php實作驗證碼小程式的方法
- 墨辰丷原創
- 2018-05-29 15:35:313143瀏覽
本文主要介紹了基於php實現的驗證碼小程式的具體實作方法,並做了詳細註釋,有利於理解與學習,需要的朋友一起來看下吧
驗證碼功能(個人理解):
減輕伺服器的壓力(如12306的驗證碼功能);
防止暴力註冊
個人想法:在a-z,A-Z,1-9產生n位隨機的數來構成新的驗證碼。
關於產生驗證碼的幾個小函數
#range() //指定範圍輸出一個陣列
# a) 如: range(1,9)
array_merge()//合併陣列
a) array_merge(陣列1,陣列2…..)##1. (數組,數量)
a) 隨機從數組中取出幾個下標返回一個數組
- shuffle(數組)//將再一次打亂數組中元素
- mt_rand(指定一個範圍) //產生一個更好的隨機數字
- 如: mt_rand(1,5) //產生一個在1-5之間的任意數字
- #產生驗證碼代碼
<?php
$arr1=range('a', 'z');//指定范围输出一个数组
$arr2=range('A', 'Z');
$arr3=range(1,9);
$arr=array_merge($arr1,$arr2,$arr3); //合并数组
$index = array_rand($arr,5); //在$arr中随机取5个数,返回值是$arr的下标
Shuffle($index);
$code = '';//定义一个空的字符串来存储生成的验证码用'点'来进行拼接
foreach ($index as $key => $value) {//遍历数组
$code.= $arr[$value];//根据下标取数组中的值
}
var_dump($code);
?>
執行結果截圖
 完善:要把驗證碼加入影像中這樣的驗證碼才逼真
完善:要把驗證碼加入影像中這樣的驗證碼才逼真
在完善之前先介紹有關影像創建的大致步驟
建立圖像
方法一: 建立一個真彩色圖像(空白畫布)
imagecreatetruecolor(width, height) //建立一個真彩色圖像說明:
- width : 畫布的寬度(像素)
- height: 畫布的高度(像素)
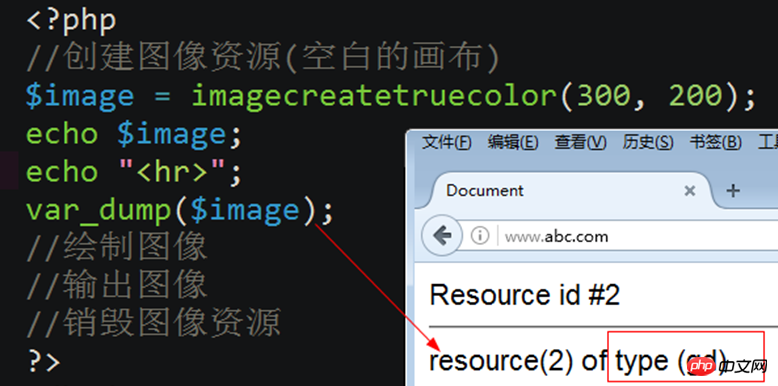
- #傳回值為影像資源
 注意:
注意:

