如何操作Koa2微信公眾號開發之本地開發調試環境搭建
- php中世界最好的语言原創
- 2018-05-29 11:17:012515瀏覽
這次帶給大家如何操作Koa2微信公眾號開發之本地開發調試環境搭建,Koa2微信公眾號開發之本地開發調試環境搭建的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、簡介
關於微信公眾號的介紹就省略了,自行搜尋。註冊過程也不說了。我們會直接註冊測試號碼來實現程式碼。這將會是個全面講解微信公眾號開發的系列教學。本篇是本系列的第一篇,本地開發環境建構以及存取微信。
在開始前最好去看看開發者文件微信公眾平台技術文件
#二、本機開發偵錯環境建置
- ##2.1 開發環境
MacOs
Node v8.9.1
Koa2
2.2 微信公眾平台開發的基本原則
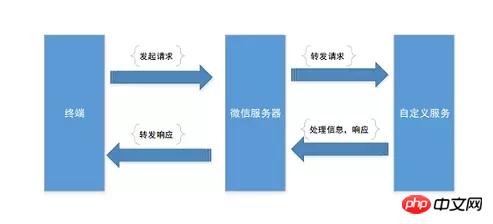
我們先來看看微信公眾平台開發的基本原理:在進行微信開發的時候,需要在我們在自己的伺服器上部署服務對微信訊息進行處理。微信伺服器就相當於一個轉送伺服器。終端機(手機、Pad等)發起請求至微信伺服器,微信伺服器接著將請求轉送給自訂服務(這裡就是我們的具體實作)。服務處理完畢,然後轉寄至微信伺服器,微信伺服器再將具體回應回復到終端,通訊協定為:HTTP;資料格式為:XML。我們的服務需要做的就是對請求做出回應,解析XML,進行對應的處理後再傳回特定的XML。
2.3 ngrok微信本地開發
處理檔
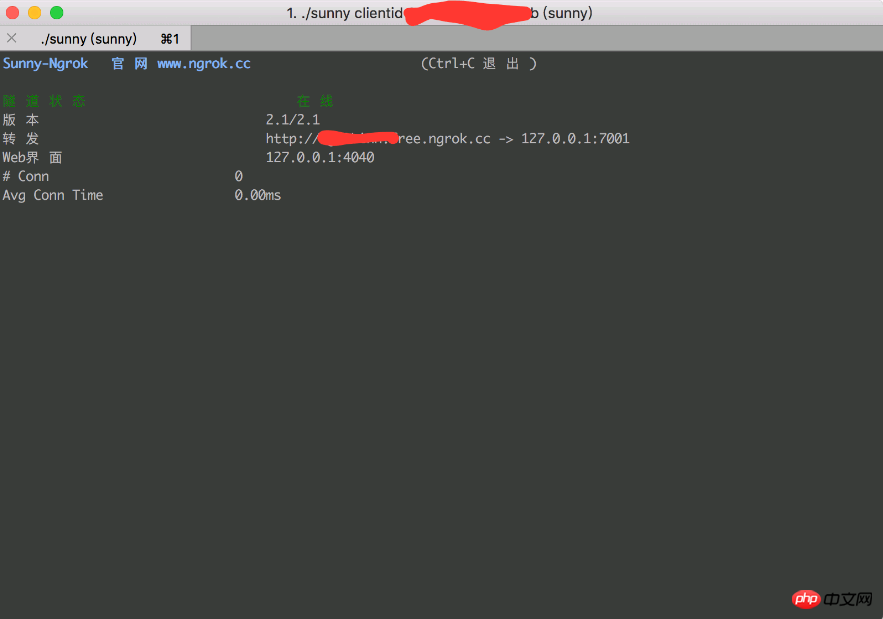
,運行它然後填入對應的隧道id回車即可,在Mac中命令列執行如下命令。./sunny clientid 隧道id運行成功會回到ngrok換發網域。
更多參考ngrok官網教學到此,我們來讓node服務跑起來,並透過ngrok的網域外網存取
mkdir koa2-wechat && cd koa2-wechat npm install koa --save
新app.jsconst Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禅'
});
app.listen(7001);我們執行app.js,將服務跑起來,瀏覽器開啟localhost:7001我們將能夠看見回傳了JavaScript之禪。這兒推薦使用supervisor,它會監視你對程式碼的改動,並自動重動Node
npm install -g supervisor supervisor app.js
接下來就是用前面講的ngrok進行內網轉送了
./sunny clientid 隧道id
如果不出問題,你打開你的轉發網域http://**.free.ngrok.cc也會看見JavaScript之禪
三、接取微信公眾平台開發
## ##########3.1 存取流程#########存取微信公眾平台開發,開發者需依照下列步驟完成:######1、填入伺服器設定# #####2、驗證伺服器位址的有效性######3、依據介面文件實作業務邏輯###我们登录微信公众平台接口测试帐号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登录后填写接口配置信息*(你的url地址以及token)*,这时肯定不能配置成功的。我们需要验证服务器地址的有效性,开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
Talk is cheap. Show me the code
3.2 koa2验证服务器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模块进行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何操作Koa2微信公眾號開發之本地開發調試環境搭建的詳細內容。更多資訊請關注PHP中文網其他相關文章!

