php微信公眾號js-sdk開發應用
- 墨辰丷原創
- 2018-05-30 11:31:421929瀏覽
這篇文章主要為大家詳細介紹了php微信公眾號js-sdk開發應用的相關資料,具有一定的參考價值,有興趣的小伙伴們可以參考一下
測試js的接口功能,我用的是BAE伺服器不是SAE伺服器。 SAE伺服器不能寫入文件,測試會出問題。
什麼叫js-sdk,我先示範js-sdk介面的具體作用。
我在微信隨便打開一片推播文章如下圖:
 #
#
點開第一篇文章

上面就是我們的連結文章,如果我們把這篇文章寄給朋友,顯示效果如下圖:

分享到朋友圈我們再來看看效果:

#為什麼同樣是文章連接,在公眾號、發送給朋友、發送到朋友圈顯示的介面效果不一樣。公眾號的顯示效果是因為微信公眾帳號在推送的時候調用了微信的消息接口,而後兩者是因為頁面調用js-sdk相關的sdk接口。
傳送給朋友呼叫了js介面的取得「分享給朋友」按鈕點選狀態及自訂分享內容介面。
傳送給朋友圈呼叫了js介面的取得「分享到朋友圈」按鈕點選狀態及自訂分享內容介面。
下面我們來實作呼叫js-sdk介面的步驟:
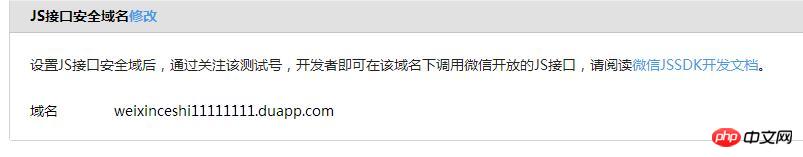
第一步:微信公眾平台進入「公眾號設定」的「功能設定」裡填寫「JS介面安全域名」。
如下圖:

#只有置於該網域下的頁面才能呼叫js介面。
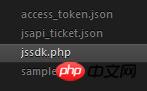
第二步:http://demo.open.weixin.qq.com/jssdk/sample.zip連接這個位址下載,打開裡面的php資料夾,你發現4個php檔案

前面3 個php檔案是設定文件,不要動它,sample.php是我們在微信中打開的連結頁面,在這個頁面中我們來寫我們的頁面程式碼。這個檔案我用來測試,裡面的程式碼跟原版已經不一樣。
<?php
// echo "nihao";
require_once "jssdk.php";
$jssdk = new JSSDK("wxaf471be5d2bc9521", "93f5c3817074d43e7a7ab3f403cc72dd");//JSSDK中的参数是appid和appsecret。
$signPackage = $jssdk->GetSignPackage();//获取配置参数。
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
</head>
<body>
<p>我靠</p>
<p>猪八戒</p>
<button style="color: red" id="btn">你好</button>
<button id="btn1">唐生</button>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>//这个是js-sdk文件,一定要引入。
<script>
var button = document.getElementsByTagName("button");
var btn = document.getElementById("btn");
var p = document.getElementsByTagName("p")[0];
var btn1 = document.getElementById("btn1");
//wx表示一个js-sdk构建的一个对象。config()是它的一个方法,这个接口用来验证配置。
wx.config({
debug: true,//true表示每调用一个接口信息都会在页面alert一段字符串。方便测试过程中国是否能正确调用接口。
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
//上面的4个参数,如果你像深入了解其来源就去查看jssdk.php代码。测试过程不需要对上面的代码做任何操作。
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareAppMessage',//获取“分享给朋友”按钮点击状态及自定义分享内容接口。
'chooseImage',//获取手机相片接口
'openLocation'//获取微信地图接口
]
});
//所有的js调用接口都要放到下面的ready()中。
wx.ready(function () {
// 在这里调用 API
//获取“分享给朋友”按钮点击状态,点击后发送给朋友微信,微信上的推送显示内容就是下面的数据
wx.onMenuShareAppMessage({
title: '大圣', // 分享标题
desc: '我要坚持', // 分享描述
link: 'http://www.baidu.com', // 分享链接
imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
alert("success");
},
cancel: function () {
// 用户取消分享后执行的回调函数
alert("error");
}
});
//拍照或从手机相册选择。点击页面上的按钮就可以调用手机里的相册。
btn.onclick = function(){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
}
})
};
//微信内置地图接口。点击该按钮就可转到显示当前位置的地图页面
btn1.onclick = function() {
wx.openLocation({
latitude: 0, // 纬度,浮点数,范围为90 ~ -90
longitude: 0, // 经度,浮点数,范围为180 ~ -180。
name: '', // 位置名
address: '', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: '' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
});
// wx.checkJsApi({
// jsApiList: ['onMenuShareAppMessage'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
// success: function(res) {
// // 以键值对的形式返回,可用的api值true,不可用为false
// // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
// alert("success");
// }
// });
// btn.onclick = function() {
// p.innerText = "齐天大圣";
// wx.onMenuShareAppMessage({
// title: '大圣', // 分享标题
// desc: '我要坚持', // 分享描述
// link: 'http://www.baidu.com', // 分享链接
// imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
// type: 'link', // 分享类型,music、video或link,不填默认为link
// dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
// success: function () {
// // 用户确认分享后执行的回调函数
// alert("success");
// },
// cancel: function () {
// // 用户取消分享后执行的回调函数
// alert("error");
// }
// });
// }
</script>
</html>
#測試js的介面功能,我用的是BAE伺服器不是SAE伺服器。 SAE伺服器不能寫入文件,測試會出問題。
更多功能及詳細信息,請大家訪問http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
以上就是本文的全部內容,希望對大家的學習有所幫助。
相關推薦:
以上是php微信公眾號js-sdk開發應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

