怎麼操作Node.js 使用jade模板引擎
- php中世界最好的语言原創
- 2018-05-30 11:20:181785瀏覽
這次帶給大家怎麼操作Node.js 使用jade模板引擎,操作Node.js 使用jade模板引擎的注意事項有哪些,下面就是實戰案例,一起來看一下。
在「Node.js開發入門-Express安裝與使用」裡,我們曾經使用express generator創建了一個HelloExpress網站,express工具為我們產生了基本的目錄結構、模板、stylesheet、routers等。雖然那隻是一個簡單的HelloWorld類的小東西,但裡麵包含的內容還是有些多了,為了更好的理解Express所支援的jade模板引擎的用法,我們這次提供一個手動創建的小網站,可以顯示來訪者的IP,並對訪問進行計數。
安裝jade
npm install -g jade
執行上面的指令,全域安裝。
Visitor網站
第1步,在myprojects目錄下建立一個Visitor目錄。
第2步,把下面的程式碼保存在package.json檔案裡:
{
"name": "Visitor",
"version": "0.0.0",
"private": true,
"dependencies": {
"express": "~4.13.1",
"jade": "~1.11.0",
}
}
這個json檔案描述了我們的Visitor網站的一些信息,最重要的部分是依賴。我們要使用express和jade。
var express = require('express');
var app = express();
var counter = 0;
// view engine setup
app.set('views', './views');
app.set('view engine', 'jade');
app.engine('jade', require('jade').express);
app.get('/', function(req, res) {
counter++;
app.locals.counter = counter.toString();
res.render('index', {ip: req.ip});
});
app.listen(3000);
app.locals.title = "Welcome to Visitor";
app.locals.counter = "0";
app.js檔案是我們網站的入口。
第4步,建立一個views目錄,在裡面建立一個範本檔案index.jade,內容如下:
doctype html
html
head
title= title
body
h1= title
p Hello, #{ip}
p You're the #{counter} visitor.
第5步,在Visitor目錄裡執行“npm install”,安裝依賴。
第6步,在Visitor目錄裡執行“node app.js”,啟動網站。
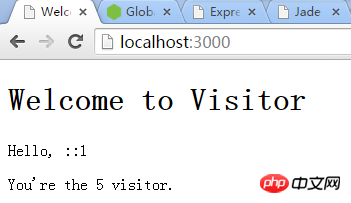
最後呢,就可以在瀏覽器裡訪問了,網址列裡輸入“http://localhost:3000”即可,刷新幾次,你可能會看到下面的介面:

這個簡單的Visitor網站,跟之前的HelloWorld、HelloExpress都不太一樣了,它有了一些動態的內容。接下來我們就來看看這一切是如何發生的。
express與模板引擎
我在Visitor裡使用了jade模板引擎,類似的還有ejs以及很多,可以訪問這裡來了解:https://github.com/joyent/node/wiki/Modules。
範本引擎使用範本文件來動態產生HTML文件,在產生時又可以依照一定的規則將應用程式裡的資料整合進HTML檔。這樣,我們既避免了手動編寫HTML的繁瑣(相對使用模板而言),又能產生具有動態內容的網頁。
Express和Jade結合得比較好,我們來看看怎麼配置它。
Express配置jade
Express伺服器的行為可以透過一些設定選項來控制,這些選項可以透過express物件的set(setting, value)、enable(setting)和disable(setting)來設定。具體支援哪些設置,可以看這裡http://expressjs.com/4x/api.html。我們的Visitor只用到了「view engine」和「views」。
「view engine」選項用來設定要使用的引擎,Visitor的程式碼如下:
app.set('view engine', 'jade');
「views」選項用來設定範本檔案所在目錄,Visitor的程式碼如下:
app.set('views', './views');
我在這裡簡單的使用了相對路徑,更好的做法是使用path模組,根據全域變數dirname來拼接。 dirname指目前正在執行的腳本所在的目錄,對我們的Visitor範例來講,就是app.js所在的那個目錄。程式碼可能是這樣的:
var path = require('path');
path.join(dirname, 'views');
express預設會根據模板檔案的副檔名來使用對應的引擎。對於*.jade文件,express內部會呼叫下面的語句:
app.engine('jade', require('jade').express);
所以,我們的app.js,實際上也可以去掉這行程式碼,結果是一樣的。
本地物件
我們可以在範本檔案中包含動態數據,這些動態數據來自應用程式。我們可以使用express物件的locals物件來儲存本地變數。下面的程式碼就儲存了標題和存取計數:
app.locals.title = "Welcome to Visitor"; app.locals.counter = "0";
jade模板文件里可以直接访问express对象的locals对象的属性。我在app.js里设置的title和counter,在index.jade模板文件引用了它们。
现在我们来看这行代码:
res.render('index', {ip: req.ip});
它调用express的Response对象的render方法来渲染模板文件,并且传递了一个本地对象。render方法原型:
res.render(view [, locals] [, callback])
res.render方法渲染一个view并且把渲染生成的HTML字符串发送给客户端。res的API参考在这里http://expressjs.com/4x/api.html。
Response对象也有一个locals对象,它和app.locals的区别是,res的locals只在当前渲染的view内有效,而app.locals是全局的。
另外render方法的可选参数locals,也可以定义本地变量对象,传递给view。我在代码里把ip传了过去。
在jade文件里,常见的有两种方式可以调用由应用程序传入的本地变量:
#{表达式}
标签=表达式
前面的index.jade模板文件里,对于页面标题,我们这么用的:
title= title
title是jade用来定义HTML文档title的标签。
对于body里的一级标题,我们这么用的(h1是jade用来定义HTML一级标题的标签):
h1= title
这都是属于“标签=表达式”这种调用方式,这种方式通常用在一行jade代码的开始,也就是标签开始的地方。而“#{表达式}”这种方式的好处是可以插入到jade模板文件的任意地方。比如:
p Hello, #{ip}
p You're the #{counter} visitor.