為真彩色影像: 填滿色彩
imagefill(image, x, y, color) //為圖片資源填入顏色#說明:
- image //圖片資源
- x,y,填滿的座標點(注意:填滿的與此點最接近的顏色)
- color; //用什麼顏色來填入
為真彩色影像: 分配顏色
imagecolorallocate(image, red, green, blue)說明:
- image //圖片資源
- red: //紅顏色(0 -255) 或0x(00-ff) //即十六進位來表示(0xff就是255)
- green//綠顏色(0-255)
- #blue //藍色(0-255)
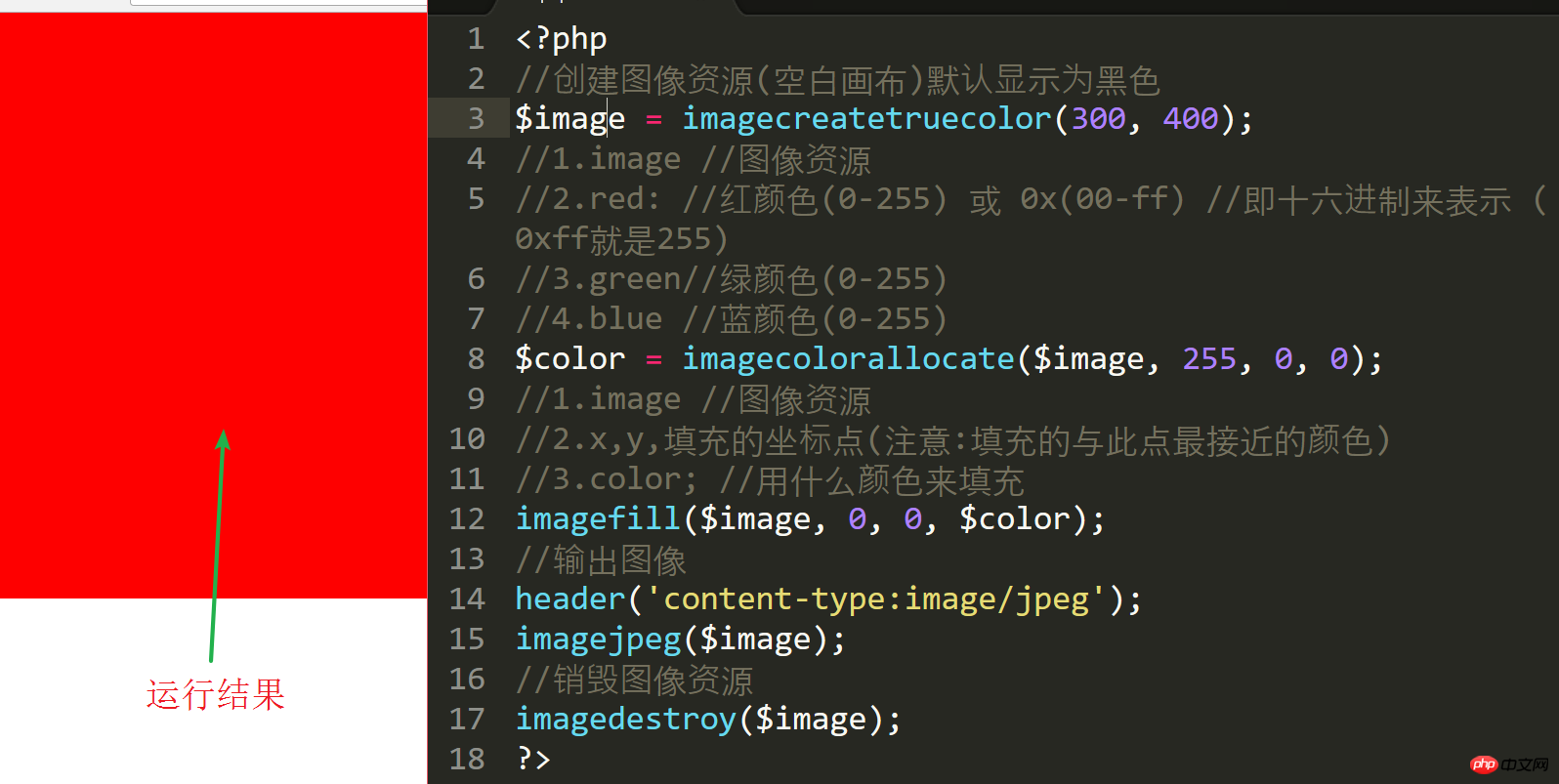
- #imagefill和imagecolorallocate的程式碼示範
在沒有為畫布填滿顏色時的效果
 為畫布填滿顏色時的效果和程式碼
為畫布填滿顏色時的效果和程式碼
<?php //创建图像资源(空白画布)默认显示为黑色 $image = imagecreatetruecolor(300, 400); //1.image //图像资源 //2.red: //红颜色(0-255) 或 0x(00-ff) //即十六进制来表示 (0xff就是255) //3.green//绿颜色(0-255) //4.blue //蓝颜色(0-255) $color = imagecolorallocate($image, 255, 0, 0); //1.image //图像资源 //2.x,y,填充的坐标点(注意:填充的与此点最接近的颜色) //3.color; //用什么颜色来填充 imagefill($image, 0, 0, $color); //输出图像 header('content-type:image/jpeg'); imagejpeg($image); //销毁图像资源 imagedestroy($image); ?>

