Angularjs Promise實例詳解
- 亚连原創
- 2018-05-30 10:07:022226瀏覽
Promise是建構函數,自己身上有all、reject、resolve這幾個非同步方式處理值的方法,原型上有then、catch等同樣很眼熟的方法,下面透過實例程式碼跟大家講解angularjs promise 的相關知識,有興趣的朋友一起看看吧
一、什麼是Promise
Promise是對象,代表了一個函數最終可能的回傳值或拋出的異常,就是用來非同步處理值的。
Promise是建構函數,自己身上有all、reject、resolve這幾個非同步方式處理值的方法,原型上有then、catch等同樣很眼熟的方法。
二、為什麼使用Promise
有了Promise對象,就可以把非同步操作以同步操作的流程表達出來,避免了層層嵌套的回呼函數。此外,Promise物件提供了統一的接口,使得控制非同步操作更加容易。
Promise物件有以下2個特點:
1.物件的狀態不受外界影響。
Promise物件代表一個非同步操作,有三種狀態:Pending(進行中)、Resolved(已完成)和Rejected(已失敗)。只有非同步操作的結果,可以決定目前是哪一種狀態,任何其他操作都無法改變這個狀態。
2.一旦狀態改變,就不會再變,任何時候都可以得到這個結果。
Promise物件的狀態改變,只有兩種可能:從Pending變成Resolved;從Pending變成Rejected。只要這兩種情況發生,狀態就凝固了,不會再變了,會一直維持這個結果。
三、如何建立一個Promise
#先貼一段程式碼:
define([
'angularModule'
],function (app) {
app.register.service('httpRequestService', ['$http', '$q', function ($http, $q) {
return{
request: function (params) {
var deferred = $q.defer();
$http({
method : params.method,
url : params.url
}).success(
function (data) {
deferred.resolve(data);
}
).error(
function(data){
deferred.reject(data);
}
);
return deferred.promise;
}
}
}])
});
講一下$q服務
q服務是AngularJS中自己封裝實作的一種Promise實作。
要建立一個deferred對象,可以呼叫defer()方法:
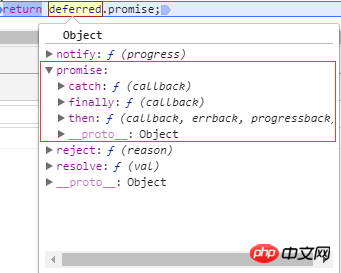
var deferred = $q.defer(); //deffered上面暴露了三个方法,以及一个可以用于处理promise的promise属性。 //promise属性里面又包含了then、catch、finally三个方法

在Promise中,定義了三種狀態:等待狀態,完成狀態,拒絕狀態。
deffered API
#1.deffered 物件的方法
1.resolve(value) :在聲明resolve()處,表示promise物件由pending狀態轉變為resolve。
2.reject(reason):在宣告resolve()處,表示promise物件由pending狀態轉換為rejected。
3.notify(value) :在宣告notify()處,表示promise物件unfulfilled狀態,在resolve或reject之前可以被多次呼叫。
2.deffered 物件屬性
promise :最後回傳的是一個新的deferred物件 promise 屬性,而不是原來的deferred物件。這個新的Promise物件只能觀察原來Promise物件的狀態,而無法修改deferred物件的內在狀態可以防止任務狀態被外部修改。
3.Promise API
當建立 deferred 實例時會建立一個新的 promise 物件,並可以透過 deferred.promise 得到該參考。
promise 物件的目的是在 deferred 任務完成時,允許感興趣的部分取得其執行結果。
4.promise 物件的方法
1.then(errorHandler, fulfilledHandler, progressHandler):then方法用來監聽一個Promise的不同狀態。 errorHandler監聽failed狀態,fulfilledHandler監聽fulfilled狀態,progressHandler監聽unfulfilled(未完成)狀態。此外,notify 回呼可能被呼叫 0到多次,提供一個進度指示在解決或拒絕(resolve和rejected)之前。
2.catch(errorCallback) —— promise.then(null, errorCallback) 的捷徑
3.finally(callback) -讓你可以觀察到一個promise 是被執行還是被拒絕, 但這樣做不用修改最後的value值。這可以用來做一些釋放資源或清理無用物件的工作,不管promise 被拒絕還是解決。
q常用的幾個方法:
defer() 建立一個deferred對象,這個物件可以執行幾個常用的方法,例如resolve,reject,notify等
all() 傳入Promise的數組,批量執行,返回一個promise物件
when() 傳入一個不確定的參數,如果符合Promise標準,就回傳一個promise物件。
all()方法
當批次的執行某些方法時,就可以使用這個方法。有了all,你就可以並行執行多個非同步操作,並且在一個回呼中處理所有的回傳資料。
用Promise.all來執行,all接收一個陣列參數,裡面的值最後都算回傳Promise物件。這樣,三個非同步操作的並行執行的,等到它們都執行完後才會進到then裡面。
那么,三个异步操作返回的数据哪里去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是 下面的results。所以下面代码的输出结果就是:
var funcA = function(){
console.log("funcA");
return "hello,funA";
}
var funcB = function(){
console.log("funcB");
return "hello,funB";
}
$q.all([funcA(),funcB()])
.then(function(result){
console.log(result);
});
执行的结果:
funcA funcB Array [ "hello,funA", "hello,funB" ]
when()方法
when方法中可以传入一个参数,这个参数可能是一个值,可能是一个符合promise标准的外部对象。
var funcA = function(){
console.log("funcA");
return "hello,funA";
}
$q.when(funcA())
.then(function(result){
console.log(result);
});
当传入的参数不确定时,可以使用这个方法。
hello,funA
四、链式请求
通过then()方法可以实现promise链式调用,因为then方法总是返回一个新的promise。
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务1执行完成');
resolve('随便什么数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务2执行完成');
resolve('随便什么数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务3执行完成');
resolve('随便什么数据3');
}, 2000);
});
return p;
}
运行结果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是Angularjs Promise實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

