如何使用基於Vue2x實現響應式自適應輪播元件插件VueSliderShow功能
- php中世界最好的语言原創
- 2018-05-29 13:39:552203瀏覽
這次帶給大家怎樣使用基於Vue2x實現響應式自適應輪播組件插件VueSliderShow功能_,使用基於Vue2x實現響應式自適應輪播組件插件VueSliderShow功能的注意事項有哪些,下面就是實戰案例,一起來看看。
VueSliderShow故名思意,vue的輪播圖元件插件,該插件:
1、支援瀏覽器任意放縮,相容於行動端,
2、支援自動切換,滑鼠經過停止切換,分頁/任意頁點擊切換,左右切換,
3、支援文字介紹(超過一行自動省略)
本文講述的是從開發一款基於Vue2x的響應式自適應輪播元件插件的一個全過程,包含發佈到npm,建立自己的npm包,供下載安裝使用的技巧,閱讀本文需要些Vue的語法糖(自訂標籤、計算屬性、父子組件通訊等),以及ES6、npm等基礎知識。先來看Demo

範例原始碼位址
#Install
##npm i vueslideshow
in vue2.x:
<template>
//轮播组件的位置
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from 'vueslidershow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
}
]
}
}
}
參數說明:
1.invTime:控制輪播速度2.slides:具體的輪播資料數組形式,包含圖片,文字,連結三個參數3.注意:由於是響應式自適應所以推的圖片必須高度一致分割線,下面開始上路,步入主題! ! 寫在前面:vue官網提供了開發插件的介紹,感興趣的老鐵可以先移步官網開發插件, 0、想必各位老鐵都是有vue和前端經驗的了,這些基礎專案環境和搭建項目,改造初始化的vue專案都是睜眼閉眼的事情了,所以這裡都一筆帶過:1、vue環境配備,(node、vue-cli)2、初始化項目,Vue init webpack vueslideshow。安裝依賴npm install(安裝的時候把vue-router預設一起安裝上去)
#改造初始化項目:##(0)改造前分析我們的需求:一個響應式自適應輪播元件,之所以是元件,是我們希望可以公用的程式碼片段,支援可
動態配置,輪播元件無非就說圖片文字,自動切換,可選擇切換。 (1)app.vue裡清空到如下就好
<template>
<p id="app">
<router-view/>
</p>
</template>
<script>
export default {
name: 'App'
}
</script>
(2)在components資料夾裡,建立index.vue,sliderShow.vue(因為是範例項目,規格上欠佳)讓router資料夾裡的index.js啟動頁指向index.vue
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/components/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Index
}
]
})
#開發專案:##(1)index .vue作為父元件,透過es6的方式引用輪播元件,聲明使用輪播sliderShow元件,然後給sliderShow元件傳遞兩個invTime、slides屬性參數,分別是輪播切換時間和資料傳遞,我們這裡slides數組,用的是靜態模擬數據,正式環境是透過請求介面請求的數據。
<template>
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from './sliderShow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
},
{
src: require('../assets/2.jpg'),
title: '测试测试测试2',
href: 'detail/count'
}
]
}
}
}(2)sliderShow.vue模板段程式碼讀解(佈局這裡就略講了),最外層分別有兩個滑鼠經過clearInv事件,主要是希望在滑鼠經過焦點圖的時候不進行切換方便點圖片跳轉,滑鼠移出執行runInv事件繼續自動切換,transition分別去控制兩張圖的出現和消失,左右切換,和點擊具體的分頁切換這裡用通用的一個goto ()方法轉遞不同值,去判斷具體要展示的資料頁,這個值的計算可以透過vue裡的計算屬性。
<template>
<p class="slide-show" @mouseover="clearInv" @mouseout="runInv">
<p class="slide-img">
<a :href="slides[nowIndex].href" rel="external nofollow" >
<transition name="slide-fade">
<img v-if="isShow" :src="slides[nowIndex].src">
</transition>
<transition name="slide-fade-old">
<img v-if="isShows" :src="slides[nowIndex].src">
</transition>
</a>
</p>
<p class="slide-title"><a>{{ slides[nowIndex].title }}</a></p>
<ul class="slide-pages">
<li v-for="(item, index) in slides"
@click="goto(index)"
>
<a :class="{on: index === nowIndex}"></a>
</li>
</ul>
<a @click="goto(prevIndex)" class="callbacks-nav"><</a>
<a @click="goto(nextIndex)" class="callbacks-nav next">></a>
</p>
</template>
<script>
export default {
props: {
slides: {
type: Array,
default: []
},
inv: {
type: Number,
default: 1000
}
},
data () {
return {
nowIndex: 0,
isShow: true,
isShows:false
}
},
computed: {
prevIndex () {
if (this.nowIndex === 0) {
return this.slides.length - 1
}
else {
return this.nowIndex - 1
}
},
nextIndex () {
if (this.nowIndex === this.slides.length - 1) {
return 0
}
else {
return this.nowIndex + 1
}
}
},
methods: {
goto (index) {
this.isShow = false
setTimeout(() => {
this.nowIndex = index
this.isShows = true
}, 10)
},
runInv () {
this.invId = setInterval(() => {
this.goto(this.nextIndex)
}, this.inv)
},
clearInv () {
clearInterval(this.invId)
}
},
mounted () {
this.runInv();
}
}
</script>ES6邏輯段程式碼解讀,sliderShow.vue透過props方式接受父元件裡傳遞過來的資料
props: {
slides: {
type: Array,
default: []
},
inv: {
type: Number,
default: 1000
}
},
计算属性,前一页,这里就控制nowIndex,在当前数据索引里减一,当是第一条数据的时候,我们要跳到最后一条,所以当第一条数据的时候我们这里判断它并让他赋值最后一条数据,后一页和前一页相似,判断最后一页数据,跳到第一页。
computed: {
prevIndex () {
if (this.nowIndex === 0) {
return this.slides.length - 1
}
else {
return this.nowIndex - 1
}
},
nextIndex () {
if (this.nowIndex === this.slides.length - 1) {
return 0
}
else {
return this.nowIndex + 1
}
}
},
通过Index值,从而改变具体数据
goto (index) {
this.isShow = false
setTimeout(() => {
this.nowIndex = index
this.isShows = true
}, 10)
},
当页面加载完后直接执行runInv()方法,然后自动切换,setInterval()/ clearInterval()是js内置的定时器,setInterval()里按照父组件里传的时间来调用函数的方法,clearInterval()是结束定时器的循环调用函数
runInv () {
this.invId = setInterval(() => {
this.goto(this.nextIndex)
}, this.inv)
},
clearInv () {
clearInterval(this.invId)
}
},
mounted () {
this.runInv();
}
轮播组件插件就基本上ok了,下面讲解一下把这个轮播组件插件放到npm里,构建自己的npm包。
分割线 npm!!!!!
构建npm包:
0、在https://www.npmjs.com创建自己的账号
1、新建一个项目文件夹VueSliderShow,把上面的sliderShow.vue文件复制文件。打开cmd进入到VueSliderShow目录,然后命令行执行:npm init(按流程填写相关信息,都可以按照自己的实际情况写),然后会生成一个package.json,例如下面是我这个组件的基本信息
{
"name": "vueslideshow",
"version": "1.0.2",
"description": "a slider implement by vuejs",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "https://github.com/HongqingCao/My-Code/tree/master/VueSliderShow"
},
"author": "HongqingCao",
"license": "ISC"
}
2、创建一个index.js
var sliderShow = require('./sliderShow')
module.exports = sliderShow
3、创建一个README.md,描述一下这个组件,可以参考一下我写的
# vueslidershow
> a slider implement by vuejs
>一个vue的响应式自适应轮播图组件
[Demo](https://github.com/HongqingCao/My-Code/tree/master/VueSliderShow)
###### 
## Install
" bash
npm i vueslideshow
"
## 应用案例
#### in vue2.x:
"html
<template>
<p>
<slider-show :slides="slides" :inv="invTime"></slider-show>
</p>
</template>
<script>
import sliderShow from './sliderShow'
export default {
components: {
sliderShow
},
data () {
return {
invTime: 2000,
slides: [
{
src: require('../assets/1.jpg'),
title: '测试测试测试1',
href: 'detail/analysis'
}
]
}
}
}
"
<br>
### 参数说明:
1.invTime,控制轮播速度
2.slides,具体的轮播数据数组形式,包含图片,文字,链接三个参数
3.由于是响应式自适应所以推的图片必须高度一致,更友好
## License
[MIT](LICENSE)
4、命令行npm login,登录自己的账号和密码