輸出影像(以jpeg為例)
輸出圖片到瀏覽器a ) header('content-type:image/jpeg'); //設定將圖片透過瀏覽來檢視b) imagejpeg(圖片資源)
按檔案進行輸出映像a) imagejpeg(影像資源,'影像路徑',影像的品質) //品質值0-100
#注意:只能jpeg格式才有品質這個參數.
銷毀圖片
imagedestroy($image); / /銷毀影像,釋放記憶體資源.
注意: 目前產生幾個映像資源,就銷毀幾個.
<?php
//实例:让文本居于图像的正中
//创建图像资源(空白的画布)
$image = imagecreatetruecolor(100, 50);
$color = imagecolorallocate($image, mt_rand(20,200), mt_rand(20,200), mt_rand(20,200));
//为图像资源填充颜色
imagefill($image, 0, 0, $color);
//绘制图像
$font = 5;
//验证码的开始
$arr1 = range('a','z');
$arr3 = range('A','Z');
$arr2 = range(1,9);
//array_merge — 合并一个或多个数组
$arr = array_merge($arr1,$arr2,$arr3);
$index = array_rand($arr,5); //随机从原数组中找出5个下标
$string = '';
foreach ($index as $value) { //$value 两个功能,即是$index中的值,又是$arr中的下标
$string .= $arr[$value]; //将得到字符进行连接
}
//验证码的结束
//mt_rand — 生成更好的随机数
//echo mt_rand(1,5);die;
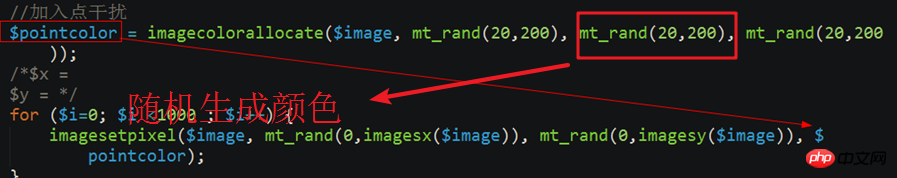
//加入点干扰
$pointcolor = imagecolorallocate($image, mt_rand(20,200), mt_rand(20,200), mt_rand(20,200));
//循环创建1000个干扰点
for ($i=0; $i <1000 ; $i++) {
imagesetpixel($image, mt_rand(0,imagesx($image)), mt_rand(0,imagesy($image)), $pointcolor);
}
//加入线的干扰
$lintecolor = imagecolorallocate($image, mt_rand(20,200), mt_rand(20,200), mt_rand(20,200));
// 循环创建50个线干扰
for ($i=0; $i <50 ; $i++) {
imageline($image, mt_rand(0,imagesx($image)), mt_rand(0,imagesy($image)), mt_rand(0,imagesx($image)), mt_rand(0,imagesy($image)) ,$lintecolor);
}
//一个字符的宽度 imagefontwidth($font)
//字符串的个数: strlen(字符串)
//一个字符的宽度*字符串的个数
//所有字符串宽度和= 一个字符的宽度*字符串的个数
//$x = (画布的宽度-所有字符串宽度和)/2
$x = (imagesx($image)-imagefontwidth($font)*strlen($string))/2;
//$y = (画布的高度-字符的高度)/2;
//字符的高度: imagefontheight($font)
$y = (imagesy($image)-imagefontheight($font))/2;
$stringcolor = imagecolorallocate($image, mt_rand(20,200), mt_rand(20,200), mt_rand(20,200));
imagestring($image, $font, $x, $y, $string, $stringcolor);
//输出图像
header('content-type:image/jpeg'); //设置将图像通过浏览来查看
imagejpeg($image,'',100); //将图像资源输出
//销毁图像资源
imagedestroy($image); //销毁图像
#理解程式碼中的一些函數
加入乾擾的點

