式案例詳解