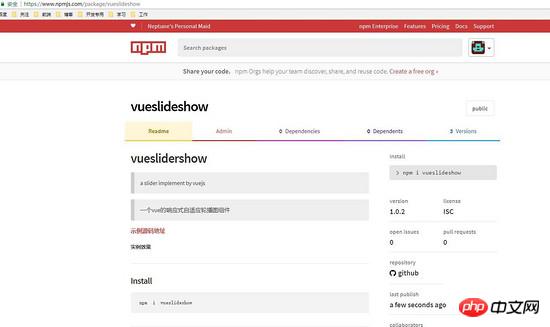
5、发布到npm执行命令行: npm publish,成功后你会发现你的npm里已经有一个包了

你可以点击进入详情看看

6、尝试下载安装在自己项目里:npm i vueslideshow,安装完后在node_modules就可以看到自己的插件啦

7、应用就如一开始的插件介绍一样,可以往上看
最后总结
从开发到发布一款基于Vue2x的响应式自适应轮播组件插件VueSliderShow,到这里就已经开发完毕,当然里面肯定也有一定的bug在里面,我用了transition去包裹两个img其实目前是没用到这个过渡属性,后期可以各位老铁自己补一些绚丽的切换动画,最后再次附上github示例源码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用基於Vue2x實現響應式自適應輪播元件插件VueSliderShow功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