###加入乾擾的線##########
imageline(image, x1, y1, x2, y2, color)
说明: x1,y1是线的一个端点坐标; x2,y2是线的另一个端口的坐标; 由两点画一条线

让验证码居于图像的正中
imagefontheight(font)获取字体的高度: imagefontwidth(font)获取字体的宽度: strlen(字符串)//获取字符串的长度 imagesx(image) //获取画布的宽度 imagesy(image) //获取画布的高度

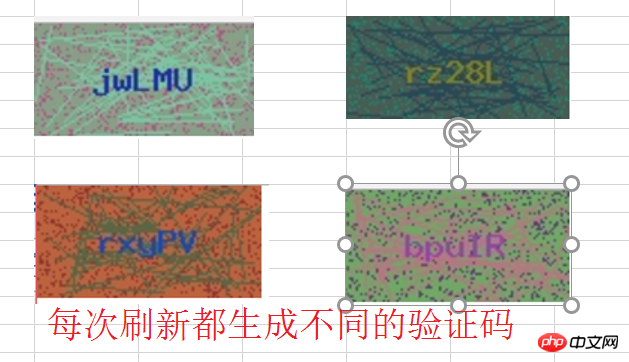
最后运行结果

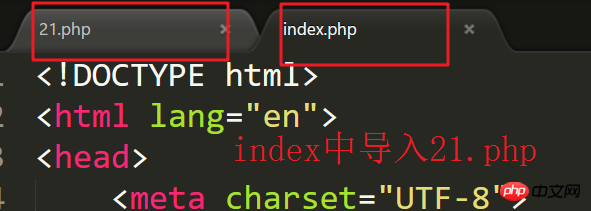
再次完善(和html代码结合起来)
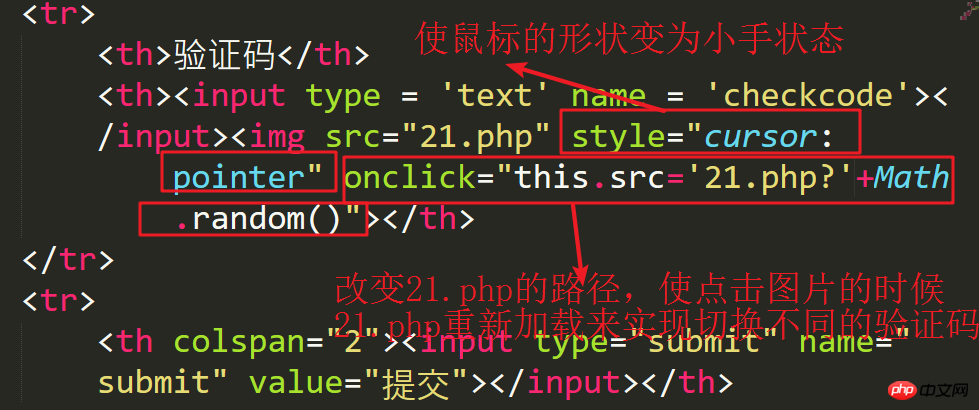
Html代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form name='frm' method='post' action=''> <table width="30%" border="2" align="center" rules="all" cellpadding="10"> <tr> <th colspan="2">请输入信息</th> </tr> <tr> <th>姓名:</th> <th><input type="text" name="username"></input></th> </tr> <tr> <th>密码:</th> <th><input type="password" name="userpwd"></input></th> </tr> <tr> 555556 <th>验证码</th> <th><input type = 'text' name = 'checkcode'></input><img src="21.php" style="cursor:pointer" onclick="this.src='21.php'?+Math.random()"></th> </tr> <tr> <th colspan="2"><input type="submit" name="submit" value="提交"></input></th> </tr> </table> </form> </body> </html>
理解;

最后结果截图

以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
以上是php實作驗證碼小程式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

