這篇文章主要介紹了詳解Vue.js專案API、Router配置分割實作,現在分享給大家,也給大家做個參考。
前後端分離開發方式前端擁有更高的控制權
隨著前端框架技術的快速發展,Router這個概念也迅速普及到前端專案中,在早期前後的沒有分離的時期下,並沒有明確的路由概念,前端頁面跳轉大多是透過後端進行請求轉發的,例如在Spring MVC專案中,進行一個頁面跳轉如下(畫紅線部分) :

前端需要一個超鏈接,連結的href=/manager,這樣這個超連結被轉發到scs/waitFollowed路徑指定的頁面。
前後的分離後,前端頁面跳轉的方式發生了變化,不再需要後端處理了,資料交換方式也改變了,由此前端需要定義Router配置文件,需要定義API配置文件。在專案的權限配置管理中,完全不需要後端什麼事了,可以說,權限配置表可以單獨拿出來由前端維護了。

例如這個url字段,在前後端不分離的情況下,嚴重依賴後端,url就是後端介面位址,如果需要更改就需要後端修改程式碼修改介面位址,而現在,前端可以自由控制url的值是什麼了。
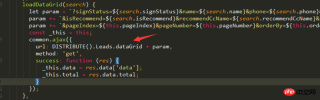
在介面層面,前端也會有自己的設定文件,可以對後端提供的介面進行重新命名,組合等。例如

前端都統一使用模組名稱介面名稱的方式管理,管後端提供的介面叫啥已經不重要,在視覺上和維護上都比較方便。在頁面上使用,查詢起來也很直覺:

看到DISTRBUTE().Leads.dataGrid這個接口,就知道這是DISTRBUTE模組下Leasd功能下的清單查詢介面
#Vue.js中的API、Router配置
在Vue.js專案下,一開始我們只使用一個api.config.js設定文件,所有的介面都定義在這裡面,router也一樣,都設定在一個router.config .js中,以下是我們專案中API設定檔

#可以看到,很多的業務模組,很多的接口,已經達到了570多行,隨著業務進一步推進,介面快速膨脹,文件越來越大。
這時候迫切需要拆分,把不同的業務模組單獨拆分為一個個API設定檔。同樣,我們來看看拆分前的Router設定檔:

#這樣router一多最大的缺點就是會導致router命名衝突。
拆分!拆分!拆分!
首先考慮API設定檔怎麼拆分,對於接口,我們肯定有多套環境,多套環境那麼API的URL也不一樣,拆分成多個文件後多個文件需要共用同一個取得apiBase的方法,所以這個apiBase就要寫在公共的地方,在這裡原來的api.config.js就變成了公共配置,apiBase就放在此文件內。
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//默认环境
if(hostname === 'crm.dunizb.cn') { //正式环境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公网测试环境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//内网测试环境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}
然後在每個子API設定檔中引入即可:
import {apiBase} from '../api.config';
具體功能API不需要更改,直接拷貝對應模組API到子模組API設定檔即可。

Router的分割稍微複雜一點,分割後的檔案目錄與API的目錄相同:

拆分思路也完全一樣,但要保證只有一個router.start即:
return router.start(App, '#app');
雖然你在子router設定檔中也寫上頁面是能正常運作的,但Vue.js會在控制台報一個錯誤:

这个错误的意思就是router已经启动,无需启动多次。所以,子router文件中不能存在 return router.start(App, '#app'); 这样的代码。
拆分后router.config.js内容如下:
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, '#app');
}
而子router配置文件的写法就是这样(以study模块为例):
/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}
拆分后,每个模块管理它自己领域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名冲突的问题和将来混乱的问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是詳解Vue.js專案API、Router配置拆分實踐的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...
 在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM在JavaScript中如何獲取原型鏈上函數的參數在JavaScript編程中,理解和操作原型鏈上的函數參數是常見且重要的任�...
 微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js動態style位移失效的原因分析在使用Vue.js...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用