我们也可以将“h1= title”修改为“h1 #{title}”,效果一样。
jade引擎简介
jade使用一些标签来标记如何生成HTML,jade模板文件看起来很不像HTML文件,但它的模板文件小而整洁。使用jade,需要了解它都支持哪些标签,这个可以直接去看jade-lang,那里最详细也最权威,我们这里只介绍index.jade文件用到的那些标签。
关于jade,有两篇文章不错,可以看看,https://cnodejs.org/topic/5368adc5cf738dd6090060f2和http://www.jb51.net/article/139936.htm,后面这篇文章是网友根号三写的一个关于jade的系列文章的开篇,整个系列里的文章都值得一看。
HTML文档的开始通常是文档声明,对应到jade模板文件里,就是doctype html。还有其它的文档类型,比如xml,可以写作doctype xml。更多请参考http://jade-lang.com/reference/doctype/。
jade有很多标签,用于生成HTML对应的标签。比如html对应,head对应,body对应,p对应,title对应,这也是我们的index.jade用到的所有标签了。通常我们在HTML里使用的标签写法,去掉尖括号就成了jade里可用的标签,比如对应jade里的p。
HTML标签往往可以设置name、id、class等属性,在jade里,是通过tag(attr=value)这种形式表示的。比如p(class=”view-container”),又比如input(type=”checkbox”)。
关于jade标签,这篇文章http://www.jb51.net/article/139942.htm说得很好,请参考。
测试jade模板文件
一开始用jade模板,记不全它的标签,也经常不知道自己的写的模板文件生成的html文档是否正确。还好安装jade后,有一个命令行工具jade,可以用来验证模板文件。
jade的用法如下:jade [options] [dir|file …]
jade命令有很多选项,可以执行“jade -h”查看。要验证模板文件,最简单的办法就是使用jade工具生成为html文档。命令如下:
jade xxx.jade
执行上面的命令,就会在当前目录下生成一个与模板文件同名的html文档。不过格式很难读,完全是一坨屎挤在一起。加上 -P(–pretty) 就好了。这样:
jade -P xxx.jade
比如我们有这么一个使用了AngularJS的模板文件scope_template.jade,内容如下:
doctype html
html(ng-app="myApp")
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
p(ng-controller="SimpleTemplate")
| ValueA:
input(type="number" ng-model="valueA")
br
| ValueB:
input(type="number" ng-model="valueB")
br
br
| Expression Value: {{valueA + valueB}}
br
br
input(type="button" ng-click="addValues(valueA, valueB)" value="Click to Add Values {{valueA}} & {{valueB}}")
br
| Clicked Value: {{valueC}}
br
script(src="/javascripts/angular-1.4.3.min.js")
script(src="/javascripts/scope_template.js")
运行“jade -P scope_template.jade”命令会生成scope_template.html文件,内容如下:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<title></title>
<link rel="stylesheet" href="/stylesheets/style.css" rel="external nofollow" >
</head>
<body>
<p ng-controller="SimpleTemplate">ValueA:
<input type="number" ng-model="valueA"><br>ValueB:
<input type="number" ng-model="valueB"><br><br>Expression Value: {{valueA + valueB}}<br><br>
<input type="button" ng-click="addValues(valueA, valueB)" value="Click to Add Values {{valueA}} & {{valueB}}"><br>Clicked Value: {{valueC}}<br>
</p>
<script src="/javascripts/angular-1.4.3.min.js"></script>
<script src="/javascripts/scope_template.js"></script>
</body>
</html>
需要提一下,我们既可以用jade编写完整的HTML文档,也可以编写符合HTML语法的局部模板。比如下面的jade文件:
p(class="admin-user") p 添加用户 table tr td label 用户名: td input(type="text" name="add_username") tr td label 密码: td input(type="text" name="add_password") tr td(colspan='2' align="right") input(type="submit" value="增加")
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎麼操作Node.js 使用jade模板引擎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

